Arcブラウザ開発者ツール - プロジェクトに使用できますか?
 Arcブラウザの開発者ツールについてもっと知りたい場合、あなたは正しい場所に来ました。
Arcブラウザの開発者ツールについてもっと知りたい場合、あなたは正しい場所に来ました。
ウェブサイトやウェブアプリの開発者であるなら、ウェブブラウザアプリケーションはIDEと同じくらい重要です。コードの可視化、改善、テスト、デバッグ、レビューが可能です。ブラウザは、進んだ開発者統合、拡張機能、コード最適化機能を提供するべきです。
したがって、Google ChromeやMozilla Firefoxをウェブサイト開発に使用していて、変更を探している場合は、Arcブラウザをチェックしてみてください。開発者ツールと機能をカバーして、あなたのニーズに合うかどうかを確認します。準備はいいですか?
Arcブラウザ開発者モードとは?
Arc開発者モードは、ウェブサイトおよびアプリ開発プロジェクトのためのさまざまなツールを提供します。
このモードは、選択されたタブを新しいUI要素、ウェブサイト開発用の支援ツール、フルサイズのウェブサイトアドレスバー、スクリーンショットツールなどを追加することによって完全に変えます。また、JSONフォーマッター拡張機能を自動的に有効にし、効率的にウェブサイトコードをレビューできるようにします。 さらに、Arcブラウザには、ブラウザ拡張機能用の専用の開発者モードが含まれています。異なるブラウザに切り替えることなく、カスタムアドオンをテストできます。解凍されたアドオンを読み込んだり、パッキングしたりすることもできます。
