¿El enlace del navegador no funciona en Visual Studio? Tenemos soluciones
 Visual Studio es una de las aplicaciones más utilizadas por los desarrolladores. Sin embargo, muchos informaron que el enlace del navegador no funciona en Visual Studio para ellos.
Visual Studio es una de las aplicaciones más utilizadas por los desarrolladores. Sin embargo, muchos informaron que el enlace del navegador no funciona en Visual Studio para ellos.
Este puede ser un gran problema, especialmente si estás trabajando en un proyecto importante, y en el artículo de hoy, te mostraremos cómo solucionar este problema de una vez por todas.
¿Qué puedo hacer si el enlace del navegador no funciona en Visual Studio?
1. Configura Visual Studio correctamente

- Agrega el siguiente paquete NuGet: AspNetCore.Mvc.Razor.RuntimeCompilation
- Ahora agrega la siguiente línea al método ConfigureServices() en startup.cs:
services.AddRazorPages().AddRazorRuntimeCompilation();
- Agrega este paquete NuGet: VisualStudio.Web.BrowserLink.
- Ahora localiza el archivo Startup.cs y agrega app.UseBrowserLink(); en el método Configure().
Después de hacer eso, verifica si el problema se ha resuelto.
2. Elimina el paquete de browserlink predeterminado
- Elimina el siguiente paquete de browserlink:
VisualStudio.Web.BrowserLink
- Después de hacer eso, necesitas instalar este paquete:
VisualStudio.Web.BrowserLink.Loader
Algunos usuarios informaron que esta solución funcionó para ellos, así que quizás quieras intentarlo.
3. Repara el paquete de ASP.NET 5
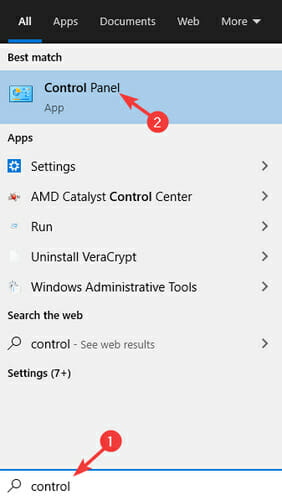
- Presiona Tecla de Windows + S e ingresa control. Selecciona Panel de control en los resultados de búsqueda.

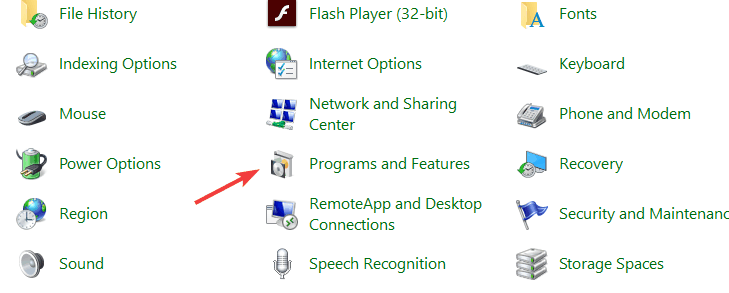
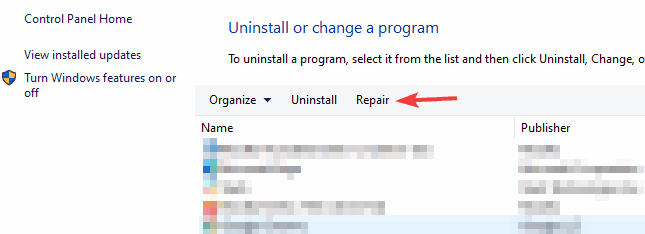
- Cuando se abra el Panel de control, ve a Programas y funciones.

- Selecciona el paquete NET 5 y haz clic en la opción Reparar.

- Sigue las instrucciones en pantalla para repararlo.
Una vez que el proceso haya terminado, verifica si el problema sigue ahí. Ten en cuenta que esta solución podría funcionar solo para versiones antiguas.
4. Modifica el webconfig
- Localiza el archivo webconfig.
- Modifícalo para que se vea así:
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Ten en cuenta que esta solución solo funciona si estás usando una página HTML estática como con AngularJS.
Si el enlace del navegador no funciona en Visual Studio para ti, sigue de cerca todas las soluciones de este artículo.
Recuerda que nuestras soluciones no son universales y pueden no funcionar para tu proyecto.