Инструменты разработчика браузера Arc - Можно ли использовать их для ваших проектов?
 Если вы хотите узнать больше о инструментах разработчика браузера Arc и о том, как они могут быть вам полезны, вы попали в нужное место.
Если вы хотите узнать больше о инструментах разработчика браузера Arc и о том, как они могут быть вам полезны, вы попали в нужное место.
Ваше веб-браузерное приложение так же важно, как и ваша IDE, если вы разработчик веб-сайтов и веб-приложений. Оно позволяет вам визуализировать, улучшать, тестировать, отлаживать и просматривать ваш код. Ваш браузер должен поддерживать продвинутые интеграции для разработчиков, расширения и функции оптимизации кода.
Итак, если вы использовали Google Chrome или Mozilla Firefox для разработки сайтов и ищете изменения, обратите внимание на браузер Arc. Я расскажу о его инструментах разработчика и возможностях, чтобы вы могли понять, подходит ли он для ваших нужд. Готовы?
Что такое режим разработчика браузера Arc?
Режим разработчика Arc предлагает разнообразные инструменты для разработки веб-сайтов и приложений.
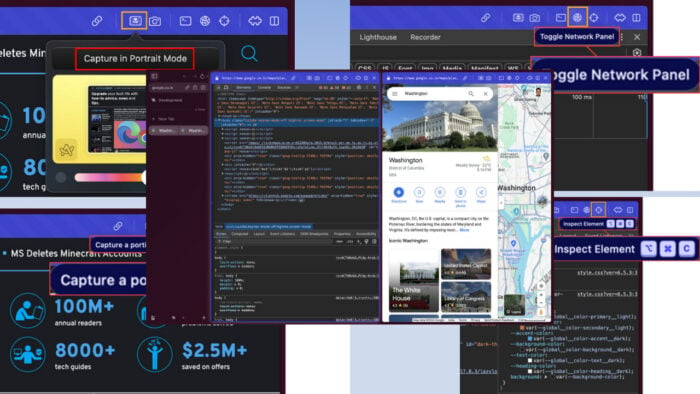
Этот режим полностью трансформирует выбранную вкладку, добавляя новые элементы пользовательского интерфейса, вспомогательные инструменты для разработки веб-сайтов, полноразмерную адресную строку и инструмент для создания скриншотов и т. д. Он также автоматически включает расширение JSON Formatter, чтобы вы могли эффективно просматривать код веб-сайта.
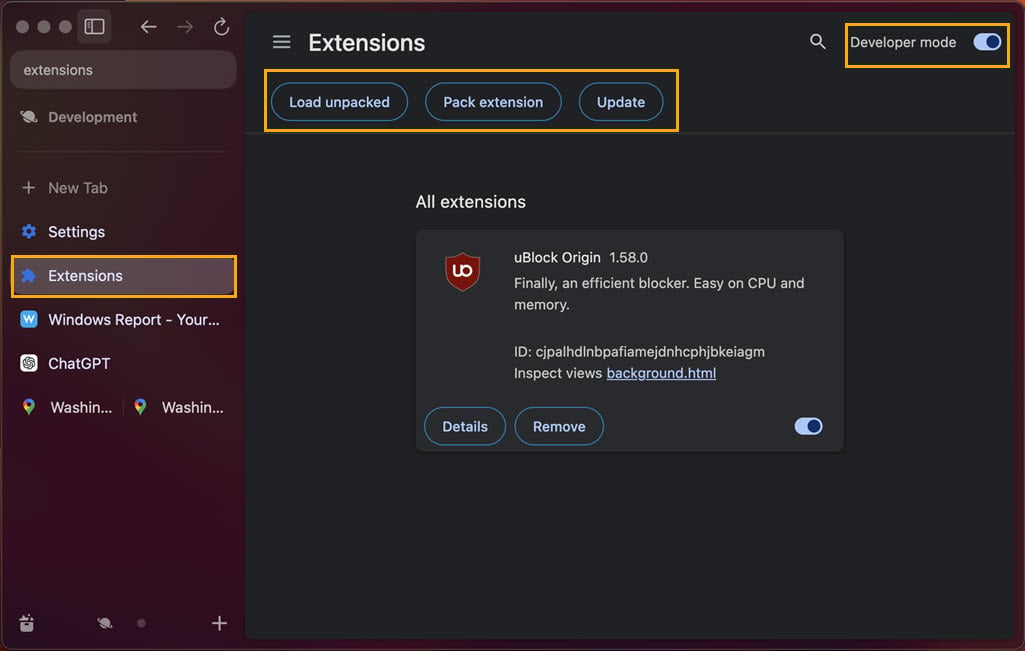
 Более того, браузер Arc включает режим разработчикадля расширений браузера. Вы можете тестировать свои собственные дополнения, не переключаясь на другой браузер. Вы можете загружать распакованные дополнения, упаковывать их и многое другое.