さらに、Arcブラウザには、ブラウザ拡張機能用の専用の開発者モードが含まれています。異なるブラウザに切り替えることなく、カスタムアドオンをテストできます。解凍されたアドオンを読み込んだり、パッキングしたりすることもできます。
 要するに、開発モードは、フロントエンド開発のボトルネックを取り除き、すべての必要な機能を1つのアプリでカバーします。
要するに、開発モードは、フロントエンド開発のボトルネックを取り除き、すべての必要な機能を1つのアプリでカバーします。
Macのコンピュータでは、Arcブラウザの開発者ツールのすべての機能を楽しむことができます。ただし、Windows 11 PCを使用している場合、以下の機能は利用できません:
- フルURL
- ポートレートモード
- 部分的キャプチャ
- Boost
- Arc Max AI。
MacでArcブラウザ開発者ツールを有効にする方法
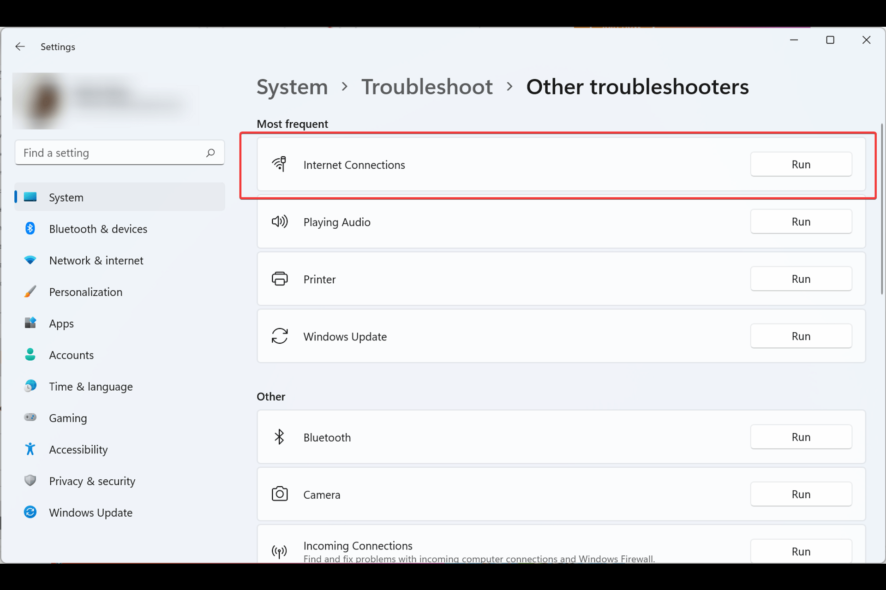
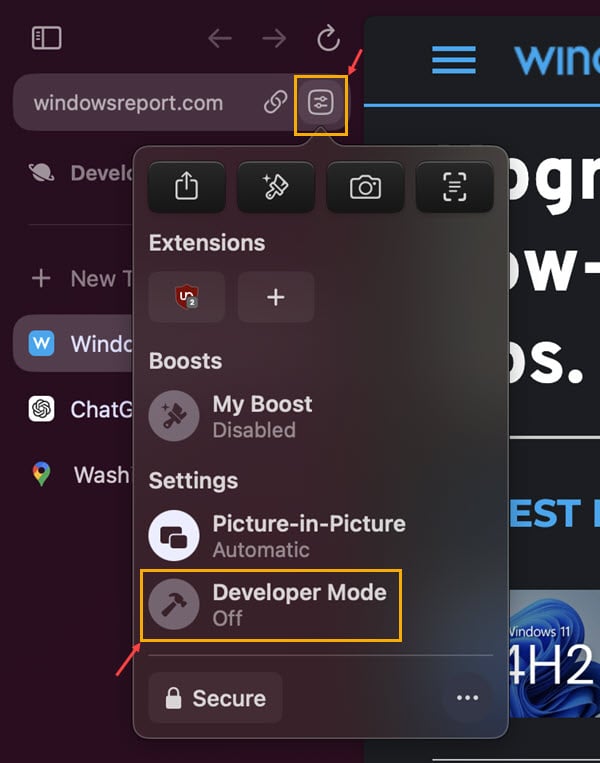
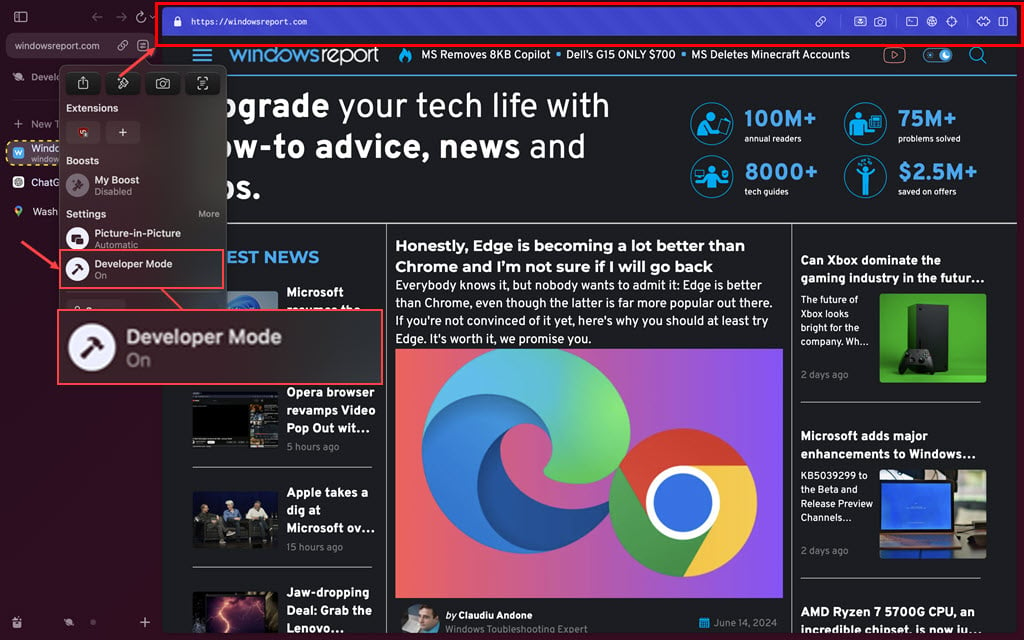
各タブごとにツールにアクセスするには、開発者モードを有効にする必要があります:
- サイドバーの上にあるURLバーのサイト設定アイコンをクリックします。

- コンテキストメニューで開発者モード設定を選択して機能を有効にします。
-
ウェブサイトタブの上部に青いアドレスバーが表示されます。
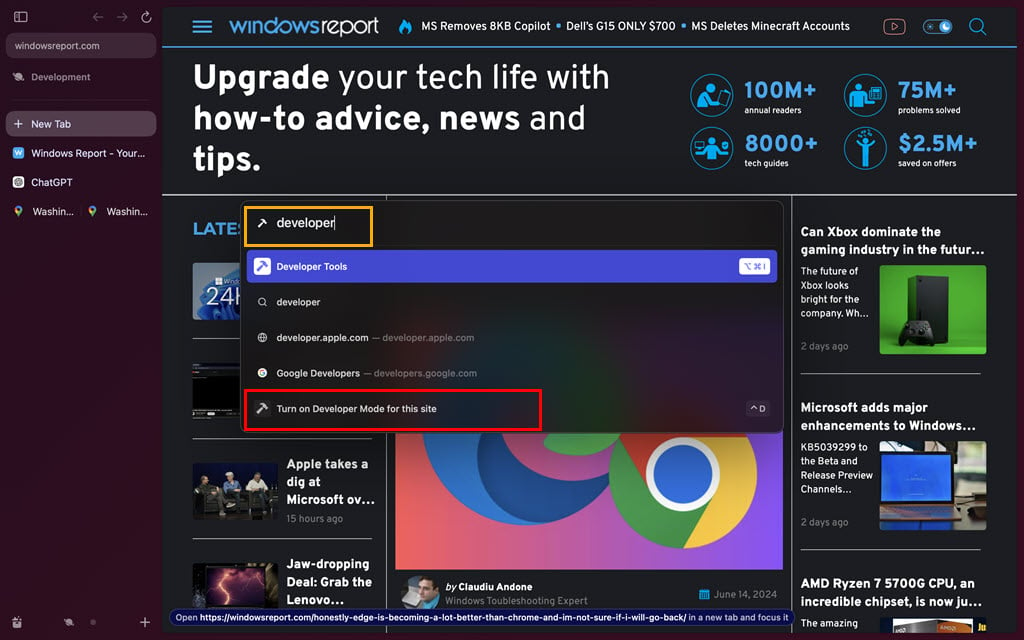
