Outils de développement du navigateur Arc - Pouvez-vous les utiliser pour vos projets ?
 Si vous voulez en savoir plus sur les outils de développement du navigateur Arc et comment ils peuvent vous bénéficier, vous êtes au bon endroit.
Si vous voulez en savoir plus sur les outils de développement du navigateur Arc et comment ils peuvent vous bénéficier, vous êtes au bon endroit.
Votre application de navigateur web est tout aussi importante que votre IDE si vous êtes un développeur de sites web et d’applications web. Elle vous permet de visualiser, d’améliorer, de tester, de déboguer et de passer en revue vos codes. Votre navigateur doit permettre des intégrations avancées pour les développeurs, des extensions et des fonctionnalités d’optimisation du code.
Donc, si vous avez utilisé Google Chrome ou Mozilla Firefox pour le développement de sites web et que vous cherchez un changement, jetez un œil au navigateur Arc. Je vais couvrir ses outils de développement et ses fonctionnalités pour que vous puissiez voir si cela correspond à vos besoins. Prêt ?
Qu’est-ce que le mode développeur du navigateur Arc ?
Le mode développeur Arc offre divers outils pour les projets de développement de sites web et d’applications.
Ce mode transforme complètement l’onglet sélectionné en ajoutant de nouveaux éléments UI, des outils d’assistance pour le développement de sites web, une barre d’adresse de site web pleine longueur, un outil de capture d’écran, etc. Il active également automatiquement l’extension JSON Formatter afin que vous puissiez passer en revue les codes du site web de manière efficace.
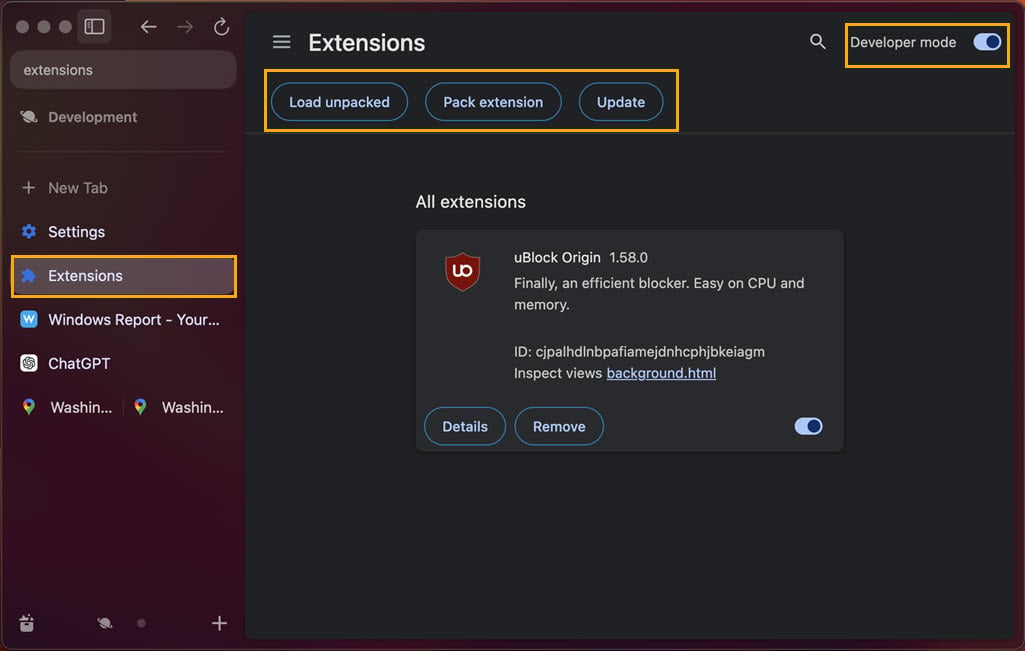
 De plus, le navigateur Arc inclut un mode développeur dédié pour les extensions de navigateur. Vous pouvez tester vos modules complémentaires personnalisés sans passer à un autre navigateur. Vous pouvez charger des modules non empaquetés, les empaqueter, et plus encore.
De plus, le navigateur Arc inclut un mode développeur dédié pour les extensions de navigateur. Vous pouvez tester vos modules complémentaires personnalisés sans passer à un autre navigateur. Vous pouvez charger des modules non empaquetés, les empaqueter, et plus encore.
 En résumé, le mode développement supprime les goulets d’étranglement du développement frontend en regroupant toutes les fonctionnalités nécessaires dans une seule application.
En résumé, le mode développement supprime les goulets d’étranglement du développement frontend en regroupant toutes les fonctionnalités nécessaires dans une seule application.
Sur un ordinateur Mac, vous pouvez profiter de toutes les fonctionnalités des outils de développement du navigateur Arc. Cependant, si vous utilisez un PC Windows 11, les fonctionnalités suivantes ne seront pas disponibles :
- URL complète
- Mode portrait
- Capturer une portion
- Boost
- Arc Max AI .
