Arc Browser Entwicklertools - Kannst Du sie für Deine Projekte nutzen?
 Wenn Du mehr über die Entwicklertools des Arc Browsers erfahren und wie sie Dir nützen können, bist Du hier genau richtig.
Wenn Du mehr über die Entwicklertools des Arc Browsers erfahren und wie sie Dir nützen können, bist Du hier genau richtig.
Deine Webbrowser-Anwendung ist ebenso wichtig wie Deine IDE, wenn Du ein Entwickler von Websites und Webanwendungen bist. Er ermöglicht es Dir, Deinen Code zu visualisieren, zu verbessern, zu testen, zu debuggen und zu überprüfen. Dein Browser sollte erweiterte Entwickler-Integrationen, Erweiterungen und Funktionen zur Code-Optimierung bieten.
Wenn Du also Google Chrome oder Mozilla Firefox für die Webentwicklung verwendet hast und nach einer Veränderung suchst, schau Dir den Arc Browser an. Ich werde seine Entwicklertools und Funktionen abdecken, damit Du sehen kannst, ob sie Deinen Bedürfnissen entsprechen. Bereit?
Was ist der Entwicklermodus des Arc Browsers?
Der Entwicklermodus von Arc bietet verschiedene Tools für Website- und App-Entwicklungsprojekte.
Dieser Modus verändert den ausgewählten Tab vollständig, indem er neue UI-Elemente, unterstützende Tools für die Webentwicklung, eine vollständige Webadresse und ein Screenshot-Tool hinzufügt. Zudem aktiviert er automatisch die JSON-Formatter-Erweiterung, damit Du Website-Codes effizient überprüfen kannst.
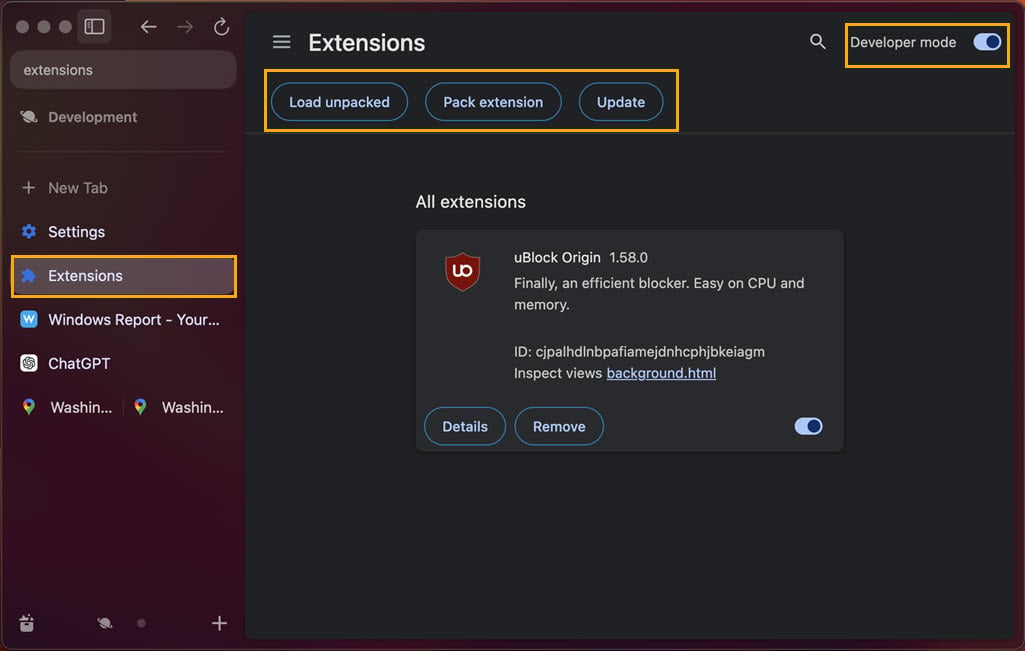
 Außerdem umfasst der Arc Browser einen dedizierten Entwicklermodusfür Browsererweiterungen. Du kannst Deine benutzerdefinierten Add-Ons testen, ohne zu einem anderen Browser wechseln zu müssen. Du kannst entpackte Add-Ons laden, sie packen und vieles mehr.
Außerdem umfasst der Arc Browser einen dedizierten Entwicklermodusfür Browsererweiterungen. Du kannst Deine benutzerdefinierten Add-Ons testen, ohne zu einem anderen Browser wechseln zu müssen. Du kannst entpackte Add-Ons laden, sie packen und vieles mehr.
 Zusammengefasst beseitigt der Entwicklungsmodus die Engpässe der Frontend-Entwicklung, indem er alle notwendigen Funktionen in einer App zusammenfasst.
Zusammengefasst beseitigt der Entwicklungsmodus die Engpässe der Frontend-Entwicklung, indem er alle notwendigen Funktionen in einer App zusammenfasst.