 Arcブラウザコマンドを使用したい場合は、ブラウザインターフェースでCommand + Tを押し、Arc Command BarにDeveloperと入力します。次に、開発者モードを有効にするコマンドをクリックします。
Arcブラウザコマンドを使用したい場合は、ブラウザインターフェースでCommand + Tを押し、Arc Command BarにDeveloperと入力します。次に、開発者モードを有効にするコマンドをクリックします。

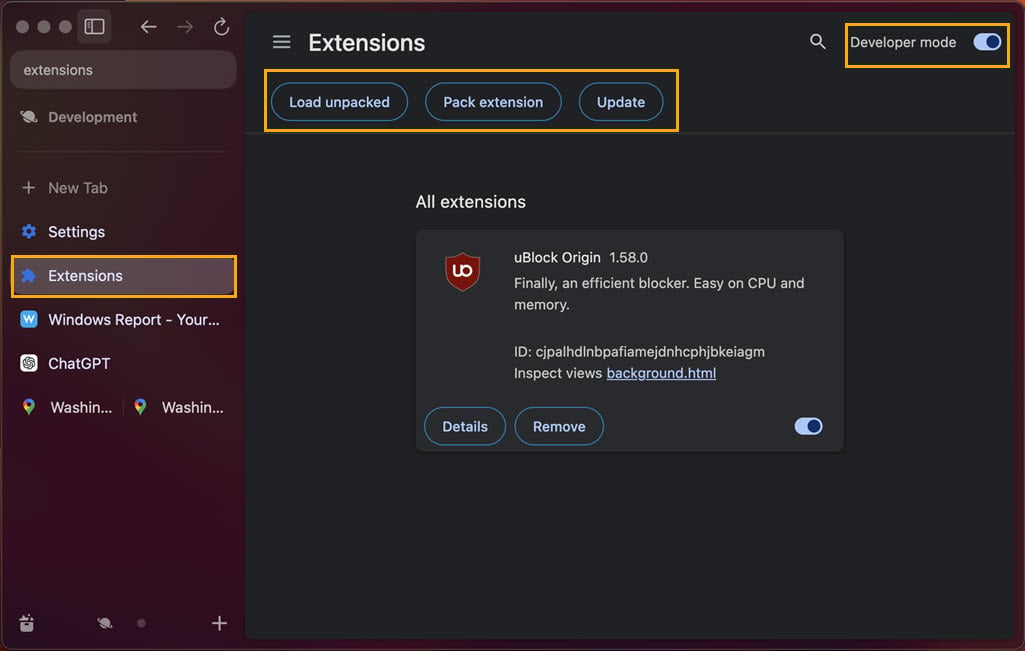
Windows 11でArcブラウザ開発者ツールを有効にする方法
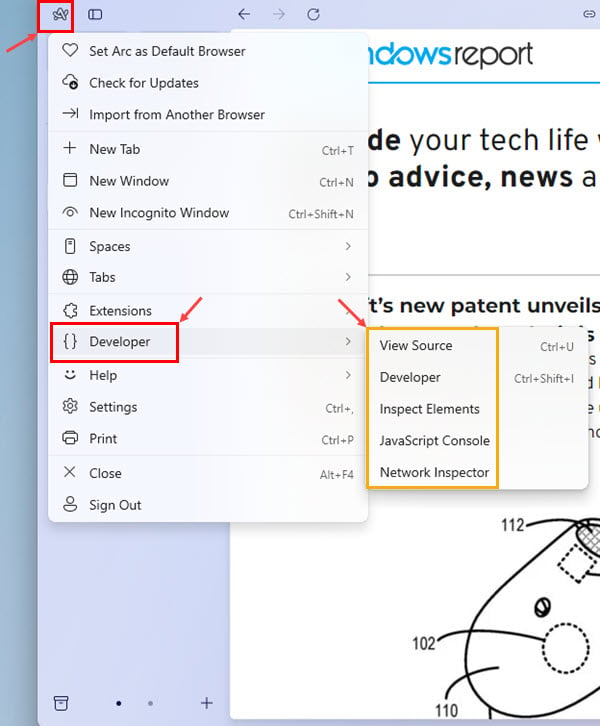
- 右上角のArc設定アイコンをクリックします。
- 開発者メニューにカーソルを合わせます。

- 次のように、オーバーフローメニューから必要な開発者ツールを選択します:
- ソースを表示
- 開発者
- 要素を検査
- JavaScriptコンソール
- ネットワークインスペクター。
目立つArcブラウザの開発者機能とツール
ここでは、知っておくべき必須ツールを紹介します:
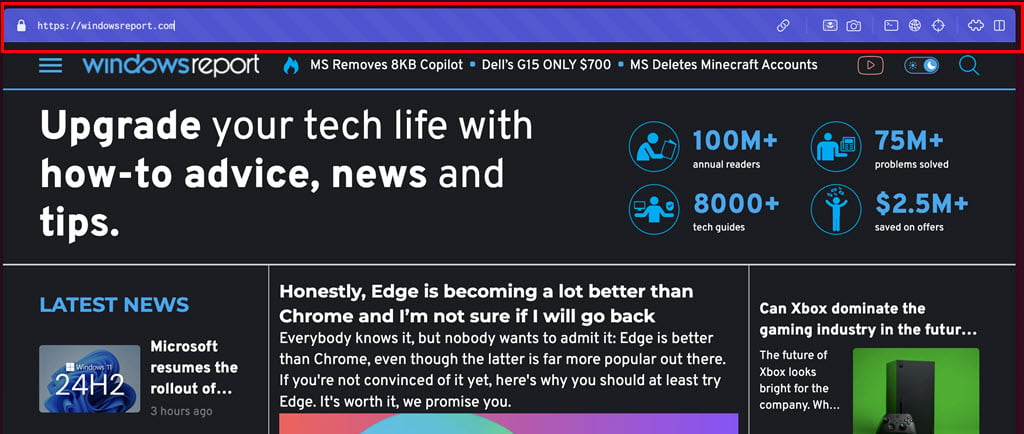
フルURLアドレスバー
Arcの開発者モードでは、ウィンドウの上部にフルサイズのURLバーがあります。これにより、長いウェブサイトアドレスを簡単に見ることができます。また、複雑なURLを簡単にナビゲートできます。目を細めたり、間違って入力することはありません!

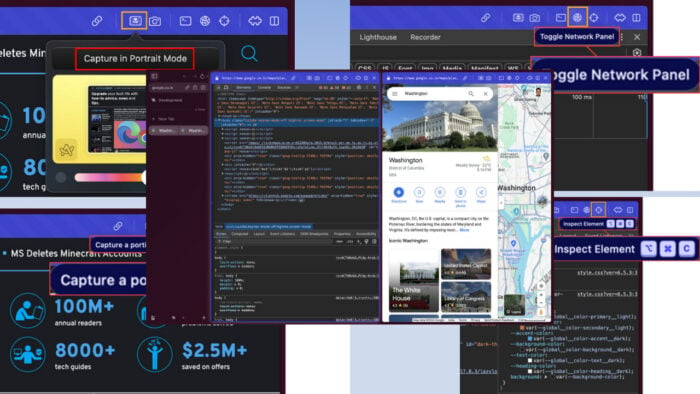