Comment activer les outils de développement du navigateur Arc sur Mac
Vous devez activer le mode développeur pour accéder aux outils pour chaque onglet individuellement :
-
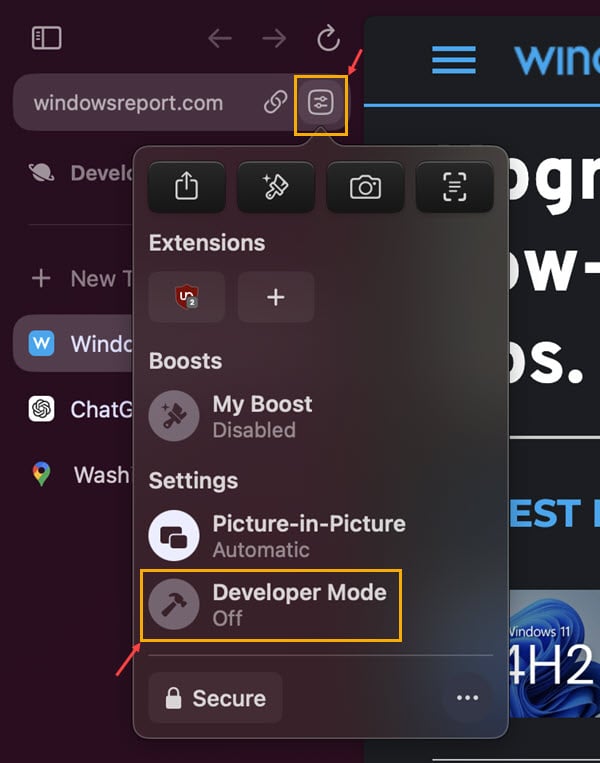
Cliquez sur l’icône Paramètres du site dans la barre d’URL, située au-dessus de labarre latérale.

- Sélectionnez le paramètre Mode développeur dans le menu contextuel pour activer la fonctionnalité.
-
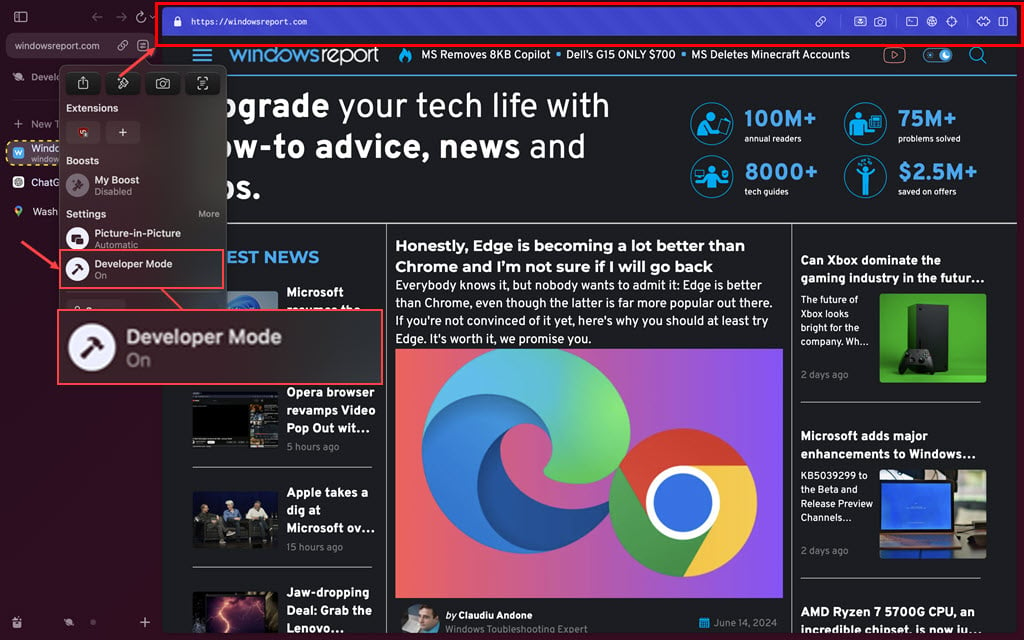
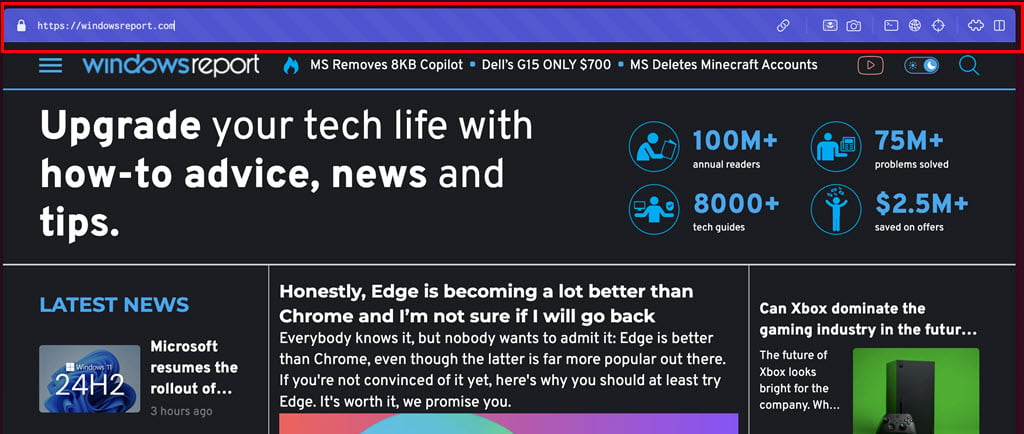
Une barre d’adresse bleue apparaîtra en haut de l’onglet du site web.