Auf einem Mac-Computer kannst Du alle Funktionen der Entwicklertools des Arc Browsers genießen. Wenn Du jedoch einen Windows 11-PC verwendest, sind folgende Funktionen nicht verfügbar:
- Vollständige URL
- Hochformatmodus
- Ausschnitt erfassen
- Boost
- Arc Max AI.
So aktivierst Du die Entwicklertools des Arc Browsers auf dem Mac
Du musst den Entwicklermodus aktivieren, um Zugriff auf die Tools für jeden Tab einzeln zu erhalten:
-
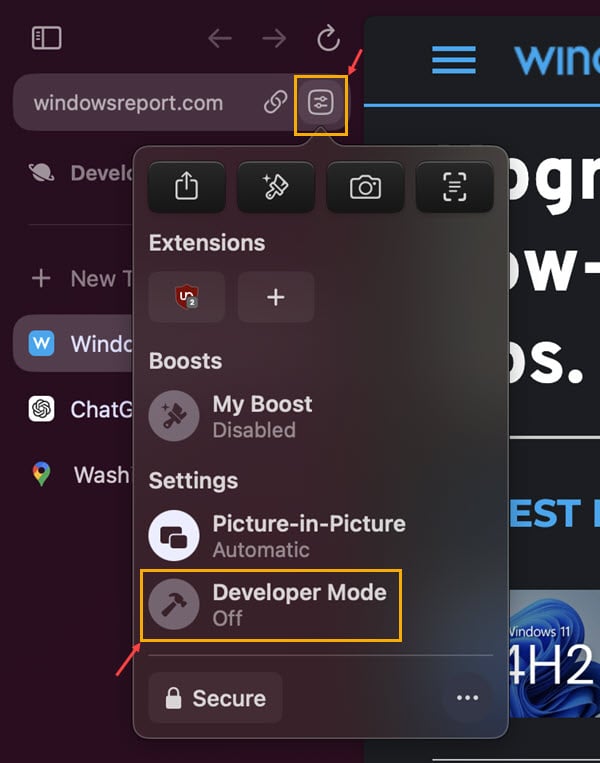
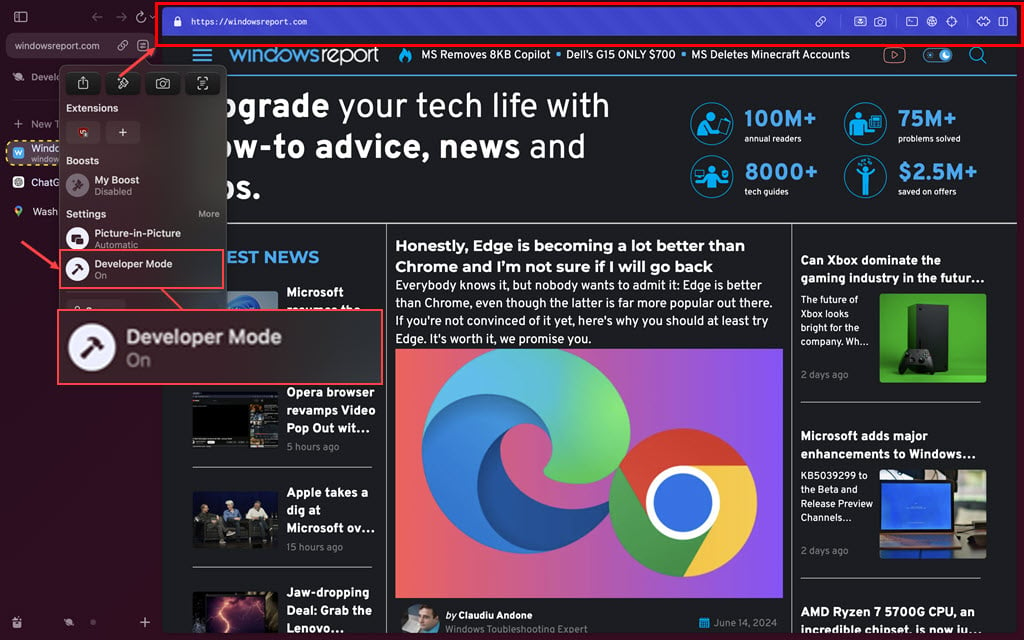
Klicke auf das Website-Einstellungs-Symbol in der URL-Leiste, das sich über der Sidebar befindet.

- Wähle die Einstellung Entwicklermodus im Kontextmenü, um die Funktion zu aktivieren.
