Wie man einen benutzerdefinierten Cursor für Chrome erhält
 Einen benutzerdefinierten Cursor für Google Chrome zu erhalten, ist relativ einfach, und es gibt zwei Hauptmethoden, um dies zu erreichen: Verwendung einer Chrome-Erweiterung oder Anpassung des Cursors über CSS. Unten werde ich Sie durch beide Methoden führen.
Einen benutzerdefinierten Cursor für Google Chrome zu erhalten, ist relativ einfach, und es gibt zwei Hauptmethoden, um dies zu erreichen: Verwendung einer Chrome-Erweiterung oder Anpassung des Cursors über CSS. Unten werde ich Sie durch beide Methoden führen.
Wie erhalte ich einen benutzerdefinierten Mauszeiger für Chrome?
1. Durch die Verwendung einer Chrome-Erweiterung
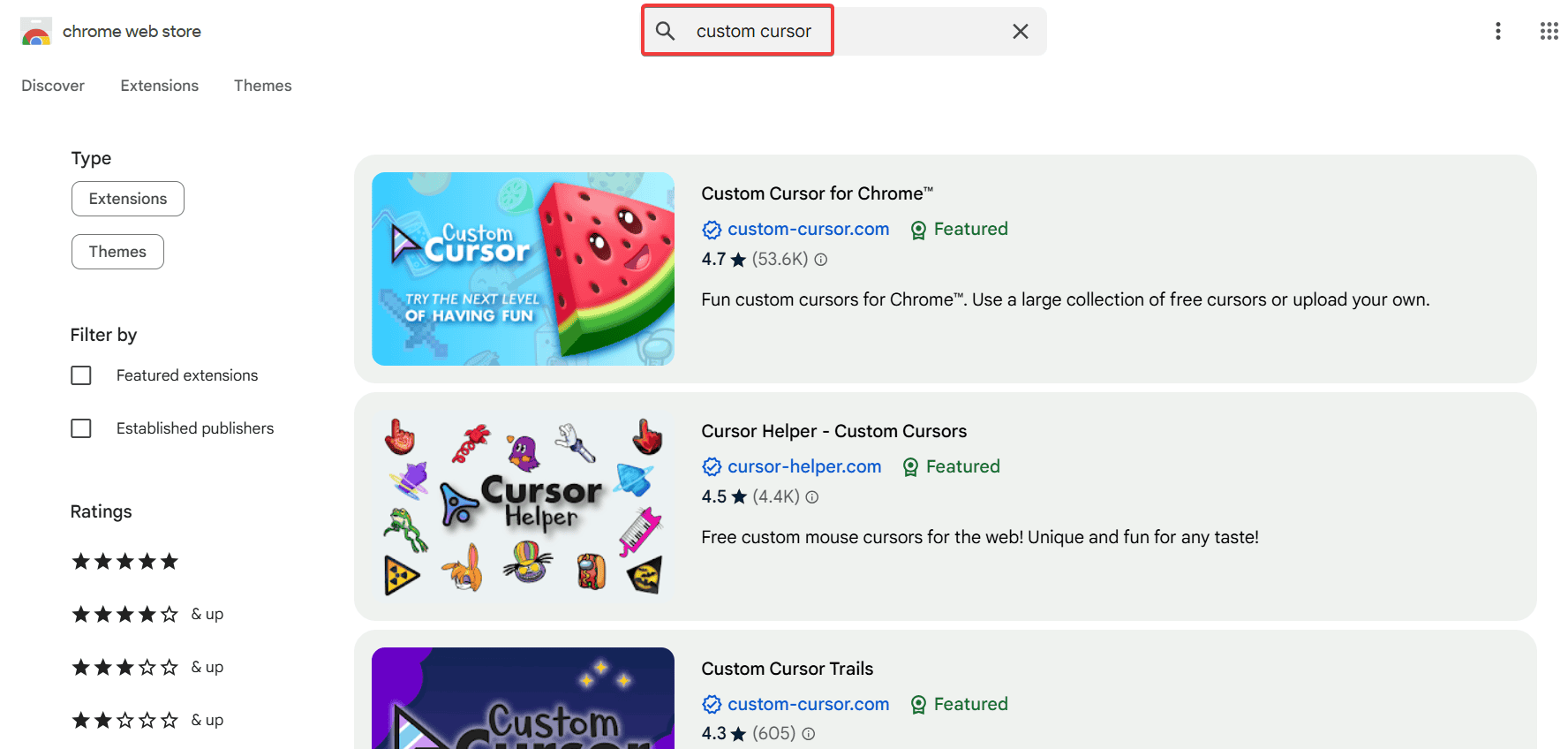
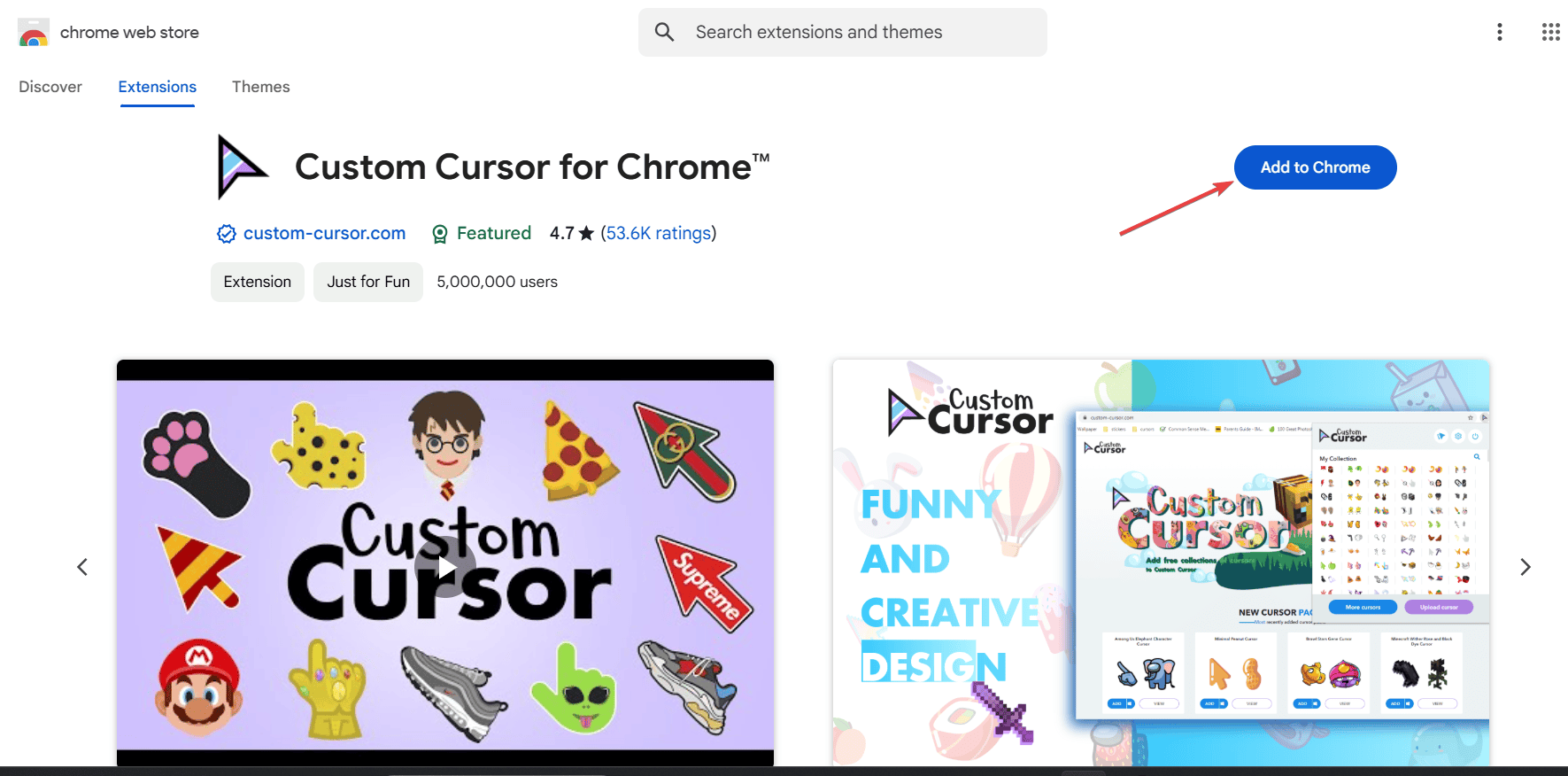
- Öffnen Sie den Browser und gehen Sie zum Chrome Web Store.
