마이크로소프트 엣지의 AVIF 조용한 전환: 왜 중요한가
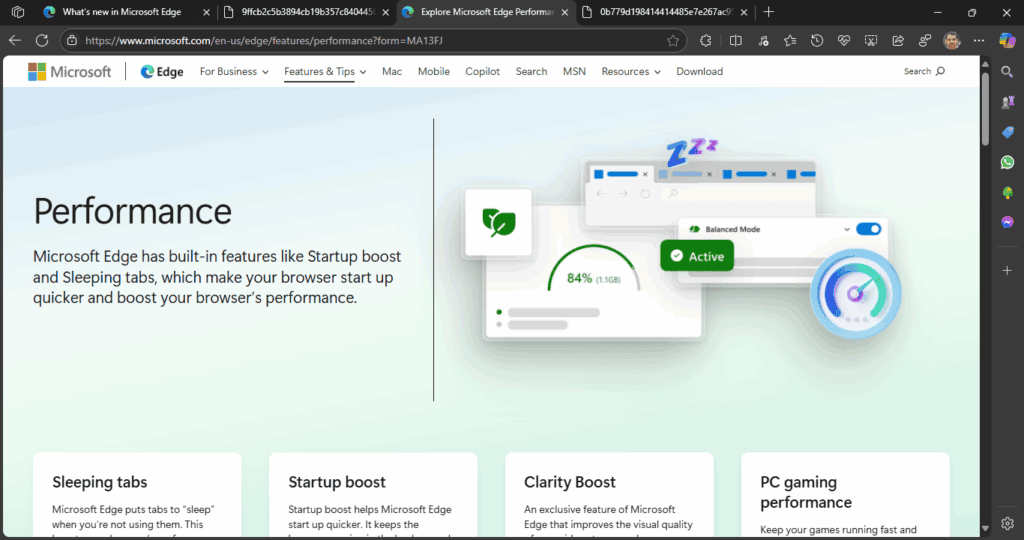
 마이크로소프트가 엣지에 버전 121 출시와 함께 AVIF 지원을 추가한 이후, 브라우저는 점차적으로 페이지를 더 좋게 보이고 빠르게 로드하기 위해 새로운 이미지 형식을 사용하기 시작했습니다. 이제 엣지가 “새로운 기능”과 같은 내부 페이지에서 사용자에게 브라우저 업데이트 및 기능을 안내하기 위해 AVIF를 사용하는 것을 알게 되었습니다.
마이크로소프트가 엣지에 버전 121 출시와 함께 AVIF 지원을 추가한 이후, 브라우저는 점차적으로 페이지를 더 좋게 보이고 빠르게 로드하기 위해 새로운 이미지 형식을 사용하기 시작했습니다. 이제 엣지가 “새로운 기능”과 같은 내부 페이지에서 사용자에게 브라우저 업데이트 및 기능을 안내하기 위해 AVIF를 사용하는 것을 알게 되었습니다.
AVIF는 JPEG 및 PNG와 같은 이전 형식에 비해 이미지를 더 작고 선명하며 빠르게 로드할 수 있는 현대 이미지 형식입니다. 이는 웹사이트와 앱이 더 적은 데이터로 더 선명한 그림을 표시할 수 있음을 의미합니다.
크롬이 대부분의 이미지에 WebP를 주로 사용하는 반면, 엣지는 “새로운 기능” 섹션과 엣지 기능의 설명과 같은 페이지에 AVIF를 조용히 채택했습니다.