-
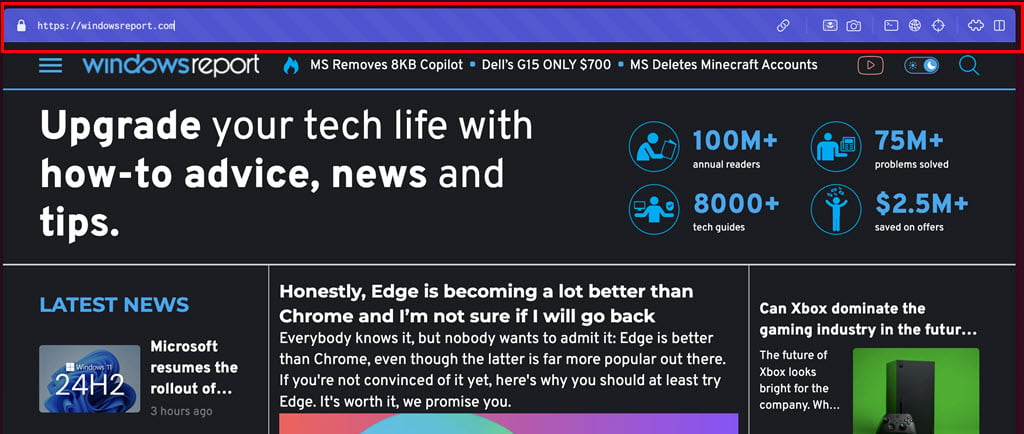
Eine blaue Adressleiste wird oben im Website-Tab angezeigt.
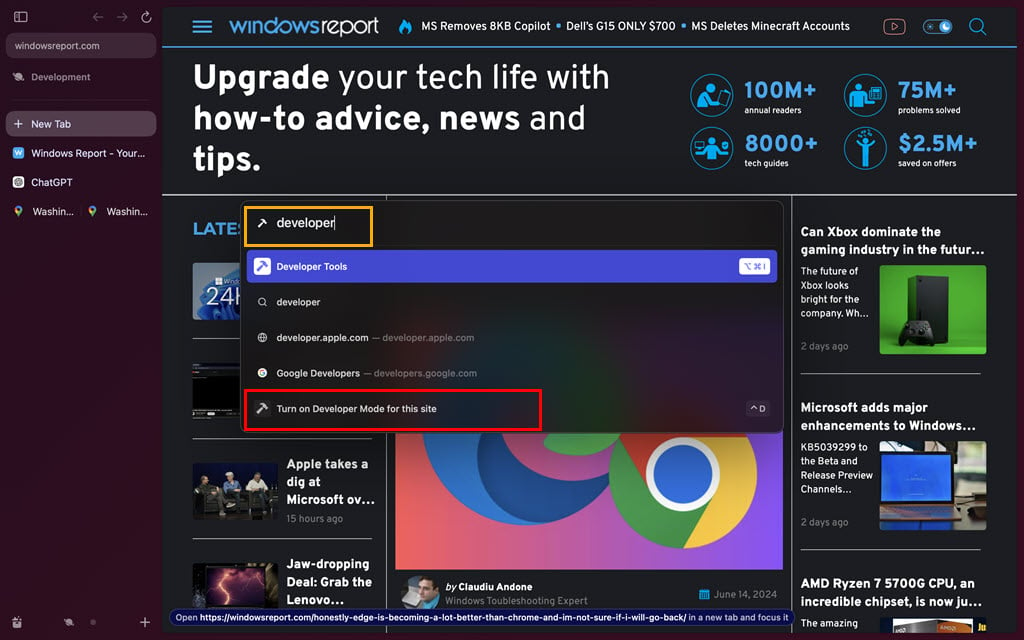
 Wenn Du die Befehle des Arc Browsers verwenden möchtest, drücke Command + T in der Browser-Oberfläche und gib Developer in die Arc-Befehlszeile ein. Klicke dann auf den Befehl Entwicklermodus aktivieren.
Wenn Du die Befehle des Arc Browsers verwenden möchtest, drücke Command + T in der Browser-Oberfläche und gib Developer in die Arc-Befehlszeile ein. Klicke dann auf den Befehl Entwicklermodus aktivieren.

So aktivierst Du die Entwicklertools des Arc Browsers unter Windows 11
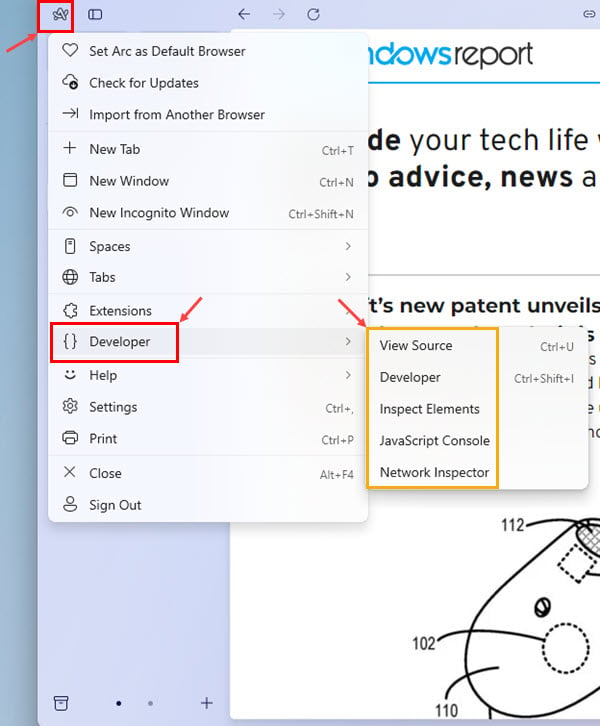
- Klicke auf das Arc-Einstellungs-Symbol in der oberen rechten Ecke.
