HTMLのサポートが最も高い20のベストブラウザ
 ほとんどのインターネットユーザーは、動画を視聴したり、メールを送信したり、ゲームをプレイしたりといった一般的なブラウジング活動のためにブラウザを使用しています。より高度なユーザーは常に新しいツールや技術を試しています。
ほとんどのインターネットユーザーは、動画を視聴したり、メールを送信したり、ゲームをプレイしたりといった一般的なブラウジング活動のためにブラウザを使用しています。より高度なユーザーは常に新しいツールや技術を試しています。
特に、サイトやアプリを構築する予定がある場合は重要です。ウェブサイトビルダーソフトウェアと互換性のあるブラウザが必要です。このため、複数のブラウザをインストールしています。
開発者向けのブラウザは、異なるウェブブラウザでコードがどのように機能するかをテストすることも可能です。これは、すべてのブラウザが同じではないため重要です。いくつかのブラウザには機能に影響を与えるバグがあり、他のブラウザはサイトやアプリに問題を引き起こすかもしれません。
もし開発に不慣れな場合は、最適なHTMLブラウザを見つけるまで試行錯誤の段階に入る必要があります。
ほとんどのブラウザには似たような機能がありますが、ほとんどのモダンブラウザがHTML5をサポートしているものの、優れたものもあればそうでないものもあります。
どのブラウザがHTMLファイルをサポートしていますか?
ウェブ開発者やデザイナーであれば、異なるブラウザでコードをテストすることに多くの時間を費やしていることでしょう。どれが最適かを疑問に思っているかもしれません。良いニュースは、いくつかのオプションが利用できるということです。
最初に考慮すべきは、どのオペレーティングシステムを使用しているかです。Windowsを使用している場合、FirefoxとMicrosoft Edgeが最適な選択肢でしょう。macOSユーザーには、Safariが最も人気のある選択です。Androidデバイスを持っているなら、Chromeがニーズに合っているかもしれません。
開発者はなぜFirefoxを好むのか? Firefoxは他のブラウザよりも標準のサポートが優れているため、サイトがFirefoxでうまく機能することを確認するのが容易です。
コードに関しては、Opera Oneはコーディングに適しているのか? と疑問に思うことが一般的です。主な利点は、コーディングを容易にする多くの組み込み機能があることです。
私たちの素晴らしい推奨項目を含む、コーディングに最適なブラウザのリッチな機能リストも役立つかもしれません。
どのブラウザがHTMLに適していますか?
Opera One – Javascriptに最適なブラウザ
 Operaの開発者ツールは、デバッグやテストに最適です。DOMパネルでは、個々の要素をインスペクトし、そのスタイルを適用された状態で見ることができ、リアルタイムで編集することもできます。
Operaの開発者ツールは、デバッグやテストに最適です。DOMパネルでは、個々の要素をインスペクトし、そのスタイルを適用された状態で見ることができ、リアルタイムで編集することもできます。
ページに直接入力できるJavaScriptコンソールもあり、コードを実行します。
さらに、新しいUIは流れるようなアニメーションと、あらゆるウェブサイトに対するJavaScriptサポートを提供します。
追加機能:
- 特別なプラグインやダウンロードの必要なし
- 異なる画面サイズと解像度でページをテストする機能
- ブラウザ内で直接CSSを編集できるビルトインエディタ
Firefox Developer Edition – 最も進化したブラウザ
