Strumenti di Sviluppo del Browser Arc - Puoi Usarli per I Tuoi Progetti?

Se desideri saperne di più sugli strumenti di sviluppo del browser Arc e come possono avvantaggiarti, sei nel posto giusto.
La tua applicazione browser è altrettanto importante quanto il tuo IDE se sei uno sviluppatore di siti web e app web. Ti consente di visualizzare, migliorare, testare, eseguire il debug e rivedere i tuoi codici. Il tuo browser dovrebbe permettere integrazioni avanzate per sviluppatori, estensioni e funzionalità di ottimizzazione del codice.
Quindi, se hai utilizzato Google Chrome o Mozilla Firefox per lo sviluppo di siti web e stai cercando un cambiamento, dai un’occhiata a Arc browser. Tratterò i suoi strumenti di sviluppo e le sue capacità in modo che tu possa vedere se soddisfa le tue esigenze. Pronto?
Cos’è la Modalità Sviluppatore di Arc Browser?
La Modalità Sviluppatore di Arc offre vari strumenti per progetti di sviluppo di siti web e app.
Questa modalità trasforma completamente la scheda selezionata aggiungendo nuovi elementi interfaccia, strumenti di assistenza per lo sviluppo di siti web, una barra degli indirizzi di sito completa, uno strumento per screenshot, ecc. Inoltre, abilita automaticamente l’estensione JSON Formatter in modo da poter rivedere i codici dei siti web in modo efficiente. 
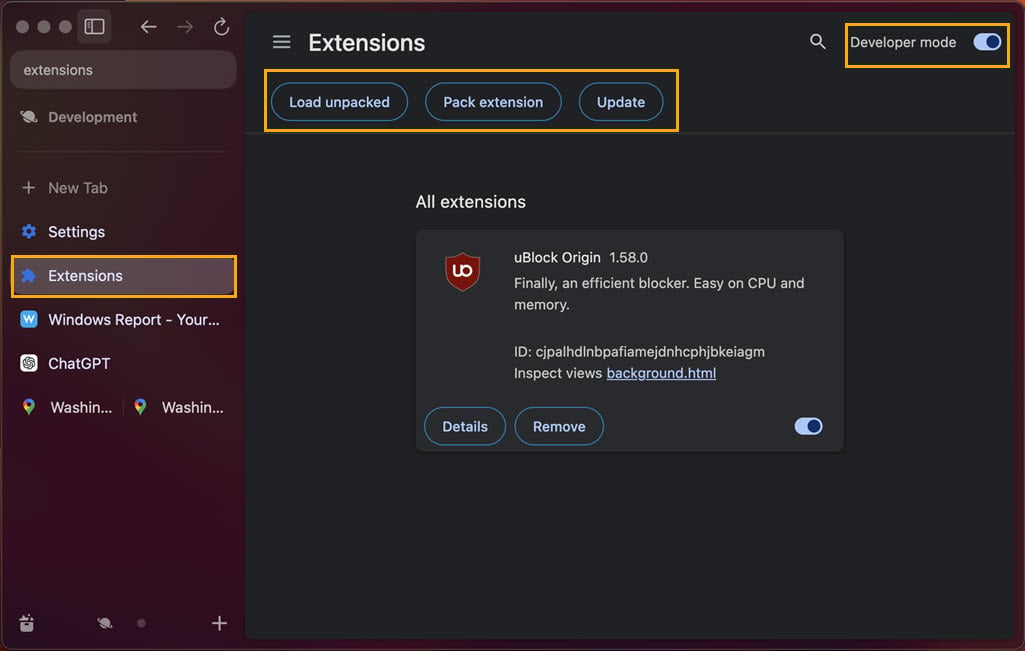
Inoltre, il browser Arc include una Modalità Sviluppatoreper estensioni del browser. Puoi testare i tuoi add-on personalizzati senza dover passare a un altro browser. Puoi caricare add-on non compattati, compattarli e altro ancora. 
In sintesi, la Modalità Sviluppo rimuove i colli di bottiglia dello sviluppo frontend coprendo tutte le funzionalità necessarie in un’unica app.