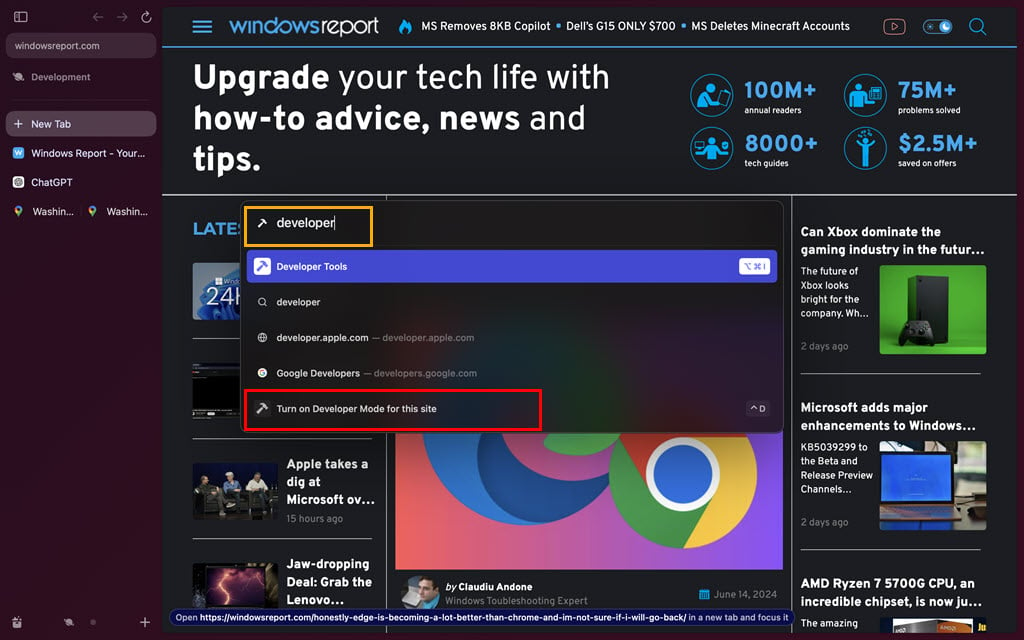
 Si vous souhaitez utiliser les commandes du navigateur Arc, appuyez sur Commande + T sur l’interface du navigateur et tapez Développeur dans la barre de commande Arc. Maintenant, cliquez sur la commande Activer le mode développeur.
Si vous souhaitez utiliser les commandes du navigateur Arc, appuyez sur Commande + T sur l’interface du navigateur et tapez Développeur dans la barre de commande Arc. Maintenant, cliquez sur la commande Activer le mode développeur.

Comment activer les outils de développement du navigateur Arc sur Windows 11
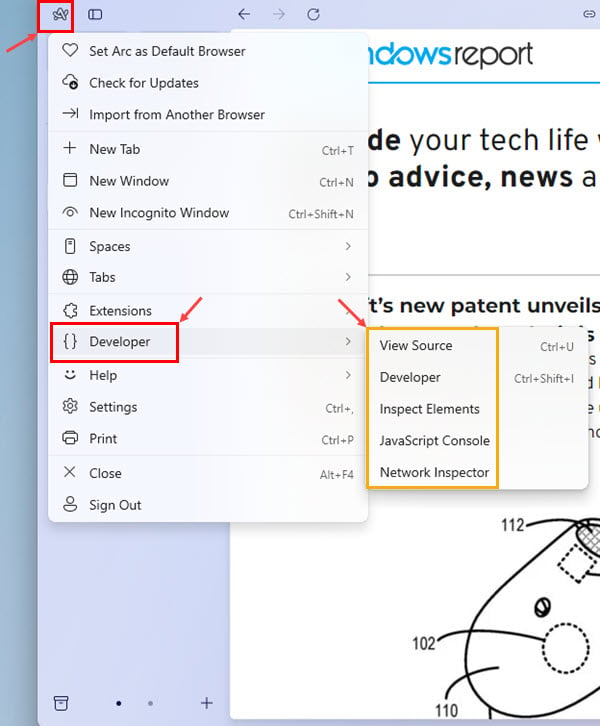
- Cliquez sur l’icône Paramètres Arc dans le coin supérieur droit.
-
Survolez le menu Développeur.

- Choisissez l’outil de développement dont vous avez besoin dans le menu de débordement contextuel, comme décrit ci-dessous :
- Afficher la source
- Développeur
- Inspecter les éléments
- Console JavaScript
- Inspecteur de réseau.