 Firefox Developer Editionは、いくつかの便利な開発者ツールを含む特別なバージョンのFirefoxです。ほとんどのユーザーがこのバージョンを好むのは、拡張機能やテーマに関して他のブラウザよりも柔軟性があるからです。
Firefox Developer Editionは、いくつかの便利な開発者ツールを含む特別なバージョンのFirefoxです。ほとんどのユーザーがこのバージョンを好むのは、拡張機能やテーマに関して他のブラウザよりも柔軟性があるからです。
これは開発者のためのブラウザであり、開発者によって作られました。ウェブから最大限のものを引き出す手助けをし、複数のプラットフォームでの作業を容易にするために作成されました。
追加機能:
- 開発者ツールは、どのウェブ開発者のツールボックスにも欠かせない要素であり、HTMLページの作業時に特に役立ちます
- ネットワークモニターには、ウェブブラウジング中にリアルタイムでネットワークリクエストとレスポンスが表示されます
- コードがブラウザで実行される際に、リアルタイムでインスペクトおよびデバッグできる強力なコンソール
⇒Firefox Developer Editionを入手する
Google Chrome – 開発者に人気のブラウザ
 Google Chromeには多くの利点があります。これは高速で、素晴らしい開発者ツールを持ち、Firefoxよりもリソースをあまり消費しません。世界で最も人気のあるブラウザであるだけでなく、HTMLおよびCSS3のサポートの中でも最も高いものの1つです。
Google Chromeには多くの利点があります。これは高速で、素晴らしい開発者ツールを持ち、Firefoxよりもリソースをあまり消費しません。世界で最も人気のあるブラウザであるだけでなく、HTMLおよびCSS3のサポートの中でも最も高いものの1つです。
Chrome Devtoolsは非常に強力な一連のビルトイン開発者ツールから構成され、多様な機能を提供し、どのサイトでも使用されるHTML、JavaScript、CSSをインスペクトおよび変更できます。
追加機能:
- Chromeのビルトインインスペクターツールを使用して、ブラウザ内でコードをデバッグ
- 各リソースが読み込まれるのにかかる時間を示すネットワークパネルを持ち、キャッシュから読み込まれたのかネットワークから読み込まれたのかを確認できます
- 要素パネルはページのマークアップやスタイルについての情報に迅速にアクセスできるようにします
⇒Google Chromeを入手する
Microsoft Edge – 最速のブラウザ
 Microsoftはこれまでの数年間でEdgeに多くの改善を行ってきました。Edgeはすべての最新デバイスで驚異的な速さで動作し、特にモバイルデバイスでもページを迅速かつスムーズに読み込みます。特にChromeやFirefoxと比べるとその違いは顕著です。
Microsoftはこれまでの数年間でEdgeに多くの改善を行ってきました。Edgeはすべての最新デバイスで驚異的な速さで動作し、特にモバイルデバイスでもページを迅速かつスムーズに読み込みます。特にChromeやFirefoxと比べるとその違いは顕著です。
Edgeの開発者ツールは、現在市場で最も優れたものの一つです。使いやすく、非常に強力であり、数回のクリックとキーボードショートカットで任意のページの要素をインスペクトできます。
追加機能:
- 開発者ツールにはJavaScriptエラーのビルトインサポートがあります
- 最新のウェブ標準をサポート