Su un computer Mac, puoi godere di tutte le funzionalità degli strumenti di sviluppo del browser Arc. Tuttavia, se stai usando un PC Windows 11, le seguenti funzionalità non saranno disponibili:
- URL Completo
- Modalità Ritratto
- Cattura una Parte
- Boost
- Arc Max AI.
Come Abilitare gli Strumenti di Sviluppo del Browser Arc su Mac
Devi abilitare la Modalità Sviluppatore per accedere agli strumenti per ogni scheda individualmente:
-
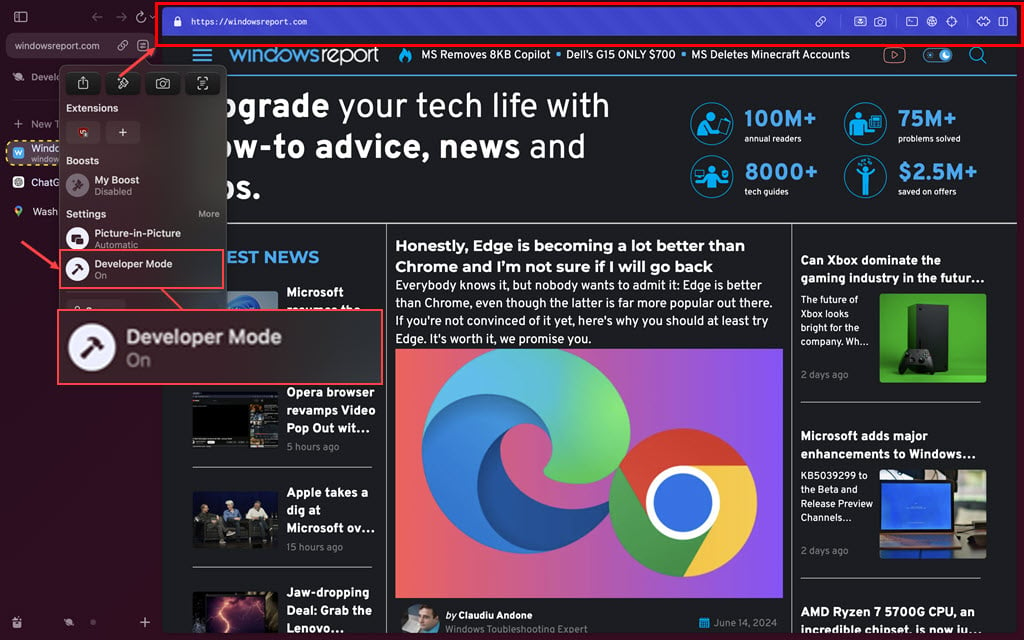
Clicca sull’icona Impostazioni Sito nella Barra URL, situata sopra labarra laterale.

- Seleziona l’impostazione Modalità Sviluppatore nel menu contestuale per abilitare la funzione.
-
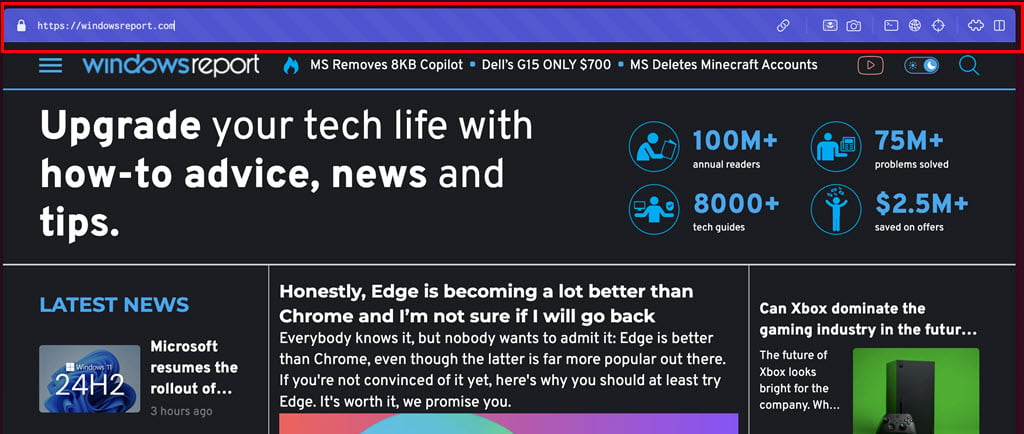
Una barra degli indirizzi blu apparirà nella parte superiore della scheda del sito web.