Caractéristiques et outils de développement du navigateur Arc
Voici quelques outils indispensables que vous devez connaître :
Barre d’adresse URL complète
Le mode développeur dans Arc offre une barre d’URL de pleine taille en haut de votre fenêtre. Cela facilite la visualisation des longues adresses de sites web. De plus, vous pouvez naviguer facilement dans des URL complexes. Fini de plisser les yeux ou de faire des erreurs de frappe !

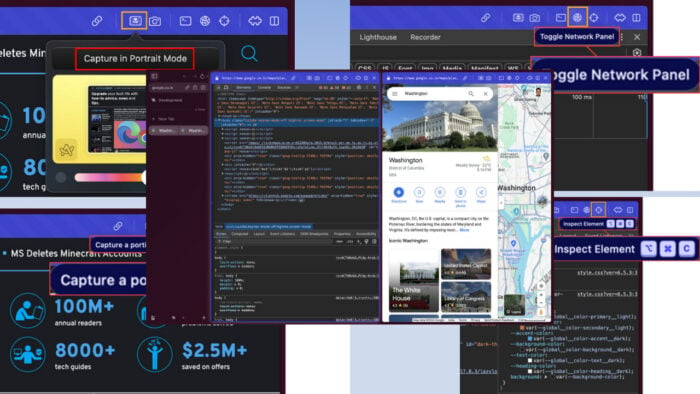
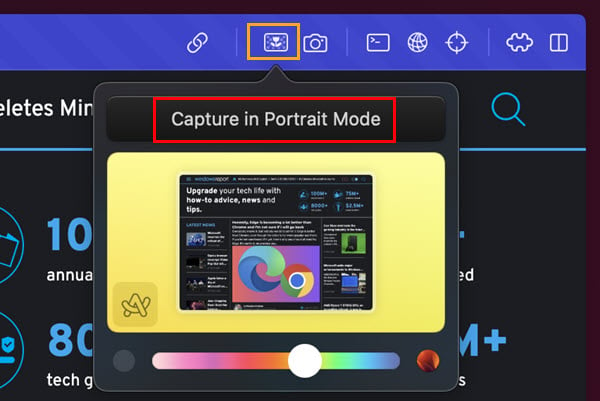
Capture en mode portrait
Arc vous permet de capturer des captures d’écran de sites web de deux manières dans les projets de développement. La première est la Capture en mode portrait qui vous permet de prendre une capture d’écran de toute la page. C’est parfait pour partager les mises en page de sites web ou pour sauvegarder de longs articles pour plus tard.

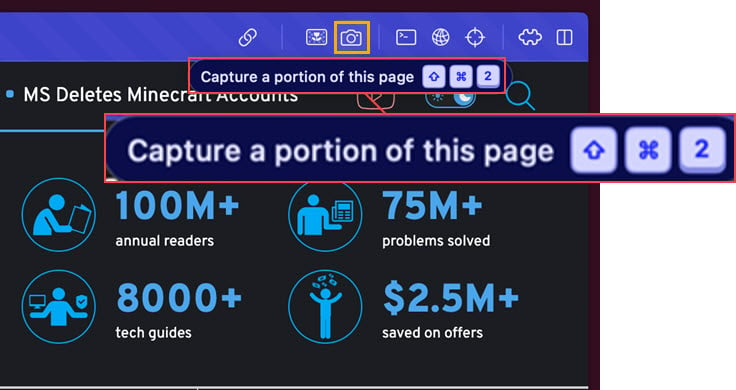
Capturer une portion
Vous pouvez également utiliser la fonctionnalité Capturer une portion. Il vous suffit de sélectionner la zone que vous souhaitez et Arc l’enregistre en tant qu’image – idéal pour prendre des extraits de code ou des visuels spécifiques.

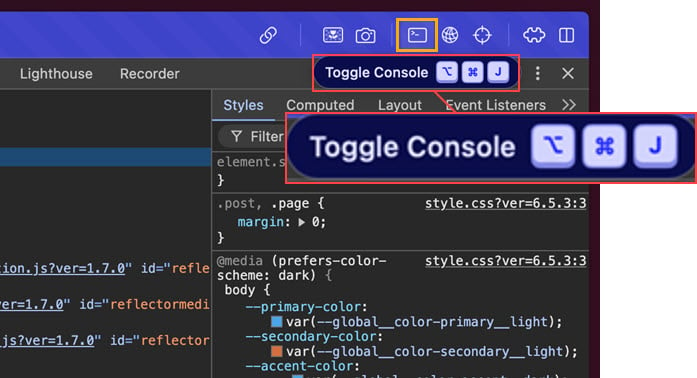
Basculer la console
Voulez-vous voir le code derrière un site web ? Utilisez la fonctionnalité Basculer la console pour faire apparaître une console de développement avec les codes du site web. Elle vous permet de voir les messages d’erreur, d’exécuter du code JavaScript et d’interagir avec le code de fond de la page web.