- ウェブコンテンツの任意の部分を現場で表示および修正できるインスペクター機能
⇒Microsoft Edgeを入手する
Safari – 最も強力なブラウザ
 Safariは、macOSのデフォルトブラウザであるため、開発者にとって良い選択肢です。これにより、多くの開発ツールが組み込まれています。
Safariは、macOSのデフォルトブラウザであるため、開発者にとって良い選択肢です。これにより、多くの開発ツールが組み込まれています。
例えば、インスペクターツールを使ってアプリ内の要素を検査し、それらの属性を確認できます。また、ライブビューのような他のツールを使用して、開発中のアプリがどのように見えるかを見ることもできます。
追加機能:
- Safariは最新のHTML5タグをサポートしています
- PCで実行する場合はWindowsアプリとしても利用可能です
- LocalStorageやWeb SQLデータベースアクセスなどのJavaScript機能へのアクセス
⇒Safariを入手する
Vivaldi – 最もカスタマイズ可能なブラウザ
 Vivaldiは、Chromiumオープンソースプロジェクトに基づいた高速で強力なウェブブラウザで、ウェブ開発に特化した独自の機能が多数組み込まれています。
Vivaldiは、Chromiumオープンソースプロジェクトに基づいた高速で強力なウェブブラウザで、ウェブ開発に特化した独自の機能が多数組み込まれています。
このブラウザには、Markdown、HTML、CSS、およびJavaScriptコーディングのビルトインサポートが含まれており、20以上のプログラミング言語の構文ハイライトをサポートするビルトインコードエディタも備えています。
追加機能:
- 要素のインスペクト
- CSSプロパティの迅速な編集
- JavaScriptコードのリアルタイムデバッグ
⇒Vivaldiを入手する
Brave – プライバシー重視のブラウザ
 BraveはChromiumに基づくオープンソースのブラウザであり、そのコードを確認しやすく、動作を理解できます。
BraveはChromiumに基づくオープンソースのブラウザであり、そのコードを確認しやすく、動作を理解できます。
組み込みの広告ブロッカーやトラッカーブロッカーを備え、他のブラウザには含まれていないVPNサポートやフィンガープリンティング保護、HTTPSなど、いくつかのプライバシー機能も持っています。
追加機能:
- HTML5やCSS3を含む最新のウェブ標準をサポート
- 統合シールドシステム
- ビルトインVPNサポート
⇒Braveを入手する
Ghost Browser – 最も多用途なブラウザ
 Ghostは、開発者のためのウェブブラウザです。ビルトインブラウザデバッガーや構成可能なユーザーエージェントストリング、さまざまなウェブ標準のサポートを備えています。
Ghostは、開発者のためのウェブブラウザです。ビルトインブラウザデバッガーや構成可能なユーザーエージェントストリング、さまざまなウェブ標準のサポートを備えています。
このブラウザは軽量で、高速で、クリーンであり、最高のウェブブラウジング体験を提供します。ウェブ開発のためのHTMLサポートに役立つ多くの機能を備えています。
追加機能:
- CSS3に対するサポートがあり、ウェブサイト上にインタラクティブな効果を作成できます
- コード内のエラーを見つけたり、発表前にエラーを確認するためのビルトインインスペクターツールがあります
- GhostブラウザはFTPクライアントとしても使用可能です
⇒Ghost Browserを入手する