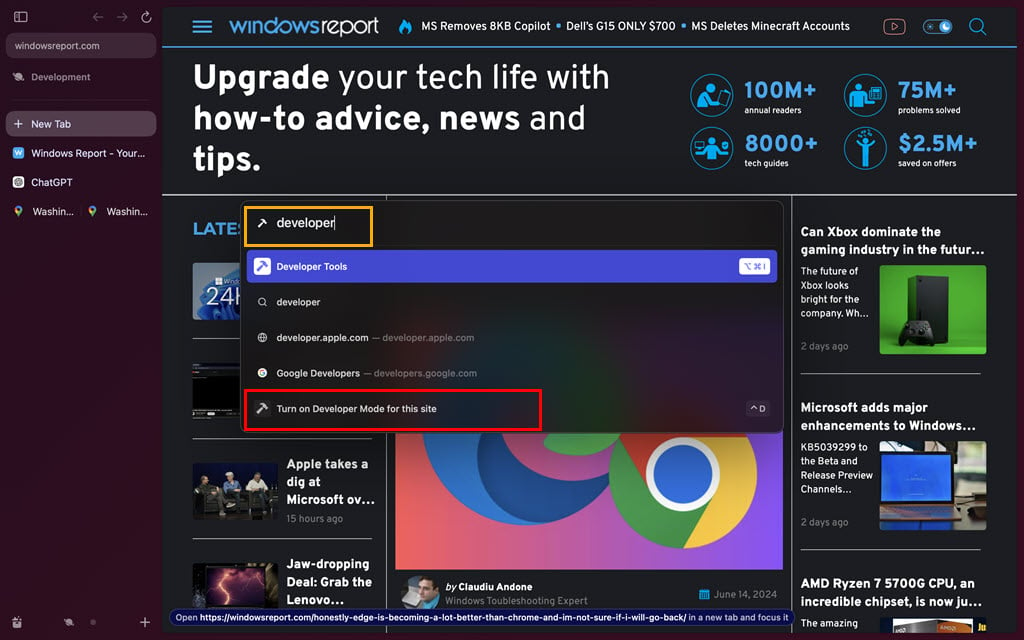
Se desideri utilizzare i comandi del browser Arc, premi Command + T sull’interfaccia del browser e digita Sviluppatore nella Barra di Comando Arc. Ora, clicca sul comando Attiva la Modalità Sviluppatore.