Более того, браузер Arc включает режим разработчикадля расширений браузера. Вы можете тестировать свои собственные дополнения, не переключаясь на другой браузер. Вы можете загружать распакованные дополнения, упаковывать их и многое другое.
 Короче говоря, режим разработчика устраняет узкие места фронтенд-разработки, охватывая все необходимые функции в одном приложении.
Короче говоря, режим разработчика устраняет узкие места фронтенд-разработки, охватывая все необходимые функции в одном приложении.
На компьютере Mac вы можете пользоваться всеми функциями инструментов разработчика браузера Arc. Однако, если вы используете ПК с Windows 11, следующие функции будут недоступны:
- Полный URL
- Портретный режим
- Скриншот части
- Увеличение
- Arc Max AI.
Как включить инструменты разработчика браузера Arc на Mac
Вы должны включить режим разработчика, чтобы получить доступ к инструментам для каждой вкладки индивидуально:
-
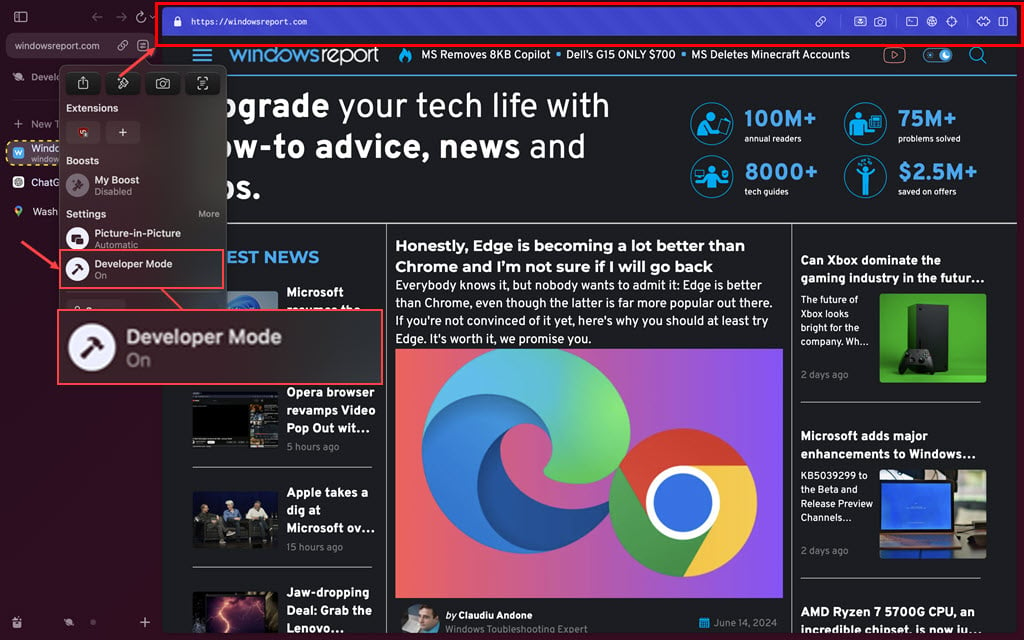
Нажмите на значок Настроек сайта в адресной строке, расположенном над боковой панелью.

- Выберите настройку Режим разработчика в контекстном меню, чтобы активировать эту функцию.
-
В верхней части вкладки веб-сайта появится синяя адресная строка.
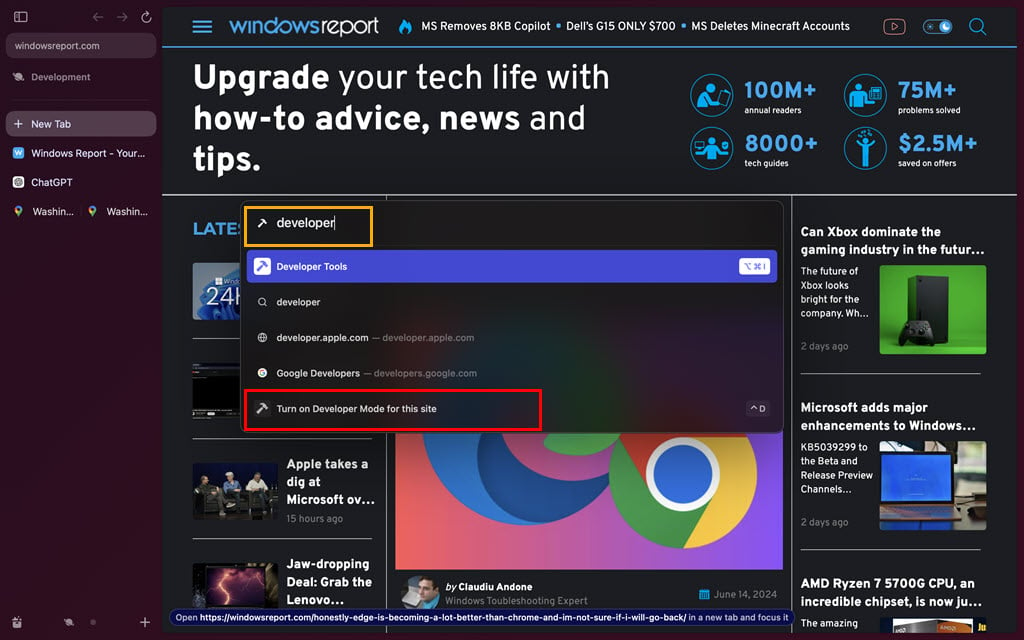
 Если вы хотите использовать команды браузера Arc, нажмите Command + T в интерфейсе браузера и введите Developer в командной строке Arc. Теперь нажмите на команду Включить режим разработчика.