-
Bewege den Cursor über das Menü Entwickler.

- Wähle das benötigte Entwicklertool aus dem Kontextmenü, das unten hervorgehoben ist:
- Quelltext anzeigen
- Entwickler
- Elemente inspizieren
- JavaScript-Konsole
- Netzwerkinspektor.
Herausragende Funktionen und Tools der Arc Browser Entwickler
Hier sind einige unverzichtbare Tools, die Du kennen solltest:
Vollständige URL-Adressleiste
Der Entwicklermodus in Arc bietet eine vollständige URL-Leiste oben in Deinem Fenster. Das macht es einfach, lange Webadressen zu sehen. Außerdem kannst Du komplexe URLs mühelos navigieren. Kein Augen zusammenkneifen oder Tippfehler mehr!

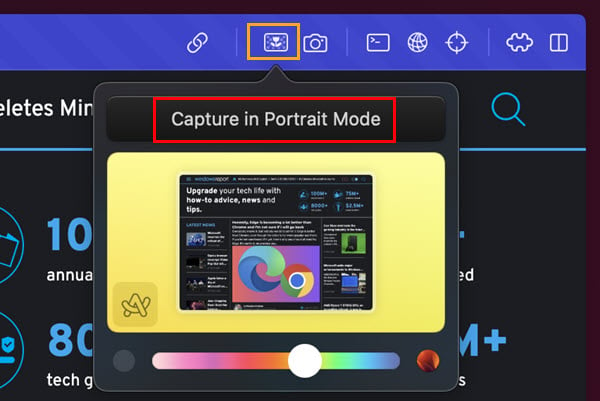
Erfassen im Hochformatmodus
Arc ermöglicht es Dir, Websites in zwei Varianten zu erfassen. Die erste ist die Erfassung im Hochformatmodus, mit der Du einen Screenshot der gesamten Seite machen kannst. Perfekt zum Teilen von Website-Layouts oder zum Speichern langer Artikel für später.

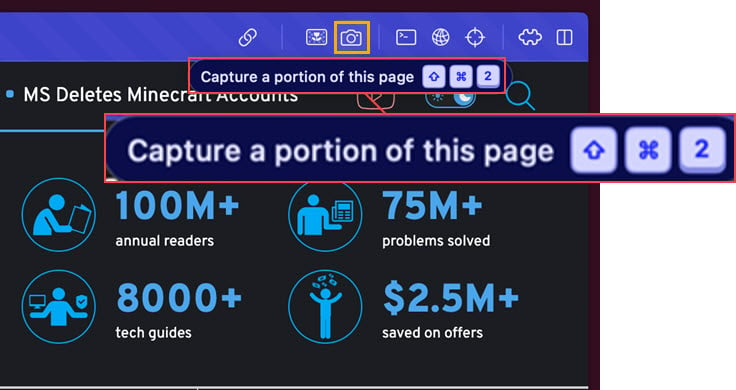
Einen Abschnitt Erfassen
Du kannst auch die Funktion Einen Abschnitt erfassen verwenden. Wähle einfach den Bereich aus, den Du möchtest, und Arc speichert ihn als Bild – ideal für das Erfassen von Code-Snippets oder spezifischen Grafiken.

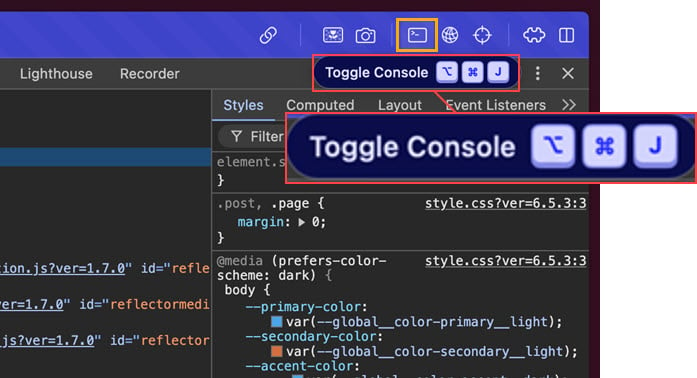
Konsole umschalten
Möchtest Du den Code hinter einer Website sehen? Verwende die Funktion Konsole umschalten, um eine Entwicklerkonsole mit Website-Codes aufzurufen. Sie ermöglicht es Dir, Fehlermeldungen anzuzeigen, JavaScript-Code auszuführen und mit dem Hintergrundcode der Webseite zu interagieren.