-
Verwenden Sie auf dieser Seite die Suchleiste, um nach benutzerdefiniertem Cursor oder Mauszeiger zu suchen.

-
Wählen Sie die Erweiterung, die Ihren Anforderungen entspricht, und klicken Sie auf die Schaltfläche Zu Chrome hinzufügen. Wir haben die erste Option gewählt, die Custom Cursor for Chrome ist.

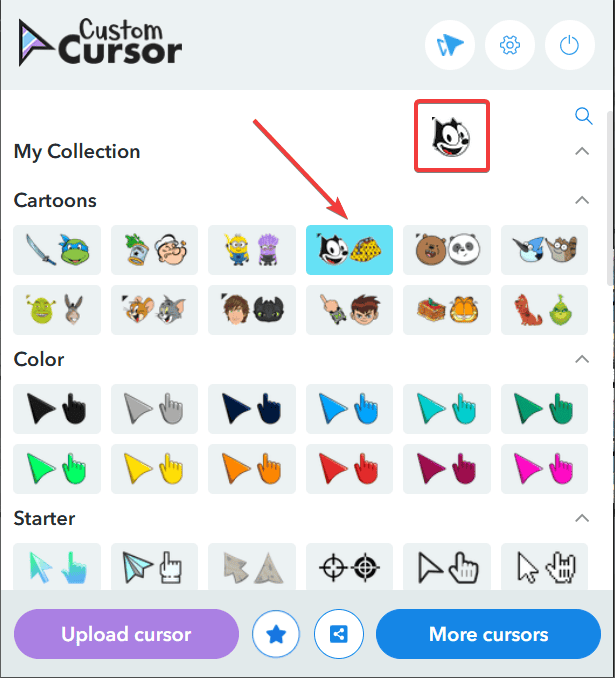
- Klicken Sie als Nächstes auf die Schaltfläche Erweiterungen (in Form eines Puzzlestücks) und wählen Sie die Erweiterung aus, die Sie gerade installiert haben.
-
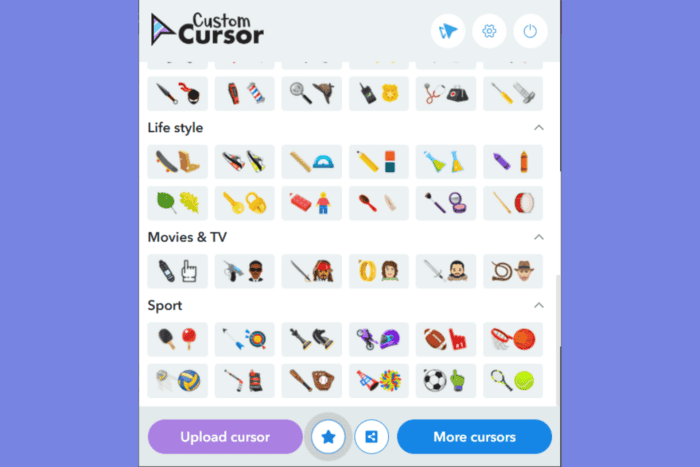
Wählen Sie den Cursor Ihrer Wahl, und der Mauszeiger ändert sich sofort.

- Oben im Fenster können Sie auch die Größe des Mauszeigers ändern.