Если вы хотите использовать команды браузера Arc, нажмите Command + T в интерфейсе браузера и введите Developer в командной строке Arc. Теперь нажмите на команду Включить режим разработчика.

Как включить инструменты разработчика браузера Arc в Windows 11
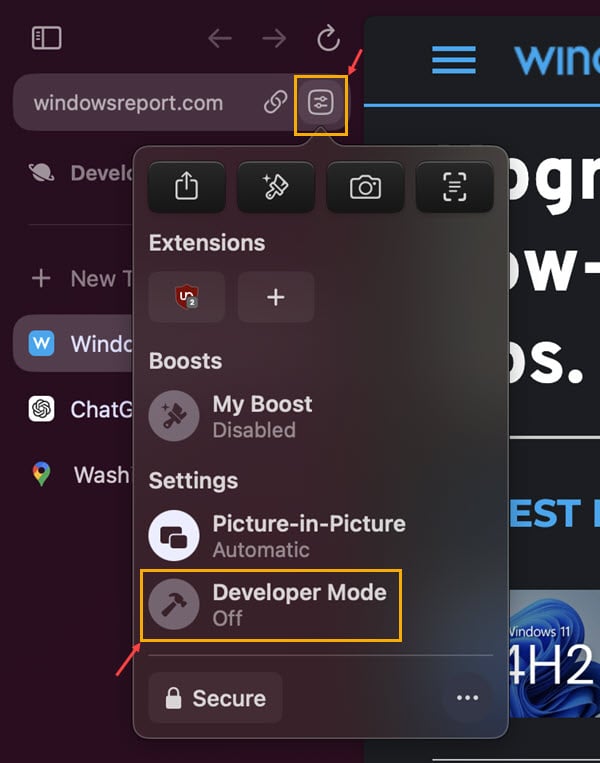
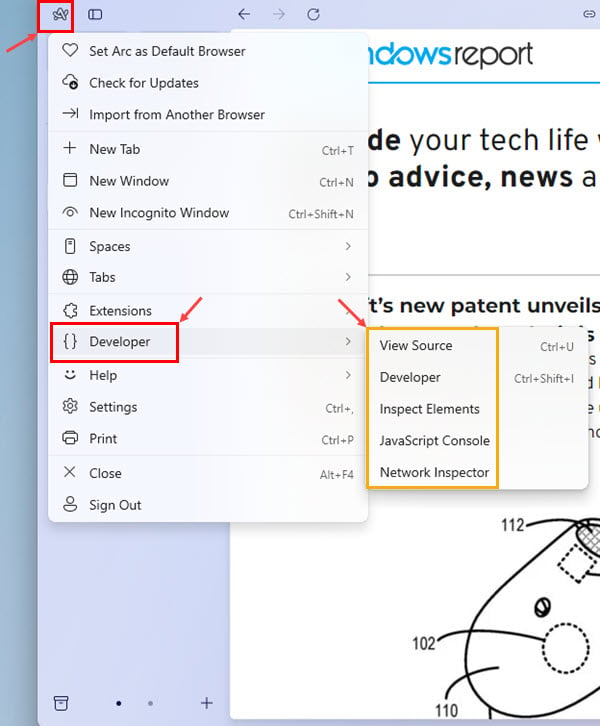
- Нажмите на значок Настройки Arc в правом верхнем углу.
-
Наведите указатель мыши на меню Разработчик.

- Выберите нужный инструмент разработчика из меню дополнительных опций, как описано ниже:
- Просмотр исходного кода
- Разработчик
- Просмотреть элементы
- Консоль JavaScript
- Средство анализа сети.