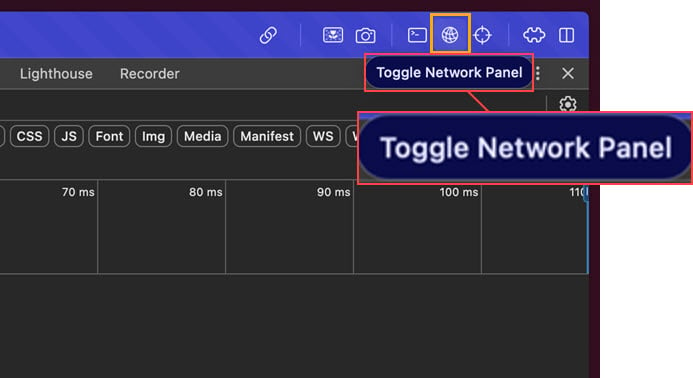
Netzwerkpanel umschalten
Bist Du neugierig, wie schnell eine Seite lädt? Das umgeschaltete Netzwerkpanel zeigt Informationen über alle Dateien an, die eine Website verwendet. Es hilft Dir, die Engpässe zu erkennen, damit Du die Ladezeiten optimieren kannst.
Außerdem kannst Du dieses Entwicklerwerkzeug nutzen, um einen Blick auf die Websites von Mitbewerbern zu werfen, die schneller laden als Deine, und Strategien zu vergleichen.

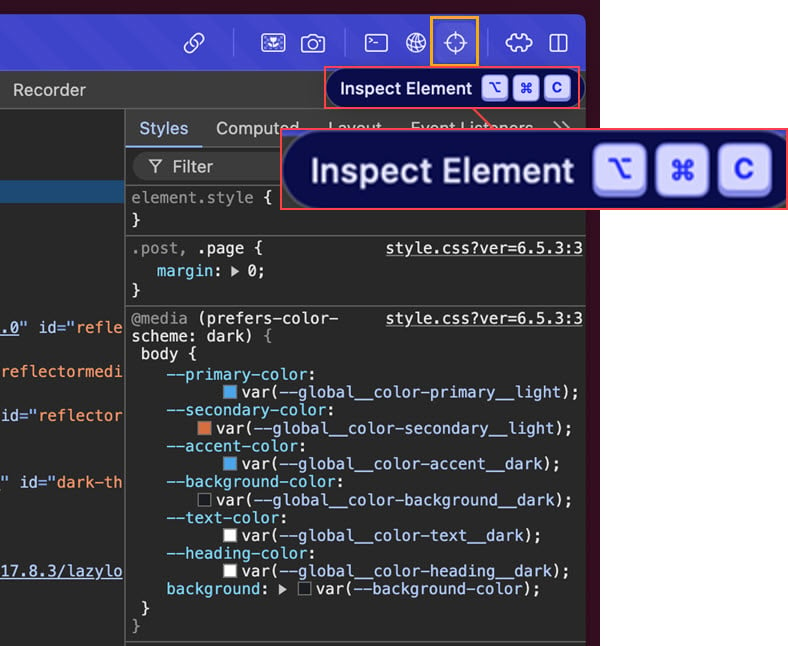
Element inspizieren
Hast Du Dich jemals gefragt, welche Schriftart eine Website verwendet oder wie Du die Farbe eines Buttons ändern kannst? Mit Arcs Element inspizieren kannst Du über jeden Teil einer Webseite fahren, um den HTML- und CSS-Code dahinter zu sehen. Du kannst sogar temporäre Änderungen am Code vornehmen und die Effekte live im Browser sehen.