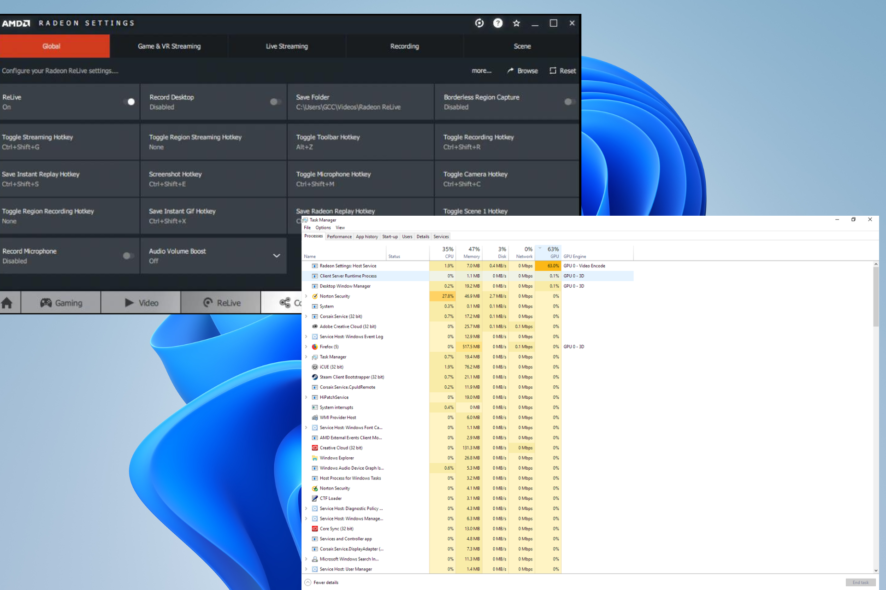
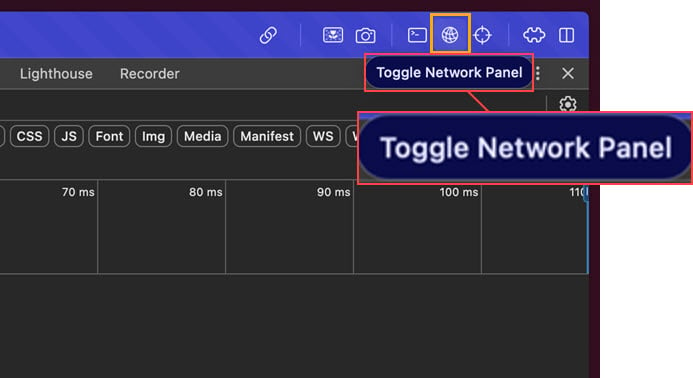
Basculer le panneau réseau
Êtes-vous curieux de savoir à quelle vitesse une page se charge ? Le panneau Bascule du réseau affiche des informations sur tous les fichiers qu’un site web utilise. Cela vous aide à identifier les goulets d’étranglement afin que vous puissiez optimiser les temps de chargement.
De plus, vous pouvez utiliser cet outil de développement pour jeter un coup d’œil aux sites web de concurrents qui se chargent plus rapidement que le vôtre et comparer les stratégies.

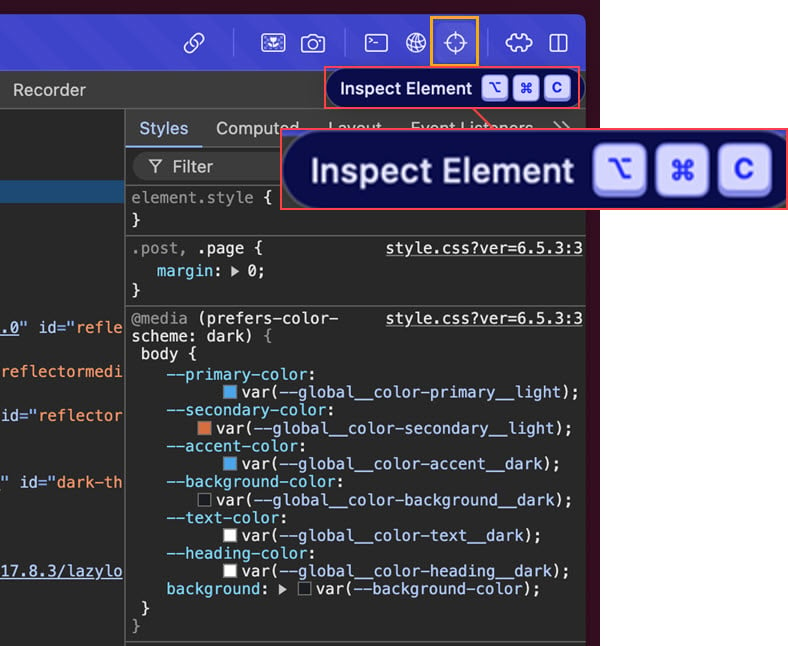
Inspecter l’élément
Vous vous demandez parfois quelle police un site web utilise ou comment changer la couleur d’un bouton ? L’outil Inspecter l’élément d’Arc vous permet de survoler n’importe quelle partie d’une page web pour voir le code HTML et CSS derrière elle. Vous pouvez même apporter des modifications temporaires au code et voir les effets en direct dans le navigateur.