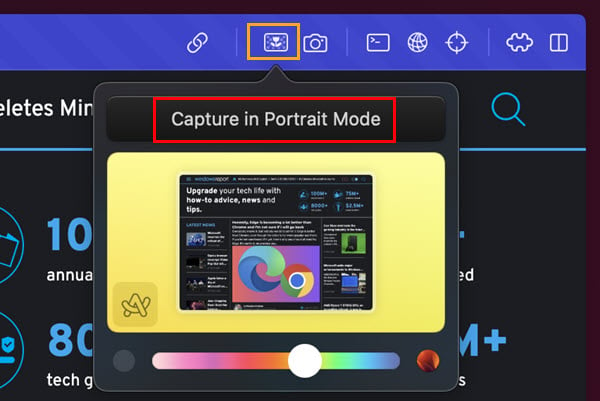
ポートレートモードでのキャプチャ
Arcは、開発プロジェクトでウェブサイトのスクリーンショットを2つの方法でキャプチャできます。最初の方法はポートレートモードでのキャプチャで、フルページのスクリーンショットを取得します。ウェブサイトのレイアウトを共有したり、長い記事を後で保存するのに最適です。

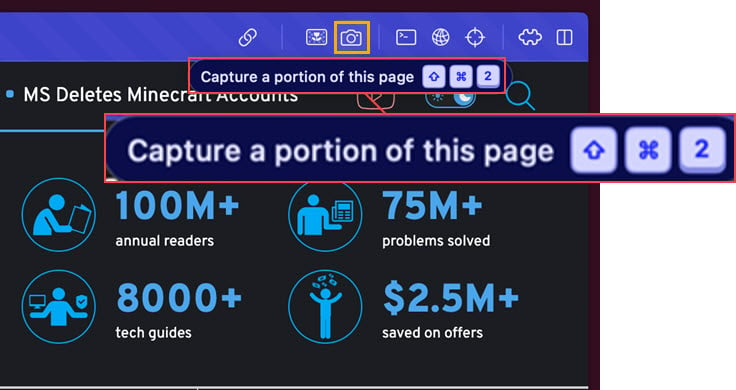
部分的キャプチャ
部分的キャプチャ機能も使用できます。選択した領域を指定して、Arcがそれを画像として保存します - コードスニペットや特定のビジュアルをキャッチするのに最適です。

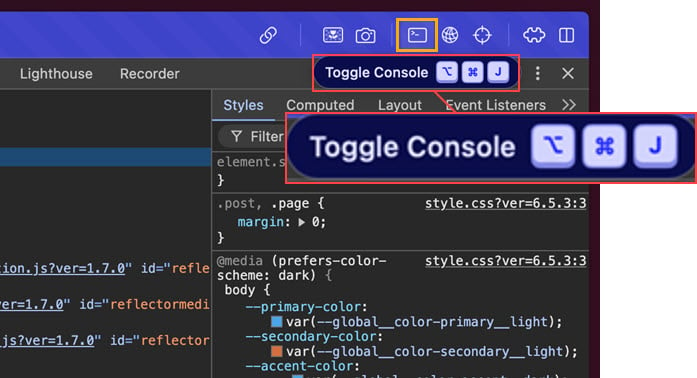
コンソールの切り替え
ウェブサイトの背後にあるコードを見たいですか?コンソールの切り替え機能を使用して、ウェブサイトコードを持つ開発者コンソールを表示します。エラーメッセージを表示したり、JavaScriptコードを実行したり、ウェブページの背景コードと対話することができます。

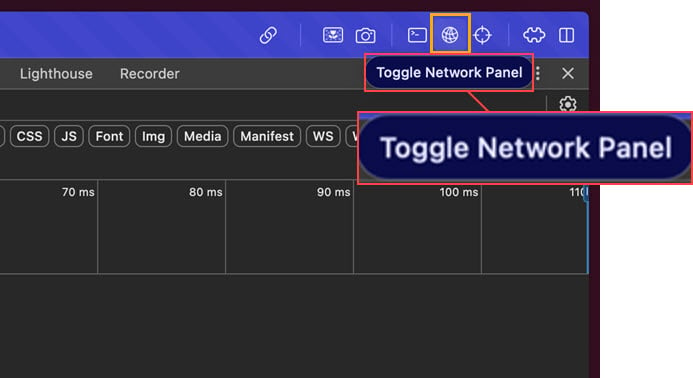
ネットワークパネルの切り替え
ページの読み込みの速さが気になりますか?切り替えネットワークパネルは、ウェブサイトが使用するすべてのファイルに関する情報を表示します。ボトルネックを特定し、読み込み時間を最適化するのに役立ちます。
また、この開発者ツールを使用して、あなたのウェブサイトよりも高速に読み込まれる競合他社のウェブサイトの覗き見をし、戦略を比較することができます。