Chromium – 最も優れたユーザーエクスペリエンスブラウザ
 Chromiumは、Googleのオープンソースブラウザプロジェクトです。その主な特徴は、Google Chromeと同じオープンソースコードに基づいていることです。
Chromiumは、Googleのオープンソースブラウザプロジェクトです。その主な特徴は、Google Chromeと同じオープンソースコードに基づいていることです。
つまり、Chromeと非常に似た開発者ツールがあります。自分のウェブサイトをデバッグするために使用したり、他のブラウザで表示して外観が正しいか確認することができます。
追加機能:
- Chromiumには便利な開発者ツールが含まれています
- HTML5、CSS3、WebGLなどのJavaScript APIをサポート
- 常に更新されるデバッグ機能
⇒Chromiumを入手する
Avant – 最も効率的なブラウザ
 Avantブラウザは、開発者向けに特別に設計された無料のオープンソースウェブブラウザです。直感的なインターフェイスを持ち、HTML5やCSS3を含む多くのプログラミング言語をサポートしています。
Avantブラウザは、開発者向けに特別に設計された無料のオープンソースウェブブラウザです。直感的なインターフェイスを持ち、HTML5やCSS3を含む多くのプログラミング言語をサポートしています。
このブラウザはHTML5とその新しい機能、ローカルストレージ、ジオロケーション、WebGLグラフィックス加速技術を完全にサポートしています。
追加機能
- 構文ハイライトとコード補完機能を持つPHPスクリプティング言語のサポート
- 最も要求の厳しいタスクでも処理できるほどの速度
- ビルトインFTPクライアント
⇒Avantを入手する
LT Browser – 多面的なブラウザ
 HTML開発に最適なブラウザは、最新のHTML標準をサポートし、コードを作成、編集、およびデバッグするためのツールを提供するものです。
HTML開発に最適なブラウザは、最新のHTML標準をサポートし、コードを作成、編集、およびデバッグするためのツールを提供するものです。
LTブラウザにはすでに開発者ツールが組み込まれているため、サイトをデバッグするためのサードパーティの拡張機能やプラグインは必要ありません。
追加機能
- 最新のJavaScriptバージョンをサポート
- 構文ハイライトとフォーマットオプションを持つビルトインコードエディタ
- CSS3とWebGL機能をサポート
⇒LT Browserを入手する
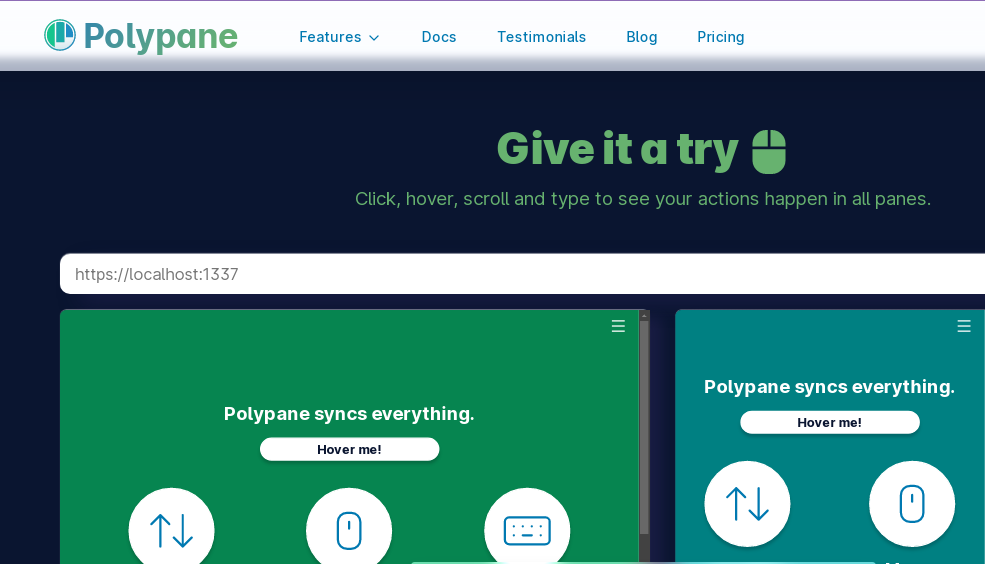
Polypane – 最もレスポンシブなブラウザ
 Polypaneは、すべてのプラットフォーム(Windows、Mac OS X、Linux)で同じインターフェースを提供するオープンソースのブラウザで、追加のプラグインを必要としません。
Polypaneは、すべてのプラットフォーム(Windows、Mac OS X、Linux)で同じインターフェースを提供するオープンソースのブラウザで、追加のプラグインを必要としません。
また、HTML5やCSS3技術、およびデスクトップモードとモバイルモードの両方でJavaScriptに対する優れたサポートを持っています。
追加機能:
- JavaScript、HTML5、CSS3、およびあらゆる種類のウェブ言語をサポート
- ビルトインデバッガーを持つ
- ブラウザで人気のデバイスをエミュレートできます
⇒Polypaneを入手する
Dot Browser – インターネット活動のシールドに最適