Выдающиеся функции и инструменты разработчика браузера Arc
Вот несколько обязательных инструментов, о которых вы должны знать:
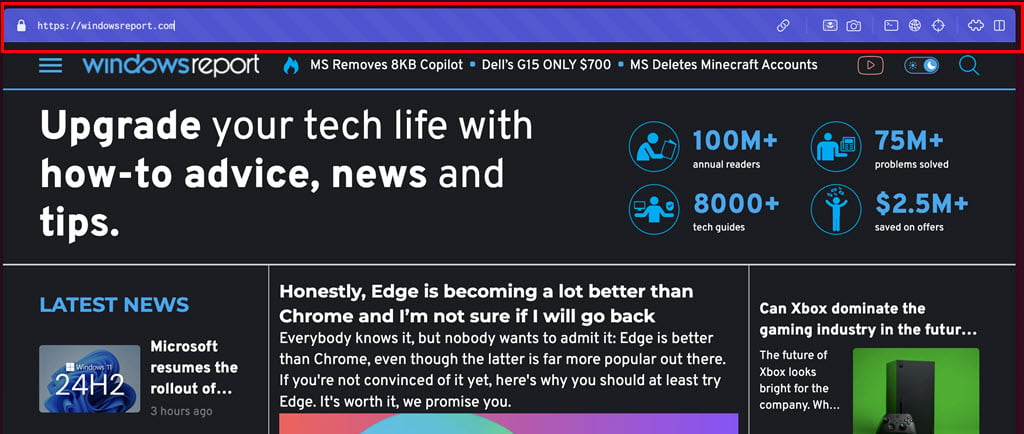
Полная адресная строка URL
Режим разработчика в Arc предлагает полноразмерную адресную строку URL в верхней части вашего окна. Это упрощает просмотр длинных адресов веб-сайтов. Также вы можете легко перемещаться по сложным URL. Больше не придется щуриться или ошибаться в вводе!

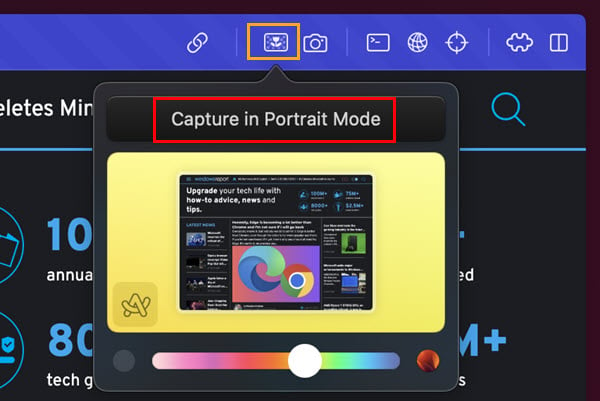
Скриншот в портретном режиме
Arc позволяет делать скриншоты веб-сайтов двумя способами в разработке проектов. Первый - это Скриншот в портретном режиме, который позволяет вам захватывать скриншот всей страницы. Это идеально для обмена макетами веб-сайтов или сохранения длинных статей для последующего чтения.

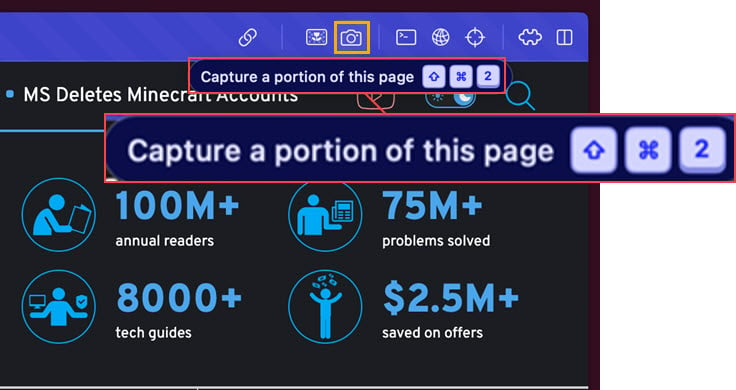
Захват части
Вы также можете использовать функцию Захвата части. Просто выберите область, которую хотите, и Arc сохранит ее как изображение – идеально для захвата фрагментов кода или конкретных визуалов.

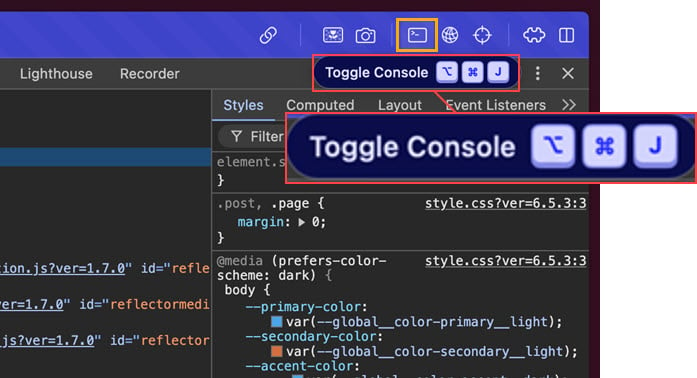
Переключение консоли
Хотите увидеть код веб-сайта? Используйте функцию Переключения консоли, чтобы открыть консоль разработчика с кодом веб-сайта. Она позволяет вам просматривать сообщения об ошибках, запускать код JavaScript и взаимодействовать с фоновым кодом веб-страницы.