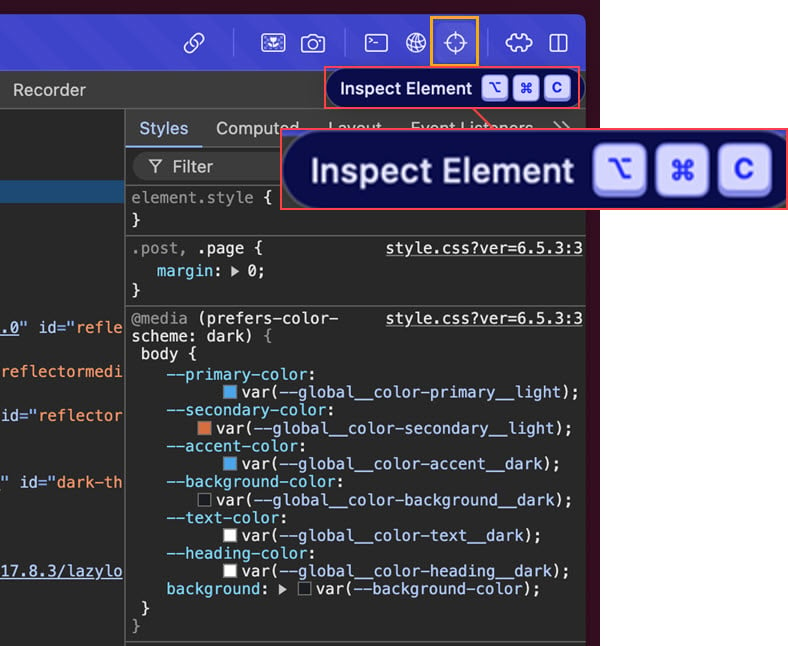
要素の検査
ウェブサイトが使用しているフォントやボタンの色を変更する方法が気になったことはありませんか?Arcの要素を検査では、ウェブページの任意の部分にカーソルを合わせて、その背後にあるHTMLとCSSコードを見ることができます。一時的にコードを変更し、ブラウザでその効果を見ることもできます。

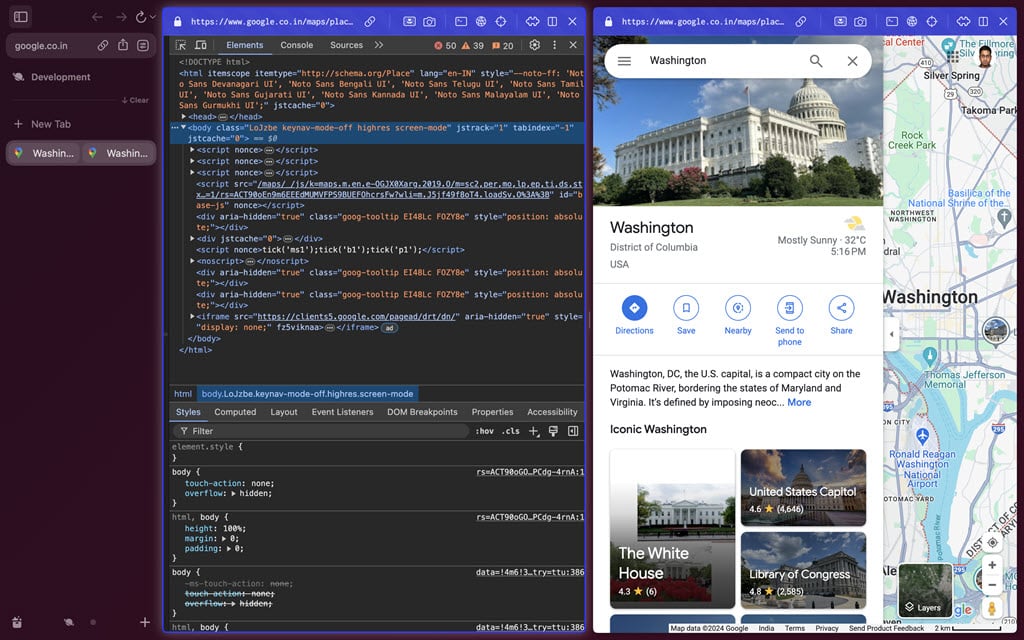
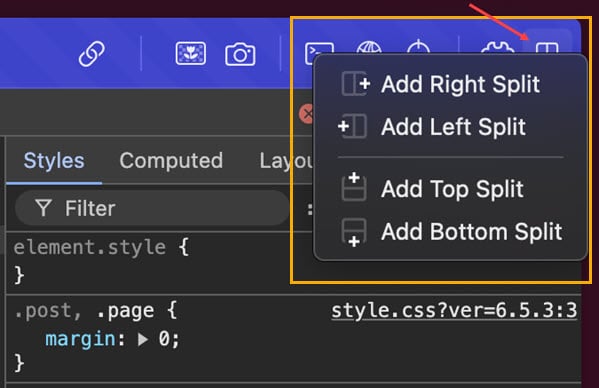
スプリットビュー
本当に没入感のある体験のために、スプリットビュー機能を使用できます。
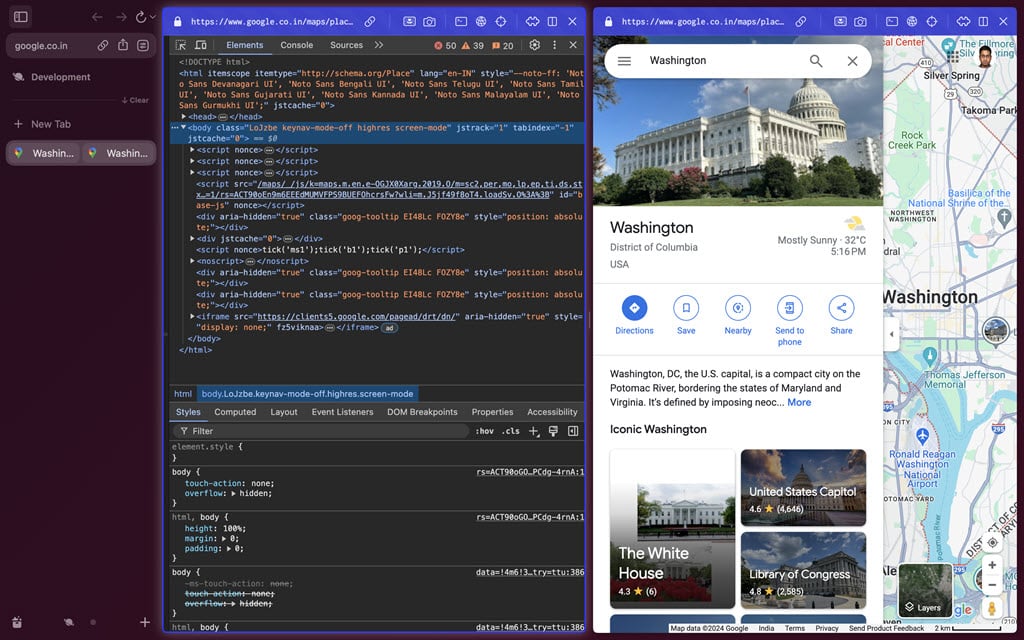
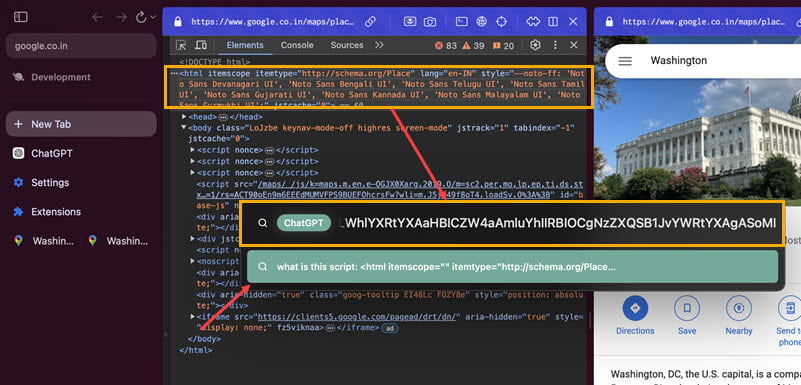
 たとえば、次の画像では、Google Mapsアプリの基盤コードをGoogle Mapsポータルの横にレビューしています。このスプリットビューにより、コードの変更がウェブページ上の視覚的変更にどのように変換されるかを簡単に見ることができます。
たとえば、次の画像では、Google Mapsアプリの基盤コードをGoogle Mapsポータルの横にレビューしています。このスプリットビューにより、コードの変更がウェブページ上の視覚的変更にどのように変換されるかを簡単に見ることができます。
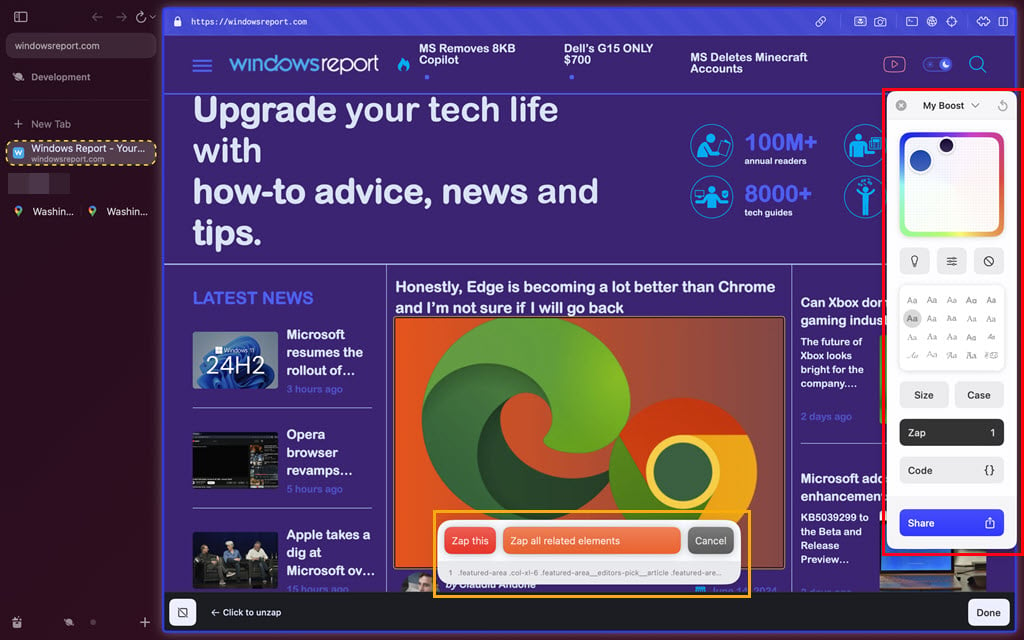
ブースト