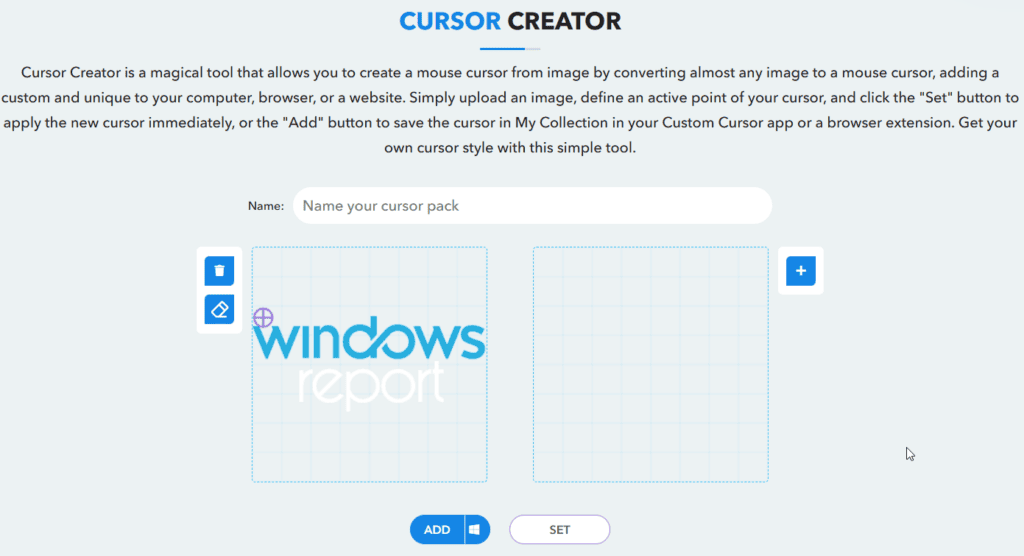
Mit Custom Cursor for Chrome können Sie auch Ihre eigenen Bilder hochladen, um sie als Cursor zu verwenden. Stellen Sie sicher, dass sie eine maximale Auflösung von 128×128 Pixel haben. Viel benutzerdefinierter als das geht es nicht, oder?
 Wenn Sie auf die Schaltfläche “Cursor hochladen” klicken, werden Sie zu dem Fenster weitergeleitet, in dem Sie die gewünschten Bilder per Drag & Drop verwenden können. Es gibt jedoch auch andere Chrome-Erweiterungen, die diese Funktion anbieten.
Wenn Sie auf die Schaltfläche “Cursor hochladen” klicken, werden Sie zu dem Fenster weitergeleitet, in dem Sie die gewünschten Bilder per Drag & Drop verwenden können. Es gibt jedoch auch andere Chrome-Erweiterungen, die diese Funktion anbieten.
2. Verwendung von CSS (für Webentwickler)
- Wenn Sie an einer Website arbeiten, suchen Sie die mit der Website verbundene CSS-Datei. Wenn Sie lokal arbeiten, könnte dies eine .css-Datei in Ihrem Projektverzeichnis sein.
- Alternativ können Sie ein <style>-Tag im <head>-Abschnitt Ihrer HTML-Datei hinzufügen.
- Verwenden Sie den folgenden CSS-Code, um einen benutzerdefinierten Cursor anzugeben:
`/* Beispiel zur Verwendung einer URL zu einem Bild */
body {
cursor: url('path/to/your/cursor-image.png'),auto;
}
/* Beispiel für vordefinierte Cursors */
body {
cursor: pointer;/* Ändert den Cursor in eine Zeigegeste */
}`- Ersetzen Sie path/to/your/cursor-image.png durch den tatsächlichen Pfad zu Ihrer Cursorbilddatei.
- Stellen Sie sicher, dass das Bild angemessen groß ist (typischerweise etwa 32×32 Pixel) und in einem unterstützten Format wie PNG, CUR oder ANI vorliegt.
Speichern Sie Ihre Änderungen und aktualisieren Sie die Webseite in Chrome. Der Cursor sollte jetzt auf den von Ihnen angegebenen geändert werden.
Für die besten Ergebnisse verwenden Sie Bilder im .cur- oder .ani-Formate für die Windows-Kompatibilität, obwohl viele Browser auch .png unterstützen.
Durch das Befolgen einer dieser Methoden können Sie Ihren Cursor in Google Chrome ganz einfach anpassen. Sie werden wahrscheinlich zustimmen, dass die Verwendung einer Chrome-Erweiterung die einfachste und benutzerfreundlichste Option für die meisten Menschen ist. CSS ist ideal für Webentwickler, die benutzerdefinierte Cursors für ihre Websites erstellen möchten.
Manchmal kann die Verwendung von Dual-Monitoren Probleme mit dem Mauszeiger verursachen. In diesem Fall klicken Sie auf den markierten Link, um zu erfahren, wie Sie das Problem beheben können. Sie können auch den Cursor in Windows 11 anpassen und ändern.
Bei Fragen oder Methoden, an die wir nicht gedacht haben, lassen Sie es uns in den Kommentaren unten wissen.