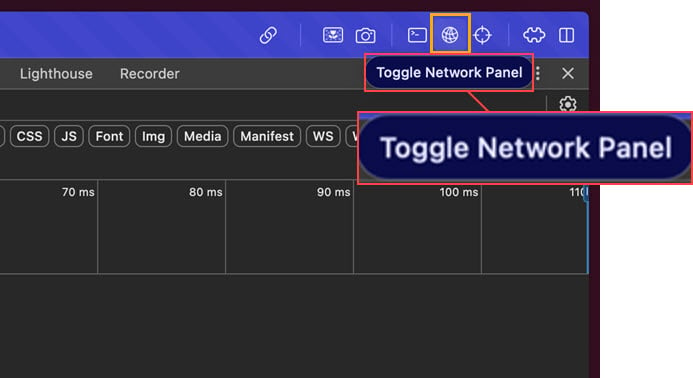
Панель сети
Вас интересует, как быстро загружается страница? Панель Сетевой анализ отображает информацию обо всех файлах, которые использует веб-сайт. Это помогает выявить узкие места, чтобы вы могли оптимизировать время загрузки.
Более того, вы можете использовать этот инструмент разработчика, чтобы заглянуть на сайте конкурентов, которые загружаются быстрее вашего, и сравнить стратегии.

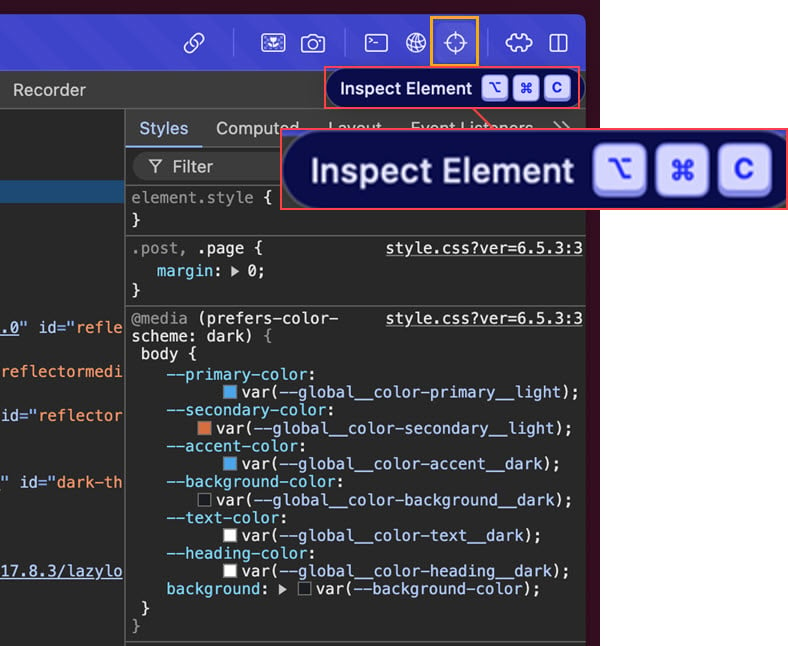
Проверка элемента
Задавались ли вы когда-нибудь вопросом, какой шрифт используется на веб-сайте, или как изменить цвет кнопки? Arc’s Проверка элемента позволяет вам наводить указатель на любую часть веб-страницы, чтобы увидеть HTML и CSS код за ней. Вы можете даже вносить временные изменения в код и видеть эффекты в реальном времени в браузере.