Boostは、グラフィカルおよびテキストのウェブサイト要素をカスタマイズする視覚的な方法で、楽しさのために複数のエディションを作成したり、クライアントレビュー用に作成したりします。カスタマイズされたウェブサイトのビューを保存して、コラボレーターと共有できます。ただし、実際のウェブサイトは変更されません。
Boostには、色のシェードを変更できるスマートカラーウィールが含まれています。色の編集には、明度を反転するための追加のコントロール、詳細なカラーニング、および元の色にリセットするオプションがあります。また、フォントのカスタマイズも簡単です。20の選択肢からフォントを選び、フォントサイズとケースを編集できます。
 要素やコンテンツをウェブサイトからA/Bテスト用に削除するには、Zap機能を使用できます。これにより、既存のウェブサイト上に視覚的でインタラクティブなレイヤーを作成し、クリック一つで物を削除できます。
要素やコンテンツをウェブサイトからA/Bテスト用に削除するには、Zap機能を使用できます。これにより、既存のウェブサイト上に視覚的でインタラクティブなレイヤーを作成し、クリック一つで物を削除できます。
AIを使用したコードの説明または完了
Arc Maxを有効にしている場合は、ArcブラウザChatGPT統合を使用して質問できます。また、AIを使用してコードを最初から作成したり、コンソール、ネットワークパネル、要素の検査で最適化されたスクリプトを自動補完することも可能です。
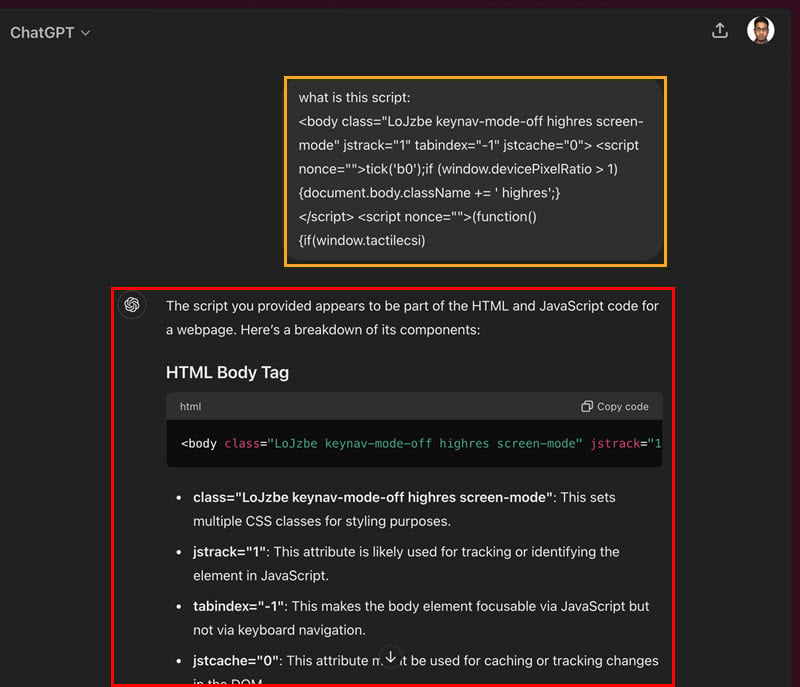
たとえば、Google Mapsの基盤HTMLスクリプトの短いセグメントをコピペしました。