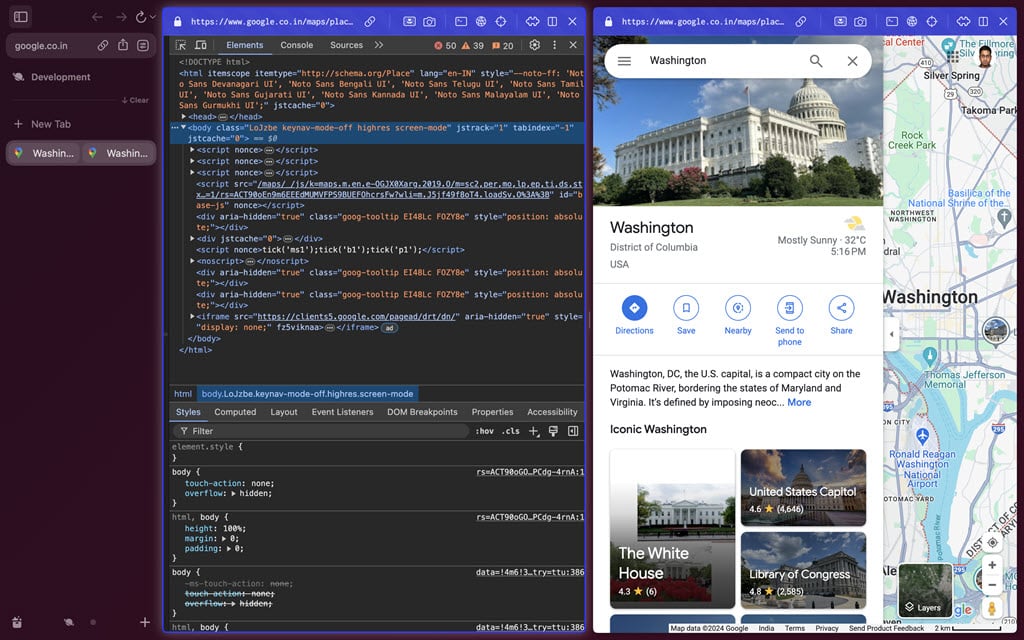
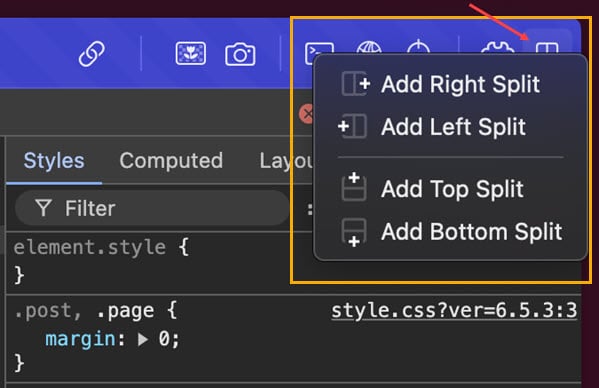
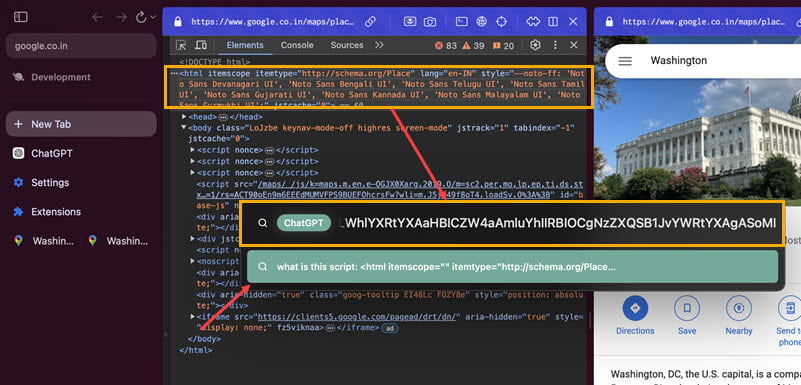
Split-View
Für ein wirklich immersives Erlebnis kannst Du die Funktion Split-View verwenden.
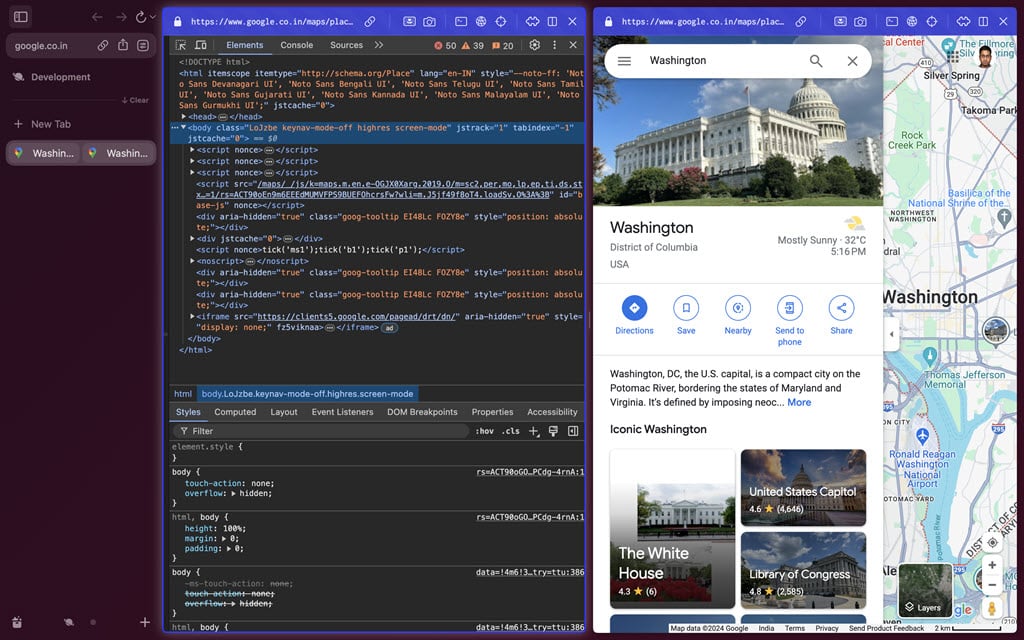
 In der folgenden Abbildung überprüfe ich den zugrundeliegenden Code der Google Maps-App nebeneinander mit dem Google Maps-Portal. Diese Split-Ansicht macht es einfach, zu sehen, wie Änderungen im Code sich in visuellen Änderungen auf der Webseite niederschlagen.