 Dotブラウザは無料のオープンソースウェブブラウザで、HTML5標準をサポートしています。ウェブページを開発する際に最も優れたブラウザの1つです。
Dotブラウザは無料のオープンソースウェブブラウザで、HTML5標準をサポートしています。ウェブページを開発する際に最も優れたブラウザの1つです。
その最大の特徴の1つは、Windows、macOS、Linuxと互換性があることです。使いやすく、ウェブサイトの開発を効率的に行うための多くの機能を備えています。
追加機能:
- JavaScriptをサポート
- ビルトインブックマークマネージャーを持つ
- HTML5およびCSSをサポート
⇒Dot Browserを入手する
Polarity Browser – 最も直感的なブラウザ
 Polarityには、サイトやアプリケーションをテストしたい開発者にとって良い選択肢となる素晴らしい機能があります。
Polarityには、サイトやアプリケーションをテストしたい開発者にとって良い選択肢となる素晴らしい機能があります。
これはChromium上で動作し、WebGLを含む現代のウェブ標準をサポートし、主要なオペレーティングシステムと互換性があります。
追加機能:
- すべての主要なHTML属性をサポート
- ビルトインデバッグツールがいくつかあります
- すべての主要なCSS属性をサポート
⇒Polarity Browserを入手する
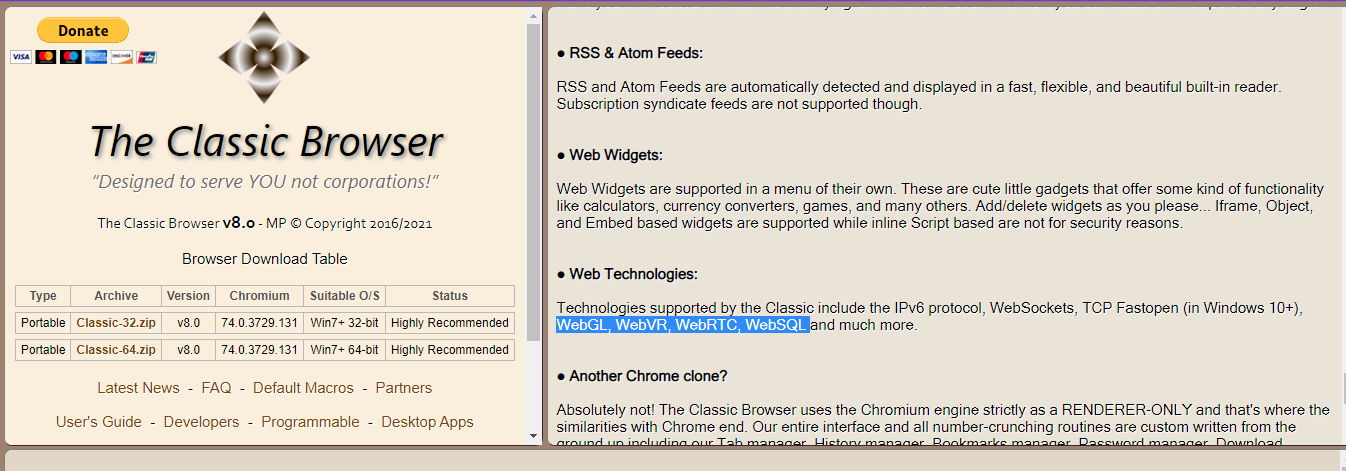
The Classic Browser – 最も包括的なブラウザ
 ブラウザの互換性は、ウェブサイトを開発する際の重要な要素です。The Classic Browserはこの点で優れています。
ブラウザの互換性は、ウェブサイトを開発する際の重要な要素です。The Classic Browserはこの点で優れています。
良好なレンダリングエンジンも備えています。良好なレンダリングエンジンは、ページの読み込みが迅速かつ効率的であることを保証し、訪問者を苛立たせる遅延のあるページを避けることができます。
追加機能:
- 複数のJavaScriptをサポート
- HTML5と互換性
- WebGL、WebVR、WebRTC、WebSQLをサポート
⇒The Classic Browserを入手する
Apache Cordova – ハイブリッドブラウザ
 Apache Cordovaブラウザは、特にモバイルデバイス用に開発された機能豊富なウェブブラウザです。
Apache Cordovaブラウザは、特にモバイルデバイス用に開発された機能豊富なウェブブラウザです。
これは最新のChromiumオープンソースプロジェクトに基づいており、高速性、セキュリティ、およびあらゆるデバイスでの互換性といったこのブラウザの利点をすべて持っています。
追加機能:
- オープンソース
- HTMLをサポート
- 再利用可能なコードで実行可能
⇒Apache Cordovaを入手する
Beaker Browser – 機能豊富なブラウザ
 Beakerブラウザは、プログラマーや開発者、ソフトウェア開発に従事する他の人々のためのブラウザです。
Beakerブラウザは、プログラマーや開発者、ソフトウェア開発に従事する他の人々のためのブラウザです。
これはオープンソースで、軽量で、使いやすく、非常にカスタマイズ可能であり、HTML5、CSS3、JavaScriptをサポートするため、ウェブ開発者にとって完璧なブラウザです。
追加機能:
- WebGL技術をサポート
- ビルトインエディタを持つ
- 最新のHTML5標準のほとんどをサポート