더 보기: 사이드바와 작별? 마이크로소프트 엣지, 주소 표시줄 아래 코파일럿 채팅 테스트를 시행 중
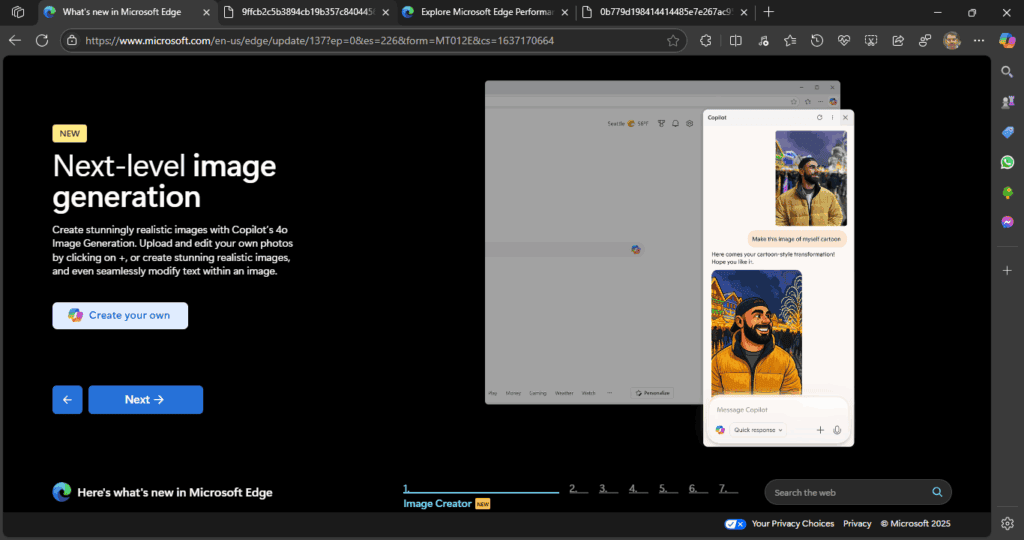
엣지는 크롬과 파이어폭스가 이미 채택한 이후 버전 121 베타에서 공식적으로 AVIF를 지원하기 시작했습니다. 이전에 웹사이트에 AVIF가 가능했지만, 마이크로소프트는 최근 엣지 내부의 도움말 및 안내 페이지에서 이를 사용하기 시작하여 이미지가 어떻게 로드되고 브라우저 내에서 어떻게 보이는지를 개선했습니다.
 이미지 출처: Venkat/WindowsReport.
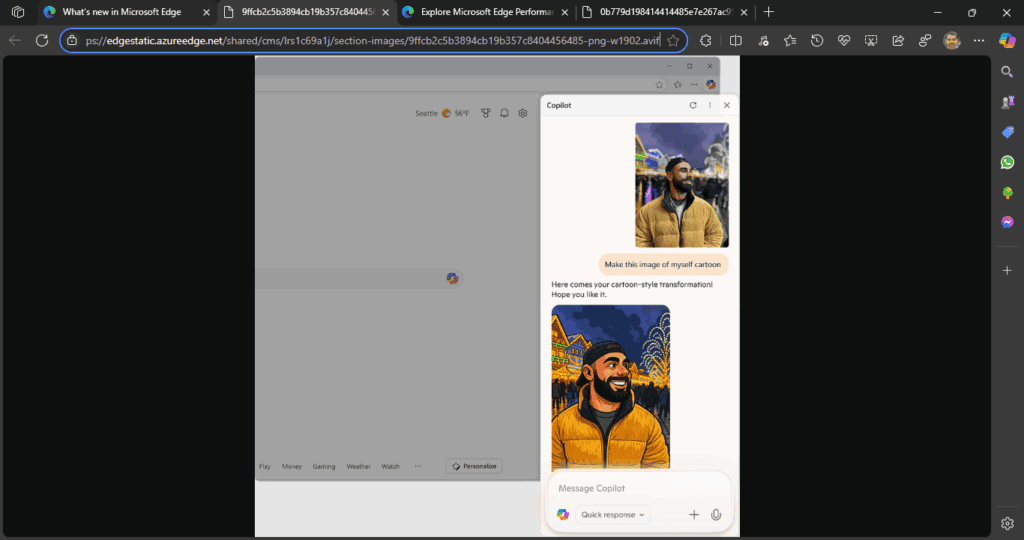
엣지는 기능 설명 및 변경 로그에 AVIF를 사용함으로써 여러 가지 방법으로 이점을 얻고 있습니다. AVIF는 메모리 사용량을 줄이고 가독성을 향상시키며 더 작은 파일 크기로 빠른 로딩을 가능하게 하여 엣지의 성능을 개선합니다.