Come Abilitare gli Strumenti di Sviluppo del Browser Arc su Windows 11
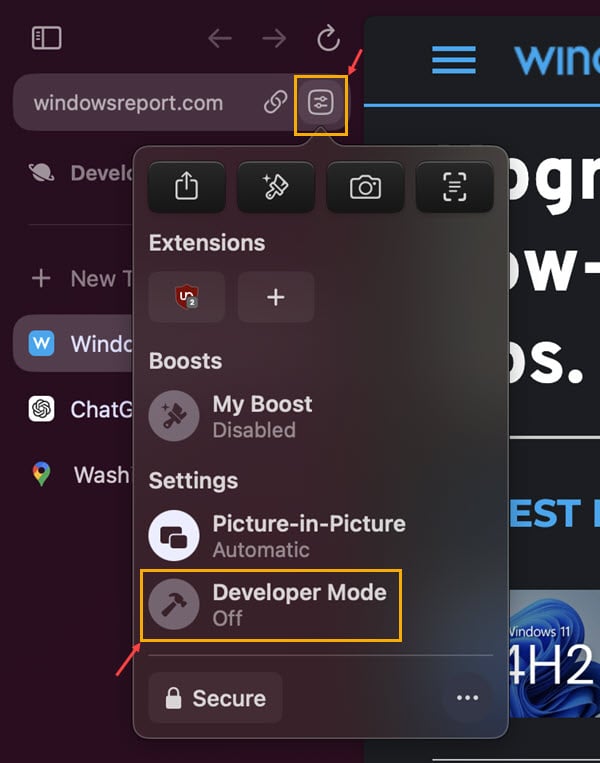
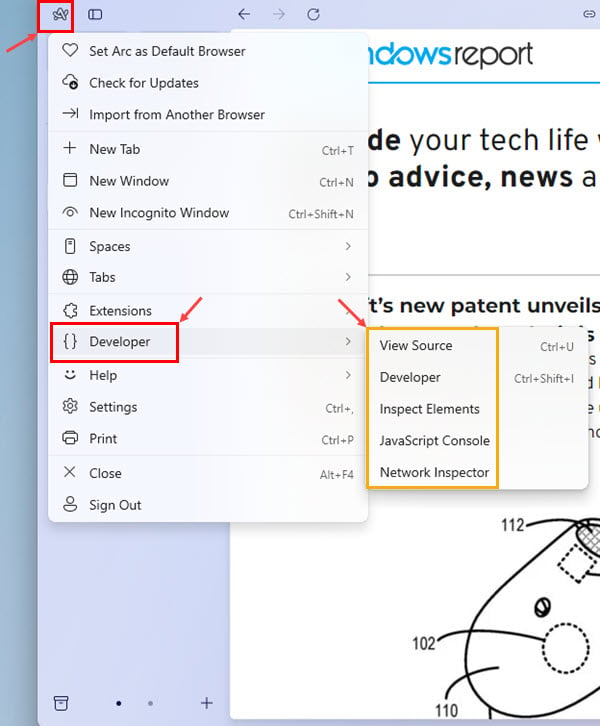
- Clicca sull’icona Impostazioni Arc nell’angolo in alto a destra.
-
Passa il cursore sulla menu Sviluppatore.

- Scegli lo strumento di sviluppo di cui hai bisogno dal menu contestuale di overflow, come indicato di seguito:
- Visualizza Sorgente
- Sviluppatore
- Ispeziona Elementi
- Console JavaScript
- Ispettore Rete.
Caratteristiche e Strumenti Notevoli del Browser Arc
Ecco alcuni strumenti indispensabili che dovresti conoscere:
Barra degli Indirizzi URL Completa
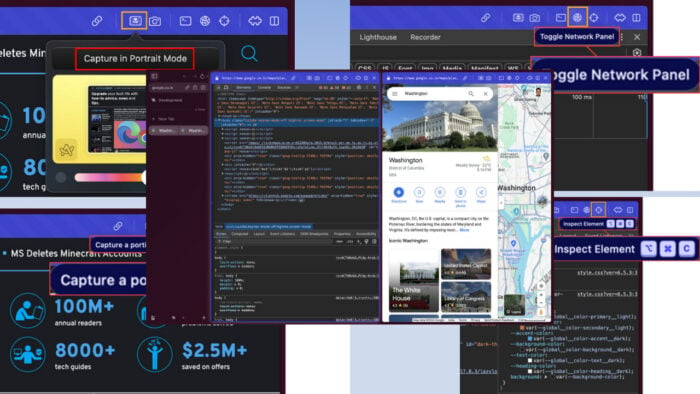
La Modalità Sviluppatore in Arc offre una barra degli URL a dimensione intera in cima alla tua finestra. Questo rende facile vedere gli indirizzi dei siti web lunghi. Inoltre, puoi navigare attraverso URL complessi con facilità. Niente più strabismo o errori di battitura! 