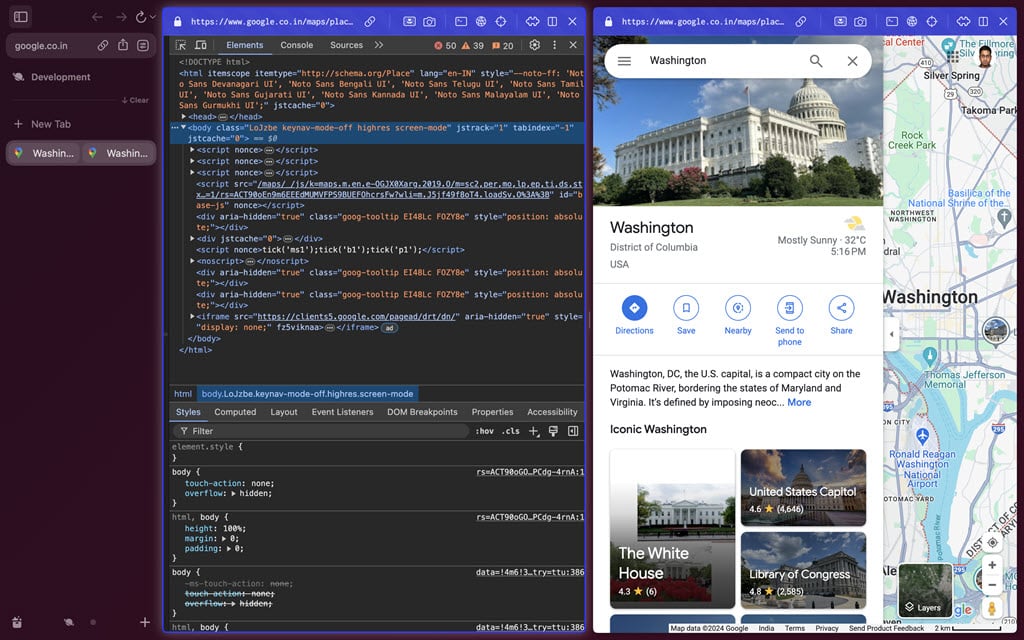
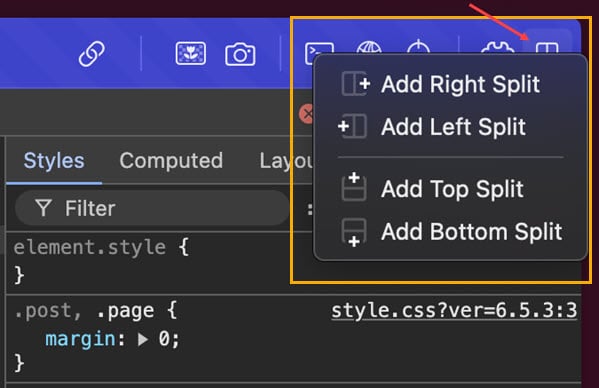
Разделенный вид
Для действительно погружающего опыта вы можете использовать функцию Разделенного вида.
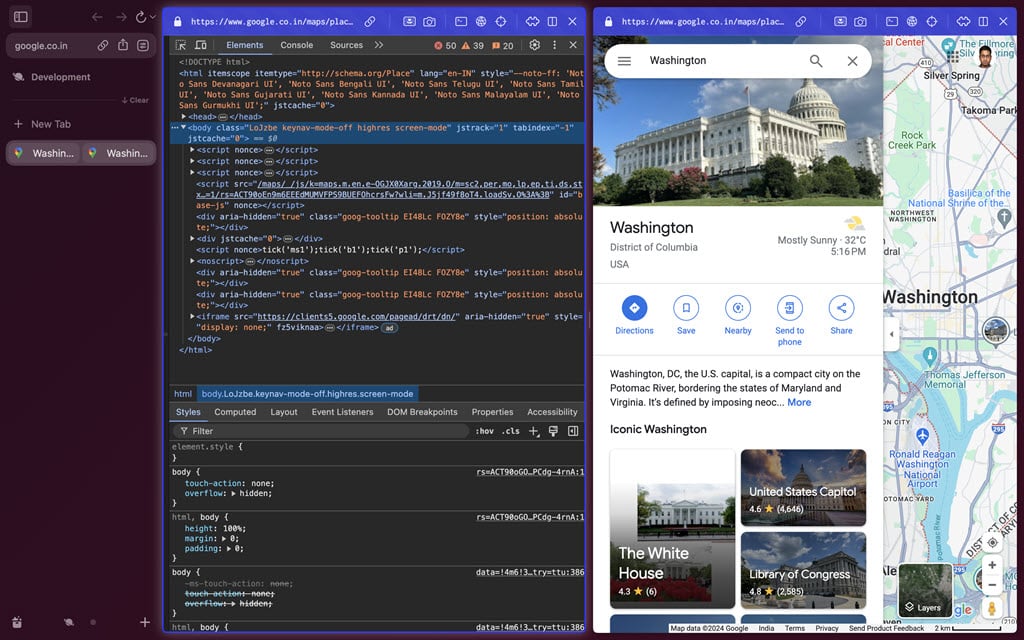
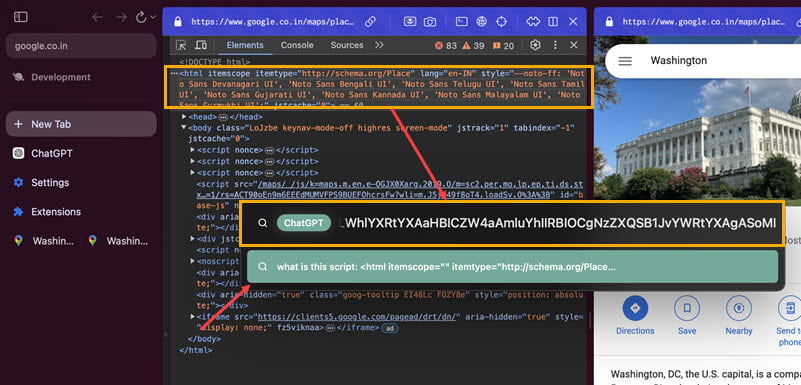
 Например, на следующем изображении я просматриваю подлежащий код приложения Google Maps рядом с порталом Google Maps. Этот разделенный вид упрощает просмотр того, как изменения в коде приводят к визуальным изменениям на веб-странице.