In der folgenden Abbildung überprüfe ich den zugrundeliegenden Code der Google Maps-App nebeneinander mit dem Google Maps-Portal. Diese Split-Ansicht macht es einfach, zu sehen, wie Änderungen im Code sich in visuellen Änderungen auf der Webseite niederschlagen.
Boost
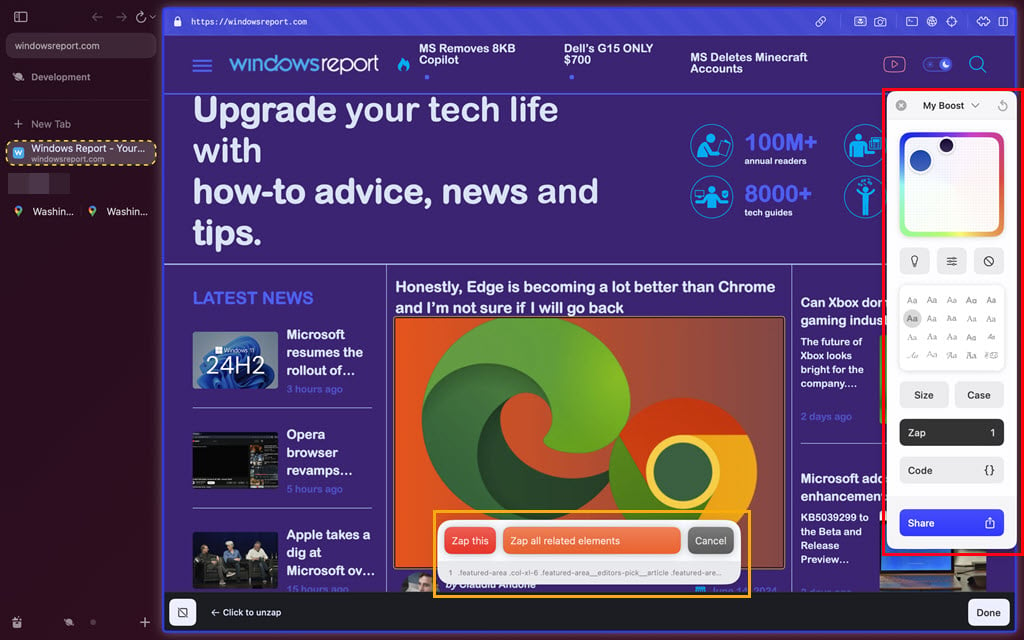
Boost ist eine visuelle Methode, um die grafischen und textlichen Elemente einer Website für mehrere Ausgaben zu individualisieren, zum Spaß oder zur Überprüfung durch einen Kunden. Du kannst die angepasste Ansicht einer Website speichern, um sie mit Mitarbeitern zu teilen. Die tatsächliche Website bleibt jedoch unverändert.
Boost umfasst einen intelligenten Farbrad, mit dem Du die Farbtöne ändern kannst. Für die Farbänderung gibt es zusätzliche Steuerelemente, wie Helligkeit umkehren, Erweiterte Farbsteuerungen und Auf ursprüngliche Farben zurücksetzen. Auch die Schriftanpassung wird erleichtert. Du kannst eine Schriftart aus 20 Optionen auswählen und die Schriftgröße und -schriftart bearbeiten.
 Um Elemente und Inhalte von einer Website für A/B-Testzwecke zu löschen, kannst Du die Funktion Zap verwenden. Sie erstellt eine visuelle und interaktive Schicht über der bestehenden Website, damit Du Dinge mit einem einfachen Klick entfernen kannst.
Um Elemente und Inhalte von einer Website für A/B-Testzwecke zu löschen, kannst Du die Funktion Zap verwenden. Sie erstellt eine visuelle und interaktive Schicht über der bestehenden Website, damit Du Dinge mit einem einfachen Klick entfernen kannst.