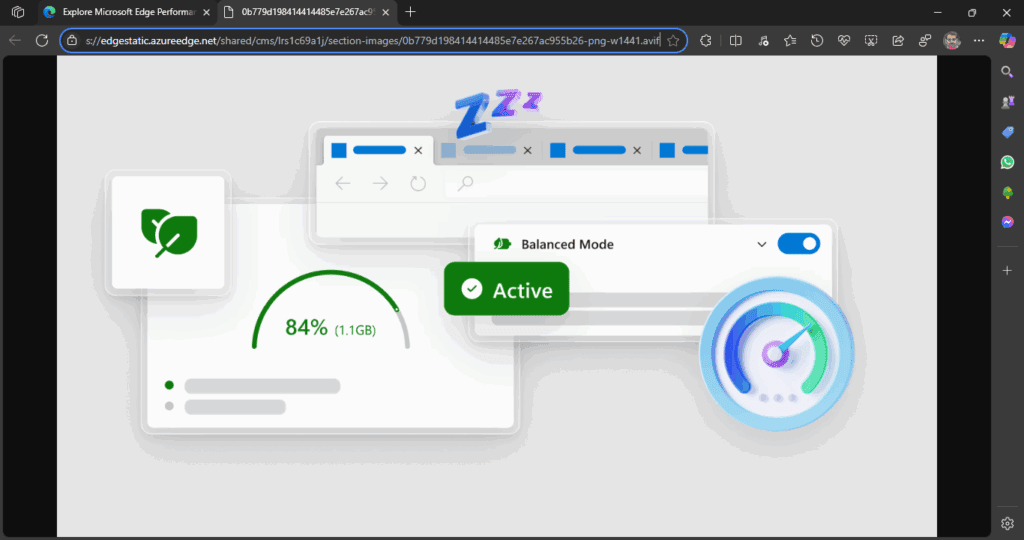
이미지 출처: Venkat/WindowsReport.
엣지는 기능 설명 및 변경 로그에 AVIF를 사용함으로써 여러 가지 방법으로 이점을 얻고 있습니다. AVIF는 메모리 사용량을 줄이고 가독성을 향상시키며 더 작은 파일 크기로 빠른 로딩을 가능하게 하여 엣지의 성능을 개선합니다.
 마이크로소프트 엣지가 발전함에 따라 AVIF는 단순한 도움말 페이지 이상의 용도로 사용될 수 있으며, 브라우저가 웹사이트와 어떻게 보이고 작동하는지에 영향을 미칠 수 있습니다. 작은 파일 크기와 선명한 이미지는 엣지가 브라우저의 다양한 부분에서 시각적 표시 방식을 변화시킬 가능성이 있습니다.
마이크로소프트 엣지가 발전함에 따라 AVIF는 단순한 도움말 페이지 이상의 용도로 사용될 수 있으며, 브라우저가 웹사이트와 어떻게 보이고 작동하는지에 영향을 미칠 수 있습니다. 작은 파일 크기와 선명한 이미지는 엣지가 브라우저의 다양한 부분에서 시각적 표시 방식을 변화시킬 가능성이 있습니다.

 더 보기: 크롬이 엣지를 복사하고 있나? ‘옴니박스 도구’가 엣지 스타일 주소 표시줄 단축키를 가져온다
더 보기: 크롬이 엣지를 복사하고 있나? ‘옴니박스 도구’가 엣지 스타일 주소 표시줄 단축키를 가져온다
주목할 점은 마이크로소프트가 단순히 AVIF 지원을 추가한 것이 아니라, 실제로 도움말 페이지와 기능 하이라이트에 AVIF를 적극적으로 사용하고 있다는 것입니다. 이는 그들이 이 형식에 전적으로 헌신하고 있음을 암시합니다. 더 많은 웹사이트가 AVIF를 채택함에 따라, 엣지 사용자는 성능 개선의 혜택을 자동으로 누릴 수 있을 것입니다.