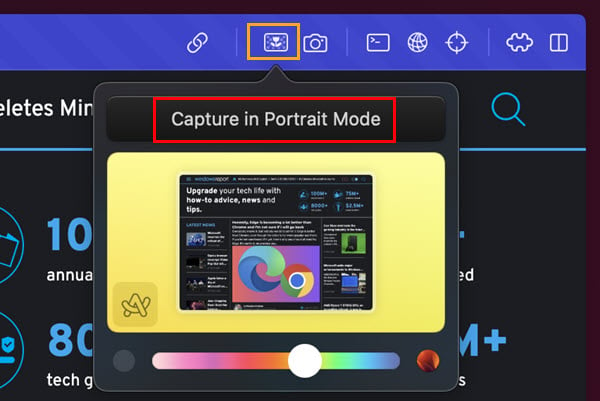
Cattura in Modalità Ritratto
Arc ti consente di catturare screenshot di siti web in due modi nei progetti di sviluppo. Il primo è la Cattura in Modalità Ritratto che ti permette di ottenere uno screenshot di pagina intera. È perfetto per condividere layout di siti web o salvare articoli lunghi per dopo. 
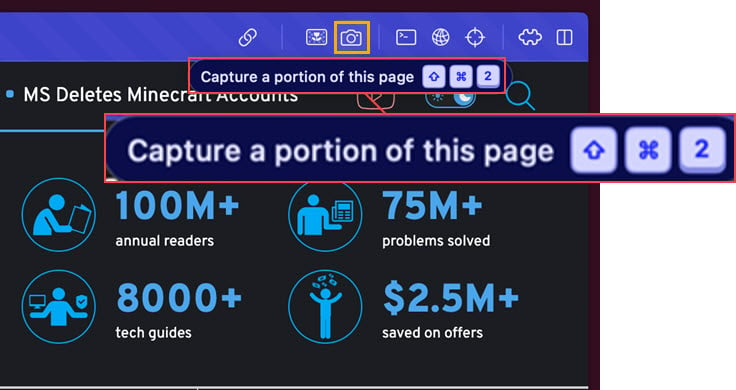
Cattura una Parte
Puoi anche utilizzare la funzione Cattura una Parte. Basta selezionare l’area desiderata e Arc la salva come immagine – ideale per catturare frammenti di codice o visivi specifici. 
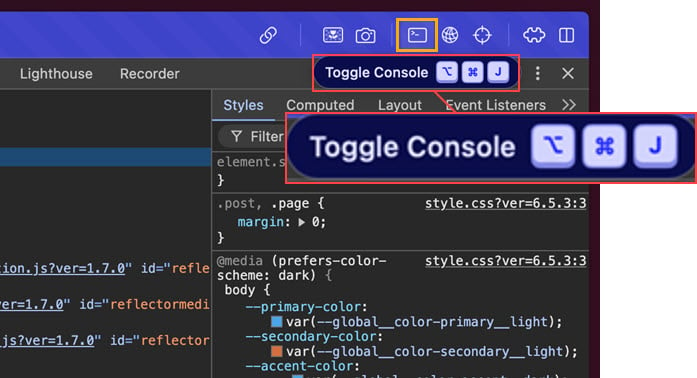
Attiva Console
Vuoi vedere il codice dietro un sito web? Usa la funzione Attiva Console per richiamare una console di sviluppo con i codici del sito web. Ti consente di visualizzare messaggi di errore, eseguire codice JavaScript e interagire con il codice di background della pagina web. 
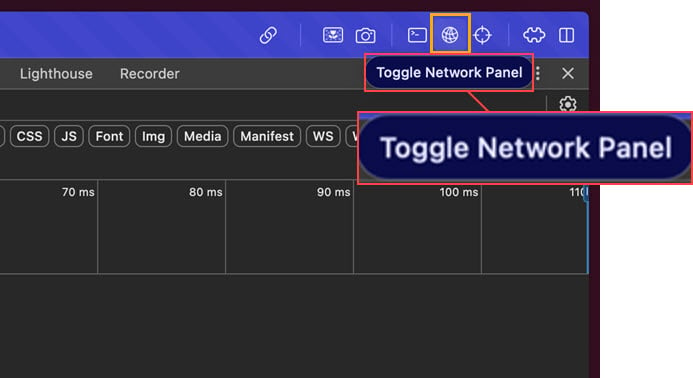
Attiva Pannello Rete
Hai curiosità su quanto velocemente si carica una pagina? Il Pannello Rete Attivato mostra informazioni su tutti i file utilizzati da un sito web. Ti aiuta a individuare i colli di bottiglia in modo da poter ottimizzare i tempi di caricamento.