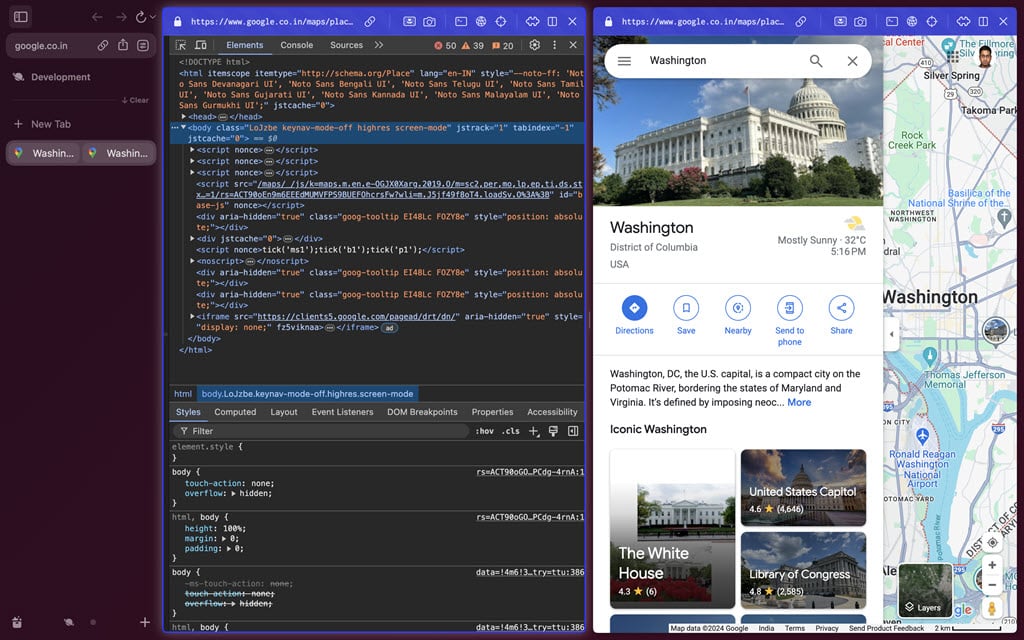
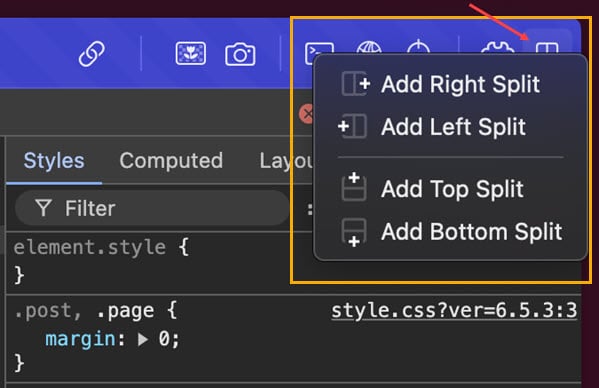
Vue scindée
Pour une expérience vraiment immersive, vous pouvez utiliser la fonctionnalité Vue scindée.
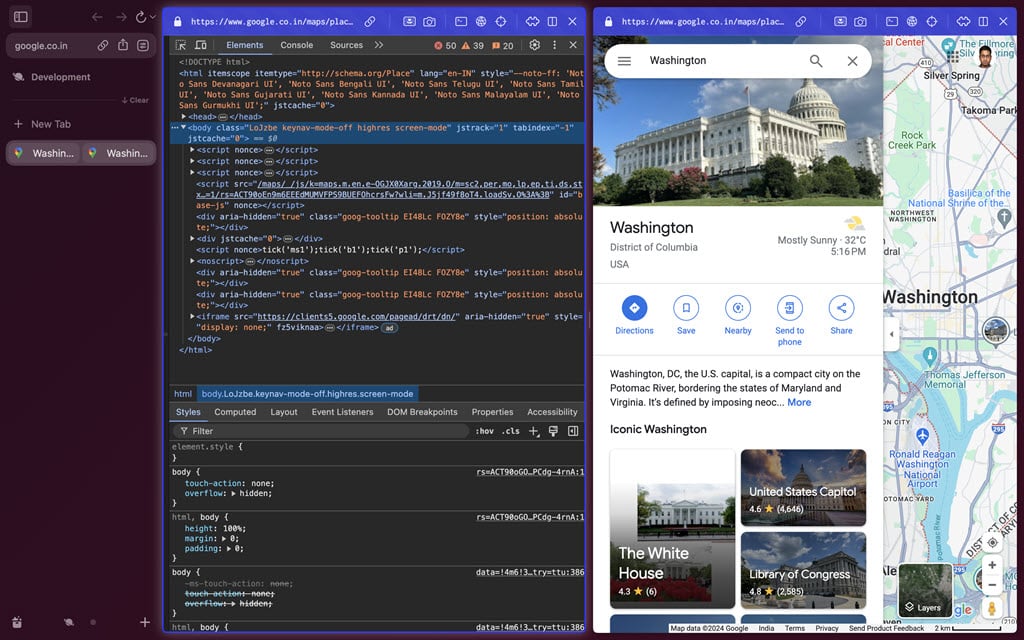
 Par exemple, sur l’image suivante, je passe en revue le code sous-jacent de l’application Google Maps à côté du portail Google Maps. Cette vue scindée facilite la visualisation de la façon dont les modifications dans le code se traduisent par des changements visuels sur la page web.