 その後、Ask ChatGPT機能を使用してさらに学びました。コンソール、視覚的ウェブサイト、および説明を見ることができました。
その後、Ask ChatGPT機能を使用してさらに学びました。コンソール、視覚的ウェブサイト、および説明を見ることができました。

Arcブラウザ開発者モード vs. Google Chrome & Firefox
私は、実験的開発プロジェクトをテストすることによってArcブラウザ開発者ツールとFirefoxおよびChromeを比較しました。これらの3つのブラウザに関する実体験をもとに、ウェブサイト開発におけるArcの利点と欠点を示します:
利点
| 機能 | Arc開発者モード(Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| 速度 | Chromeと同様に早く効率的 | 非常に速い | 速い |
| プライバシー | 組み込みの広告・トラッカーブロッカー | 拡張機能が必要 | 拡張機能が必要 |
| カスタマイズの程度 | 幅広いUIカスタマイズ | 高い | 高い |
| ワークスペース | Arc Spacesを通じて複数のワークスペースを許可 | ネイティブ機能として利用不可、拡張機能が必要 | ネイティブ機能として利用不可、拡張機能が必要 |
| タブ管理 | メモリとCPUの効率性のためにタブをスリープ状態にする | 非アクティブなタブのリソース使用を減少させるが、Arcほど効率的ではない。タブグループ機能あり | 非アクティブなタブを手動でアンロードできる。タブ管理のための色分けされたコンテナ |