Inoltre, puoi utilizzare questo strumento di sviluppo per dare uno sguardo ai siti web dei concorrenti che caricano più velocemente del tuo e confrontare le strategie. 
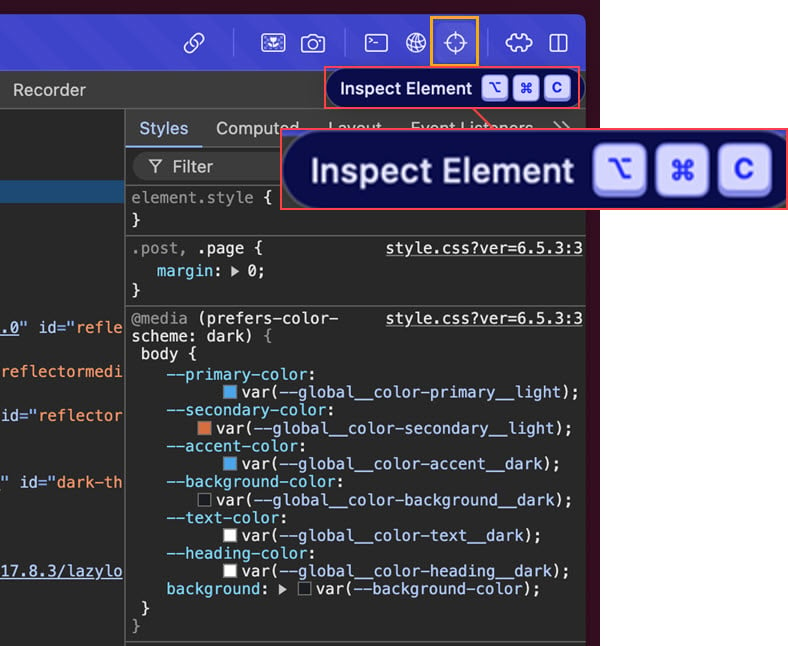
Ispeziona Elemento
Ti sei mai chiesto quale font utilizzi un sito web, o come cambiare il colore di un pulsante? La funzione Ispeziona Elemento di Arc ti consente di passare il mouse su qualsiasi parte di una pagina web