Например, на следующем изображении я просматриваю подлежащий код приложения Google Maps рядом с порталом Google Maps. Этот разделенный вид упрощает просмотр того, как изменения в коде приводят к визуальным изменениям на веб-странице.

Увеличение
Увеличение – это визуальный метод настройки графических и текстовых элементов веб-сайта для нескольких изданий для развлечения или обзора клиентом. Вы можете сохранить настроенный вид веб-сайта, чтобы поделиться им с соавторами. Однако фактический веб-сайт не изменится.
Увеличение включает умное цветовое колесо, чтобы вы могли изменять оттенки. Для редактирования цветов есть дополнительные элементы управления, такие как Инвертировать яркость, Расширенные элементы управления цветом и Сбросить к оригинальным цветам. Также это упрощает настройку шрифтов. Вы можете выбрать шрифт из 20 вариантов и отредактировать размер и регистр шрифта.
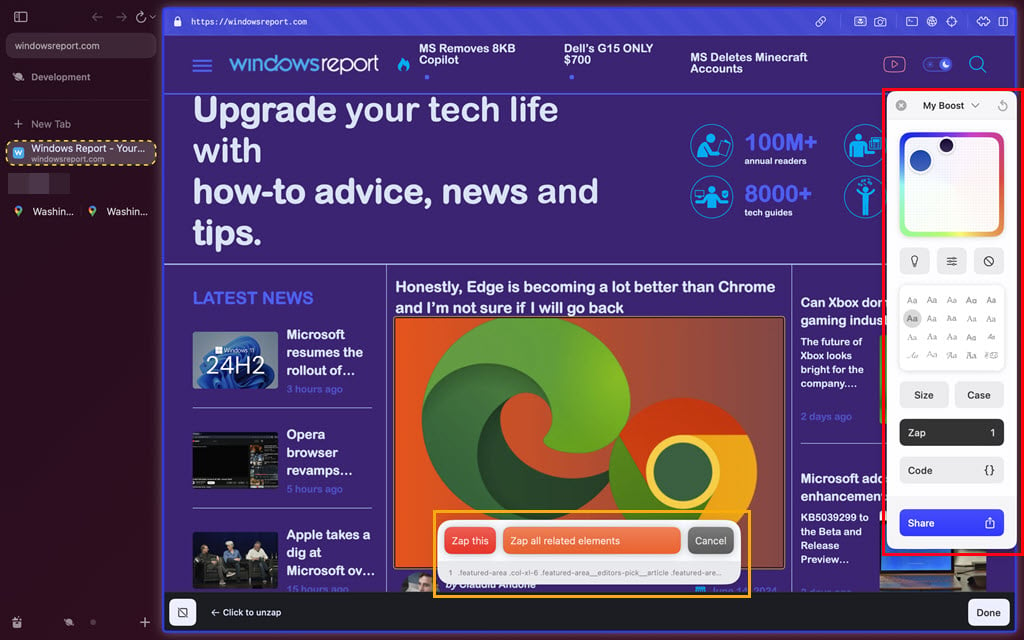
 Чтобы удалить элементы и содержимое с веб-сайта для A/B тестирования, вы можете использовать функцию Zap. Она создает визуальный и интерактивный слой на существующем веб-сайте, так что вы можете удалить вещи одним простым кликом.
Чтобы удалить элементы и содержимое с веб-сайта для A/B тестирования, вы можете использовать функцию Zap. Она создает визуальный и интерактивный слой на существующем веб-сайте, так что вы можете удалить вещи одним простым кликом.
Объяснение или завершение кодов с помощью ИИ
Если вы активировали Arc Max, вы можете использовать интеграцию Arc браузера с ChatGPT, чтобы задавать вопросы. Вы также можете использовать ИИ для написания кода с нуля или автозавершения скриптов, которые вы оптимизируете в Консоли, Сетевой панели и Проверке элемента.