Par exemple, sur l’image suivante, je passe en revue le code sous-jacent de l’application Google Maps à côté du portail Google Maps. Cette vue scindée facilite la visualisation de la façon dont les modifications dans le code se traduisent par des changements visuels sur la page web.
Boost
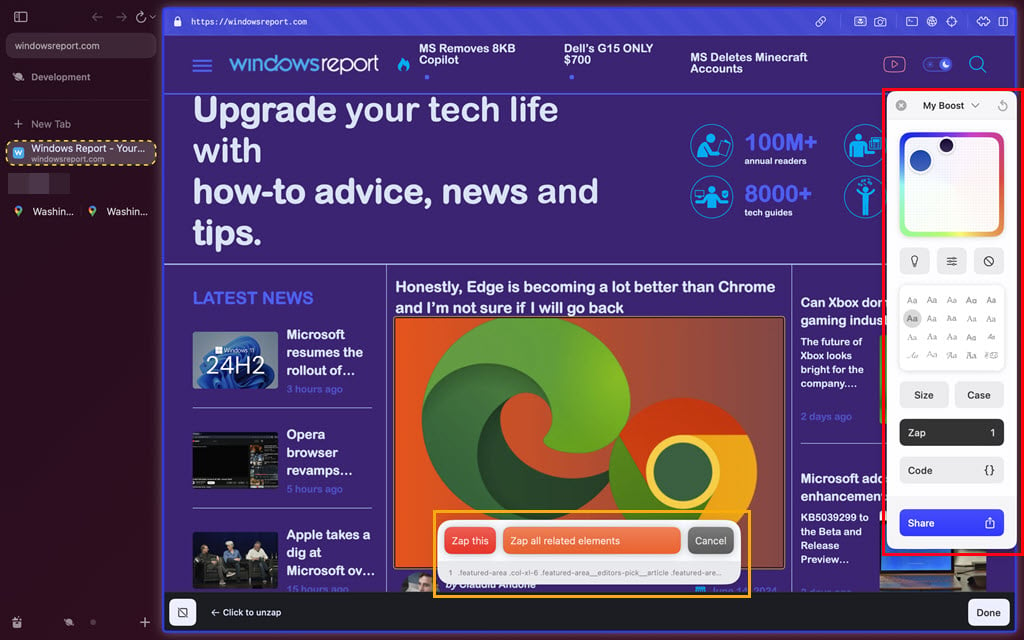
Boost est une méthode visuelle pour personnaliser les éléments graphiques et textuels d’un site web pour plusieurs éditions pour le plaisir ou pour une revue client. Vous pouvez sauvegarder la vue personnalisée d’un site web afin de pouvoir la partager avec des collaborateurs. Cependant, le site web réel ne changera pas.
Boost comprend une roue de couleur intelligente afin que vous puissiez changer les nuances. Pour l’édition des couleurs, il existe des contrôles supplémentaires, comme Inverser la luminosité, Contrôles de couleur avancés, et Réinitialiser aux couleurs d’origine. Cela facilite également la personnalisation des polices. Vous pouvez choisir une police parmi 20 choix et modifier la taille et le style de la police.
 Pour supprimer des éléments et du contenu d’un site web à des fins de tests A/B, vous pouvez utiliser la fonctionnalité Zap. Cela crée une couche visuelle et interactive sur le site web existant afin que vous puissiez retirer des éléments par un simple clic.
Pour supprimer des éléments et du contenu d’un site web à des fins de tests A/B, vous pouvez utiliser la fonctionnalité Zap. Cela crée une couche visuelle et interactive sur le site web existant afin que vous puissiez retirer des éléments par un simple clic.
Expliquer ou compléter des codes avec l’IA
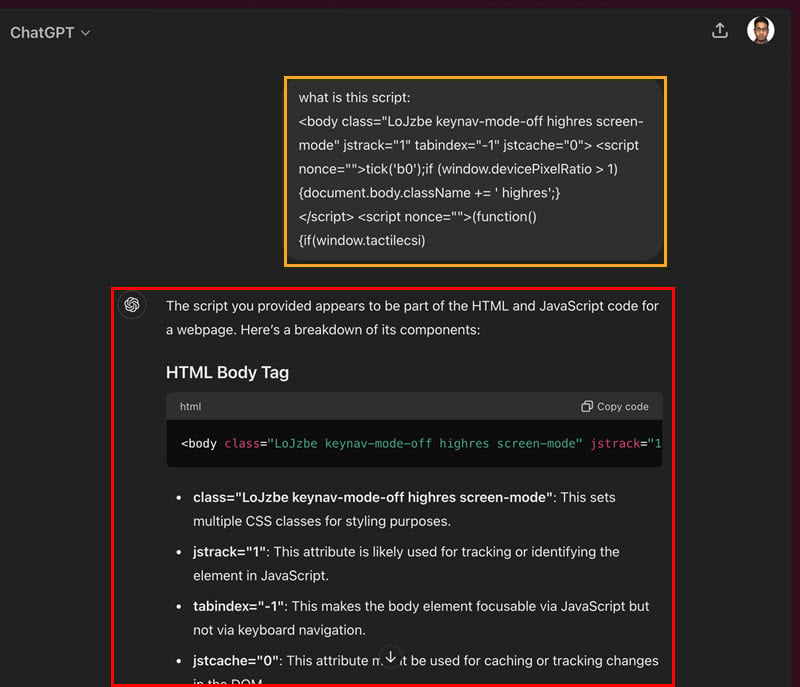
Si vous avez activé Arc Max, vous pouvez utiliser l’intégration de ChatGPT du navigateur Arc pour poser des questions. De plus, vous pouvez utiliser l’IA pour écrire des codes de zéro ou auto-compléter des scripts que vous optimisez dans la Console, le Panneau réseau, et Inspecter l’élément.