per vedere il codice HTML e CSS sottostante. Puoi anche apportare modifiche temporanee al codice e vedere gli effetti dal vivo nel browser. 
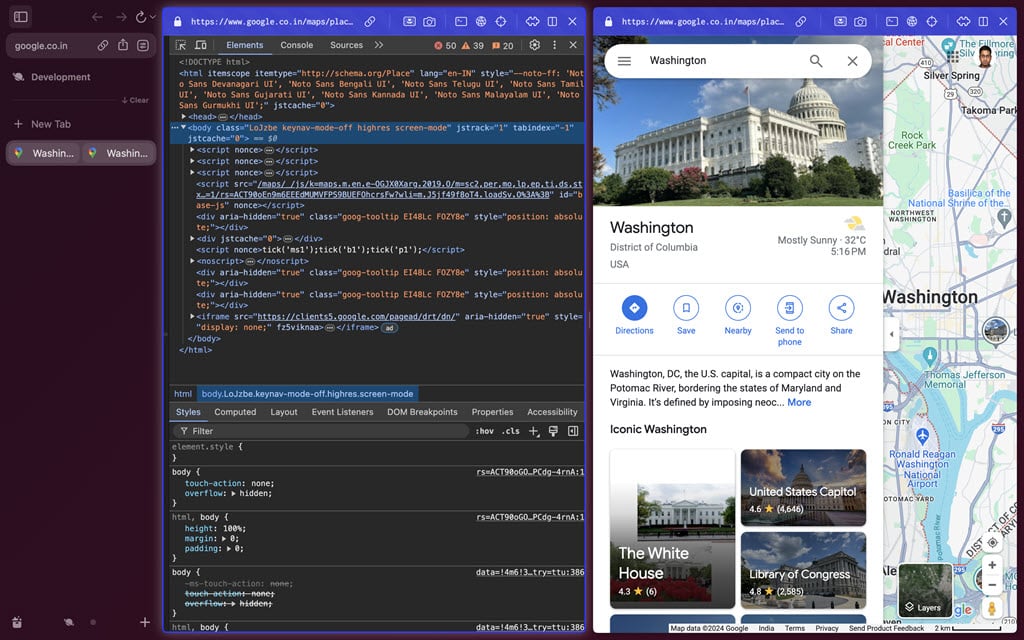
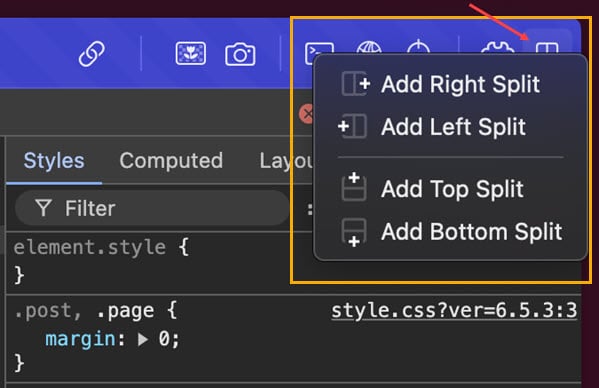
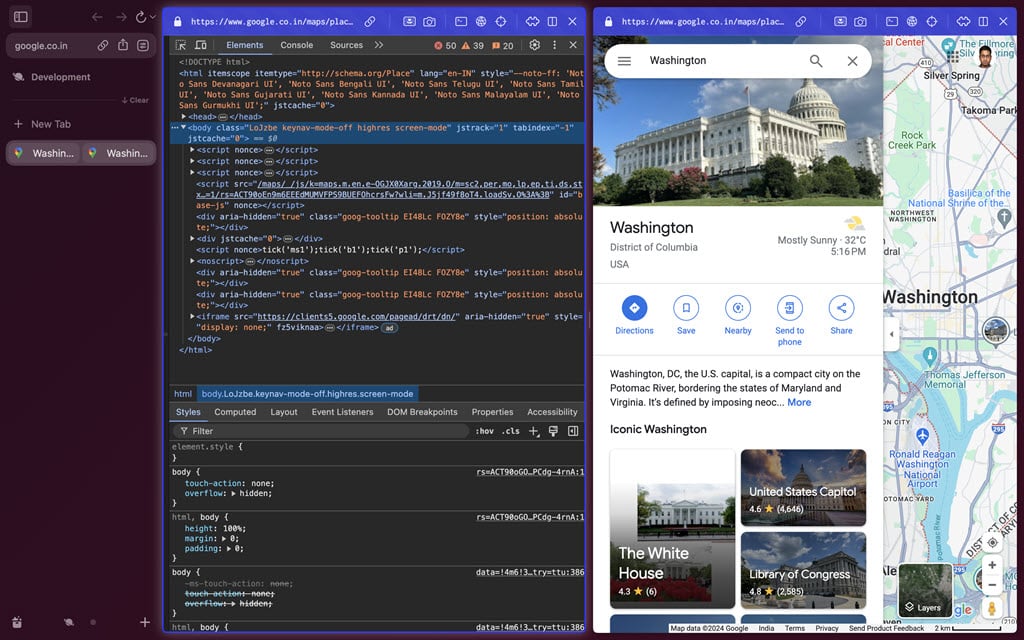
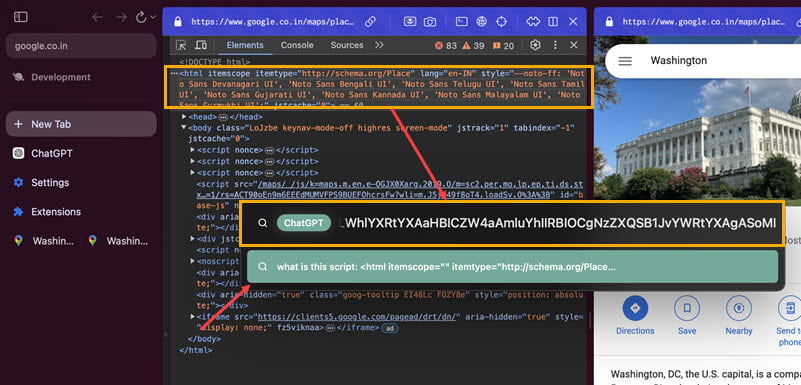
Visualizzazione Splittata
Per un’esperienza veramente coinvolgente, puoi utilizzare la funzione Visualizzazione Splittata. 