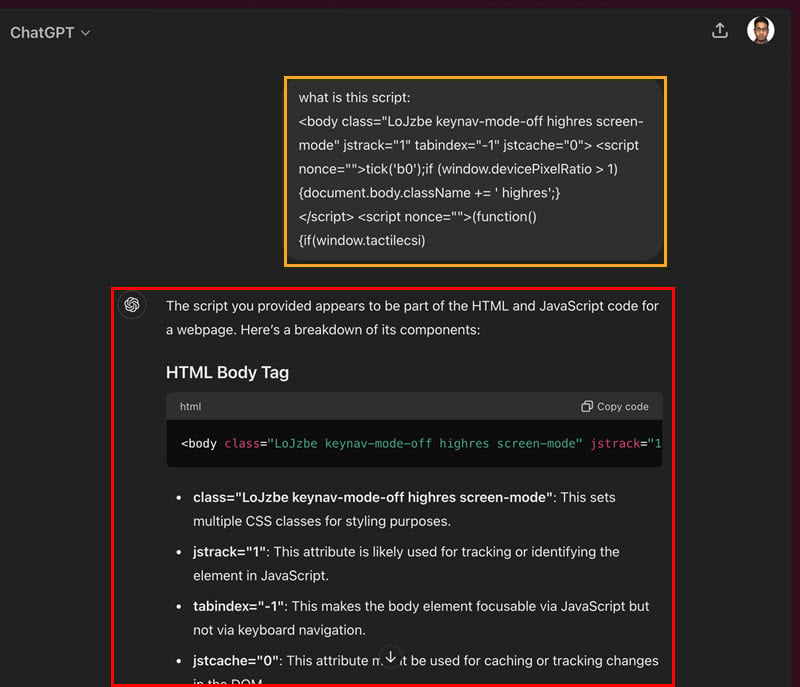
Erkläre oder vervollständige Codes mit KI
Wenn Du Arc Max aktiviert hast, kannst Du die ChatGPT-Integration des Arc Browsers nutzen, um Fragen zu stellen. Außerdem kannst Du KI verwenden, um Codes von Grund auf neu zu schreiben oder Skripte, die Du im Konsole, Netzwerkpanel und Element inspizieren optimierst, automatisch zu vervollständigen.
Zum Beispiel habe ich ein kurzes Segment des zugrundeliegenden HTML-Skripts für Google Maps kopiert.
 Dann habe ich die Funktion „Frage ChatGPT“ genutzt, um mehr darüber zu erfahren. Ich konnte die Konsole, die visuelle Website und Erklärungen einsehen.
Dann habe ich die Funktion „Frage ChatGPT“ genutzt, um mehr darüber zu erfahren. Ich konnte die Konsole, die visuelle Website und Erklärungen einsehen.

Arc Browser Entwicklermodus vs. Google Chrome & Firefox
Ich habe die Entwicklertools des Arc Browsers mit Firefox und Chrome verglichen, indem ich experimentelle Entwicklungsprojekte getestet habe. Mit unmittelbarer praktischer Erfahrung mit diesen drei Browsern skizziere ich die Vor- und Nachteile von Arc für die Webentwicklung:
Vorteile
| Funktion | Arc Entwicklermodus (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Geschwindigkeit | Schnell und effizient, genauso wie Chrome | Sehr schnell | Schnell |
| Datenschutz | Eingebaute Werbung und Tracker-Blocker | Erweiterungen notwendig | Erweiterungen notwendig |
| Anpassungsgrad | Ausgiebige UI-Anpassungen | Hoch | Hoch |
| Arbeitsbereiche | Ermöglicht mehrere Arbeitsbereiche durch Arc Spaces | Nicht als native Funktion verfügbar, Erweiterungen notwendig | Nicht als native Funktion verfügbar, Erweiterungen notwendig |
| Tab-Management | Versetzt Tabs in den Schlaf für eine effiziente Nutzung von Speicher und CPU | Reduziert den Ressourcenverbrauch bei inaktiven Tabs, jedoch nicht so effizient wie Arc; Tab-Gruppenfunktion verfügbar | Du kannst inaktive Tabs manuell entladen; farbcodierte Container für das Tab-Management |
| Zugriff auf Quellcode | Open Source für Beiträge oder Inspektionen über das Chromium-Projekt | Google hat Chrome als proprietäre Freeware-App lizenziert; Du kannst nicht auf den Quellcode zugreifen | Verfügbar für die Öffentlichkeit |
| Zugang zum Chrome Web Store | Voller Zugriff auf Chrome-Erweiterungen | Eingebaute Zugangsberechtigung | Eingeschränkter Zugriff |
Nachteile
| Funktion | Arc Entwicklermodus (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Vollständige URL-Ansicht | Du musst den Entwicklermodus für separate Tabs einzeln aktivieren; benötigt manuelle Eingriffe | Einfacher Zugriff | Einfacher Zugriff |
| Zugriff auf Entwicklertools | Du musst zuerst den Entwicklermodus aktivieren | Nativer Zugriff auf alle Entwicklungstools | Nativer Zugriff auf alle Entwicklungstools |
| Zugang zu Funktionen | Möglicherweise fehlen einige Funktionen von Chrome DevTools | Voller Zugriff | Voller Zugriff |
| Status | Ein Neuling mit potenziellen Fehlern für benutzerdefinierte Entwicklungsprojekte | Etabliertes Entwicklungstool | Etabliertes Entwicklungstool |
Außerdem, wenn Du wissen möchtest, wie er im Vergleich zu Opera abschneidet, schau nicht weiter.
Zusammenfassung
Nach meinen Bewertungen können die Entwicklertools des Arc Browsers anspruchsvolle Projekte zur Entwicklung von Websites und Apps bewältigen.
Wenn Dir der Artikel geholfen hat, zu Arc für fortgeschrittene Entwicklungsbedürfnisse zu wechseln, sag es in den Kommentaren unten!