⇒Beaker Browserを入手する
UC Browser Developer Edition – 軽量ブラウザ
 UCブラウザは、モバイルインターネットブラウザのリーダーです。HTML5をサポートしており、非常に迅速にウェブサイトを作成できます。
UCブラウザは、モバイルインターネットブラウザのリーダーです。HTML5をサポートしており、非常に迅速にウェブサイトを作成できます。
最新のウェブ標準をサポートするだけでなく、ウェブページをより効率的にデバッグするための豊富な開発者ツールも提供します。
追加機能:
- HTML5とCSS3をサポート
- LocalStorage、WebSQL、WebGLに完全対応
- リモートデバッグを許可
⇒UCブラウザデベロッパーエディションを入手する
SeaMonkey Browser – コミュニティ主導のブラウザ
 SeaMonkeyは、インターネットを公共資源として促進することを目的としたグローバルな非営利企業によって作られた、無料のオープンソースのコミュニティ主導のウェブブラウザです。
SeaMonkeyは、インターネットを公共資源として促進することを目的としたグローバルな非営利企業によって作られた、無料のオープンソースのコミュニティ主導のウェブブラウザです。
これは多くの現代的なウェブ標準をサポートしており、Linux、Windows、Mac OSオペレーティングシステムへのインストールが容易です。
追加機能:
- HTMLエディタが含まれている
- 組み込みの開発者ツールが付いている
- ウェブ標準に対する広範なサポート
⇒SeaMonkeyブラウザを入手する
BrowserJet Browser – 最適なプロキシブラウザ
 BrowserJetは、さまざまなウェブサイトをテスト、デバッグ、実験するための高速で無料のオンラインブラウザです。ほとんどのHTMLタグ、CSSプロパティ、およびJavaScript関数をサポートしています。
BrowserJetは、さまざまなウェブサイトをテスト、デバッグ、実験するための高速で無料のオンラインブラウザです。ほとんどのHTMLタグ、CSSプロパティ、およびJavaScript関数をサポートしています。
そのビルトインウェブインスペクタを使用して、JavaScriptコンソールログメッセージを使ってサイトのコードを簡単にデバッグできます。
追加機能:
- HTML5サポート
- ビルトイン開発者コンソールを持つ
- ほとんどのCSSプロパティをサポート
⇒BrowserJetブラウザを入手する
これはHTMLをサポートするブラウザの包括的なリストではありませんが、最も信頼性の高いものの一部です。 このトピックについてもっと読む
- Microsoft Edgeが主要機能の読み込み時間を短縮することで大きなスピードマイルストーンに到達
- Edge 138が登場、AI履歴検索、パフォーマンス警告、セキュリティ修正
- Operaの新しいAI駆動のNeonブラウザがウェブをあなたのために活用したい
- Google Chromeが閉じているときにバックグラウンドアプリを実行し続けるべきか?
どのブラウザがあなたのニーズに最適かを理解したら、望むウェブサイトを構築するためにHTML5エディタを探求したくなるかもしれません。
おそらくウェブ開発やコーディングはあなたの興味の分野ではなく、最高のゲーミングブラウザについてのリストにもっと興味があるかもしれません。心配しないでください、私たちはその包括的なガイドを用意しています。
以下のコメントセクションで、HTMLに対してどのブラウザを好むか教えてください。