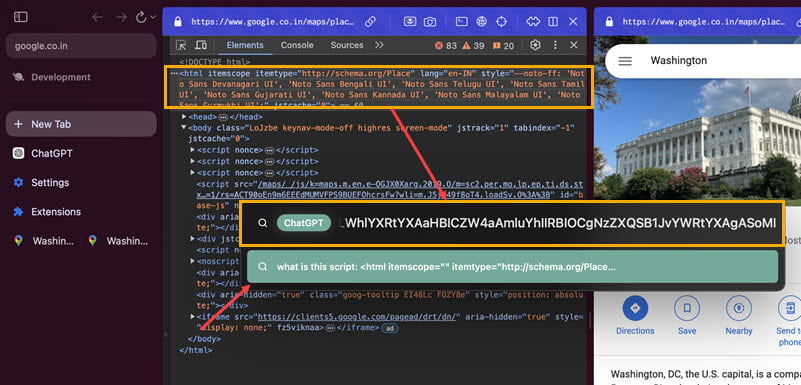
Par exemple, j’ai copié un court segment du script HTML sous-jacent pour Google Maps.
 Ensuite, j’ai utilisé la fonctionnalité Demander à ChatGPT pour en savoir plus. Je pouvais voir la console, le site web visuel, et des explications.
Ensuite, j’ai utilisé la fonctionnalité Demander à ChatGPT pour en savoir plus. Je pouvais voir la console, le site web visuel, et des explications.

Mode développeur du navigateur Arc contre Google Chrome et Firefox
J’ai comparé les outils de développement du navigateur Arc avec Firefox et Chrome en testant des projets de développement expérimentaux. Avec une expérience pratique de ces trois navigateurs, je vais détailler les avantages et les inconvénients de l’Arc pour le développement de sites web :
Avantages
| Caractéristique | Mode Développeur Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Vitesse | Rapide et efficace, tout comme Chrome | Très rapide | Rapide |
| Confidentialité | Bloqueur de publicités et de trackers intégré | Extensions nécessaires | Extensions nécessaires |
| Niveau de personnalisation | Personnalisation UI étendue | Élevé | Élevé |
| Espaces de travail | Permet plusieurs espaces de travail via Arc Spaces | Pas disponible en tant que fonctionnalité native, extensions nécessaires | Pas disponible en tant que fonctionnalité native, extensions nécessaires |
| Gestion des onglets | Met les onglets en veille pour l’efficacité de la mémoire et du CPU | Réduit l’utilisation des ressources lorsque les onglets sont inactifs mais pas aussi efficacement qu’Arc ; fonctionnalité de groupes d’onglets disponible | Vous pouvez manuellement décharger les onglets inactifs ; conteneurs codés par couleur pour la gestion des onglets |
| Accès au code source | Open source pour contribution ou inspection via le projet Chromium | Google a licencié Chrome en tant qu’application freeware propriétaire ; vous ne pouvez pas accéder à son code source | Disponible pour le public |
| Accès au Chrome Web Store | Accès complet aux extensions Chrome | Accès intégré | Accès limité |
Inconvénients
| Caractéristique | Mode Développeur Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Vue URL complète | Vous devrez activer le mode de développement individuellement pour différents onglets ; nécessite une intervention manuelle | Accès facile | Accès facile |
| Accès aux outils de développement | Vous devez d’abord activer le mode développeur | Accès natif à tous les outils de développement | Accès natif à tous les outils de développement |
| Accès aux fonctionnalités | Peut manquer certaines fonctionnalités d’outils de développement Chrome | Accès complet | Accès complet |
| Statut | Un nouveau venu avec des bugs potentiels pour des projets de développement personnalisés | Outils de développement bien établis | Outils de développement bien établis |
De plus, si vous vous demandez comment il se compare à Opera, ne cherchez pas plus loin.
Résumé
Selon mes évaluations, les outils de développement du navigateur Arc peuvent gérer des projets de développement de sites web et d’applications de haut niveau.
Si l’article vous a aidé à passer à Arc pour des besoins de développement avancés, n’hésitez pas à le faire savoir dans les commentaires ci-dessous !