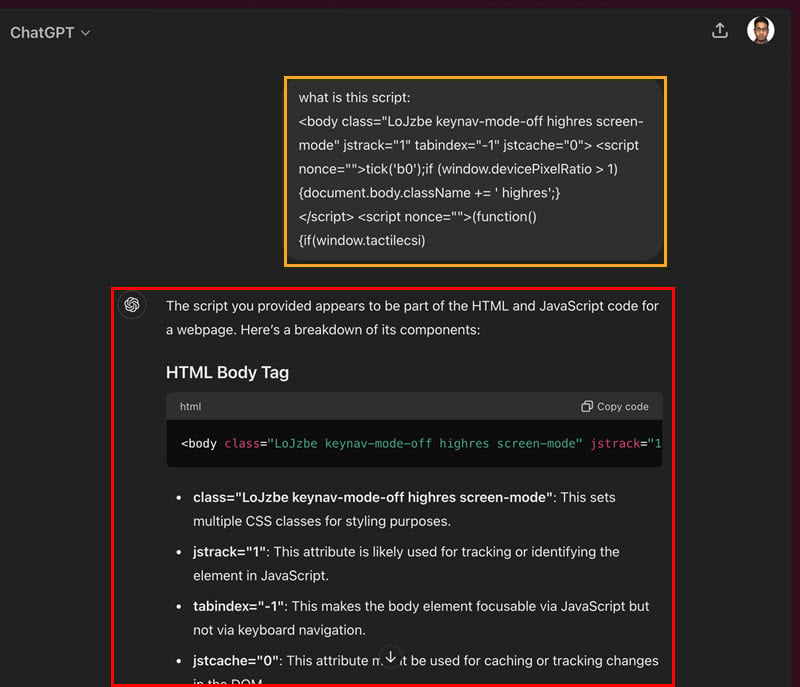
Например, я скопировал короткий фрагмент подлежащего HTML-кода для Google Maps.
 Затем я использовал функцию Спросить ChatGPT, чтобы узнать об этом больше. Я мог видеть Консоль, визуальный веб-сайт и объяснения.
Затем я использовал функцию Спросить ChatGPT, чтобы узнать об этом больше. Я мог видеть Консоль, визуальный веб-сайт и объяснения.

Режим разработчика браузера Arc против Google Chrome и Firefox
Я сравнил инструменты разработчика браузера Arc с Firefox и Chrome, протестировав экспериментальные проекты разработки. Имея личный опыт работы с этими тремя браузерами, я выделяю преимущества и недостатки Arc для разработки веб-сайтов:
Плюсы
| Функция | Режим разработчика Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Скорость | Быстро и эффективно, как и Chrome | Очень быстро | Быстро |
| Конфиденциальность | Встроенный блокировщик рекламы и трекеров | Потребляются расширения | Потребляются расширения |
| Степень настройки | Обширная настройка пользовательского интерфейса | Высокая | Высокая |
| Рабочие пространства | Поддерживает несколько рабочих пространств через Arc Spaces | Не доступно как встроенная функция, потребляются расширения | Не доступно как встроенная функция, потребляются расширения |
| Управление вкладками | Успокаивает вкладки для повышения эффективности памяти и ЦП | Уменьшает использование ресурсов, когда вкладки неактивны, но не так эффективно, как Arc; доступна функция Группы вкладок | Вы можете вручную выгружать неактивные вкладки; цветовые коды для управления вкладками |
| Доступ к исходному коду | Открытый исходный для участия или инспекции через проект Chromium | Google лицензирует Chrome как собственное бесплатное приложение; доступ к его исходному коду отсутствует | Доступно для общественности |
| Доступ к веб-магазину Chrome | Полный доступ к расширениям Chrome | Встроенный доступ | Ограниченный доступ |
Минусы
| Функция | Режим разработчика Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Просмотр полного URL | Вам нужно будет активировать режим разработчика индивидуально для отдельных вкладок; потребуется ручное вмешательство | Легкий доступ | Легкий доступ |
| Доступ к инструментам разработчика | Вам сначала нужно активировать режим разработчика | Встроенный доступ ко всем инструментам разработки | Встроенный доступ ко всем инструментам разработки |
| Доступ к функциям | Может не хватать некоторых функций Chrome DevTools | Полный доступ | Полный доступ |
| Статус | Новичок с потенциальными ошибками для индивидуальных проектов разработки | Устойчивые инструменты разработки | Устойчивые инструменты разработки |
Более того, если вы интересуетесь, как он конкурирует с Opera, не ищите дальше.
Резюме
Согласно моим оценкам, инструменты разработчика браузера Arc могут справляться с высокопрофильными проектами разработки веб-сайтов и приложений.
Если эта статья помогла вам перейти на Arc для более продвинутых потребностей в разработке, дайте знать в комментариях ниже!