| ソースコードアクセス | Chromiumプロジェクトを通じて貢献や検査用にオープンソース | GoogleはChromeを独自フリーウェアアプリとしてライセンスしており、そのソースコードにはアクセスできない | 公開されている |
| Chromeウェブストアへのアクセス | Chrome拡張機能への完全なアクセス | 組み込みアクセスあり | 限定的なアクセス |
欠点
| 機能 | Arc開発者モード(Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| フルURLビュー | 別々のタブごとに開発者モードを個別に有効にする必要がある;手動の介入が必要 | 簡単にアクセス可能 | 簡単にアクセス可能 |
| 開発者ツールへのアクセス | まず開発者モードを有効にする必要がある | すべての開発ツールへのネイティブアクセス | すべての開発ツールへのネイティブアクセス |
| 機能へのアクセス | 一部のChrome DevTools機能が欠ける可能性あり | 完全アクセス | 完全アクセス |
| 状態 | カスタム開発プロジェクトに対して潜在的なバグを持つ新参者 | 確立された開発ツール | 確立された開発ツール |
さらに、Operaとの競争について気になっているなら、それ以上探す必要はありません。
まとめ
私の評価によると、Arcブラウザの開発者ツールは高プロファイルのウェブサイトやアプリ開発プロジェクトを扱うことができます。
この記事が、Arcに切り替えて高度な開発ニーズに役立ったら、下のコメントで声を上げてください!