Ad esempio, nell’immagine seguente, sto rivedendo il codice sottostante dell’app Google Maps affiancato al portale di Google Maps. Questa visualizzazione divisa rende facile vedere come le modifiche nel codice si traducono in cambiamenti visivi sulla pagina web.
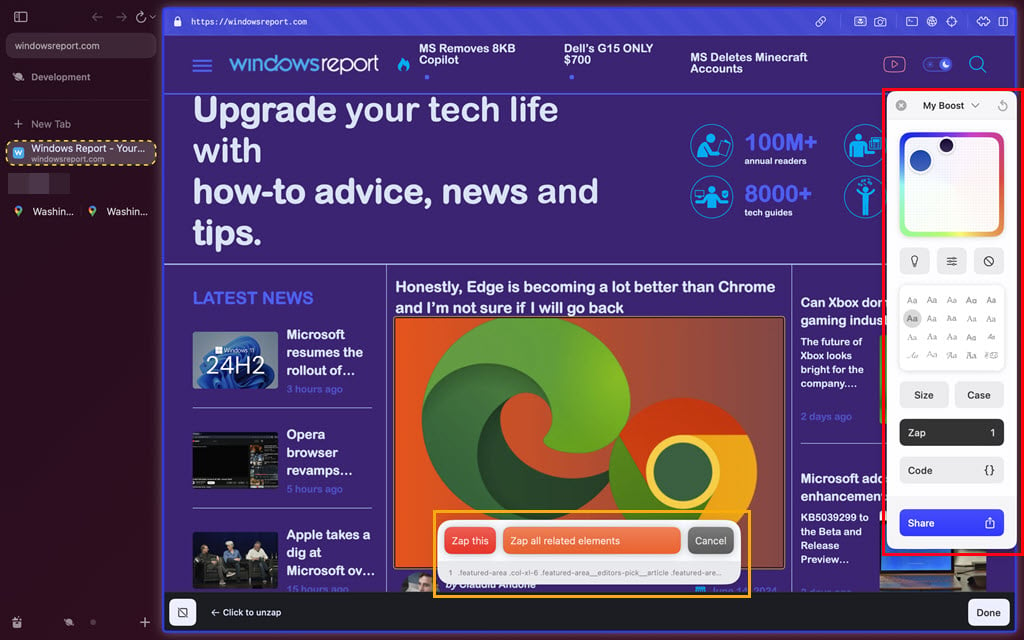
Boost
Boost è un metodo visivo per personalizzare gli elementi grafici e testuali del sito web per più edizioni per divertimento o per una revisione del cliente. Puoi salvare la visualizzazione personalizzata di un sito web in modo da poterla condividere con i collaboratori. Tuttavia, il sito reale non cambierà.
Boost include una ruota dei colori intelligente in modo da poter cambiare le tonalità. Per l’editing dei colori, ci sono controlli aggiuntivi, come Inverti luminosità, Controlli dei colori avanzati, e Ripristina colori originali. Rende inoltre facile la personalizzazione dei font. Puoi scegliere un carattere tra 20 opzioni e modificare la dimensione e il caso del font. 
Per eliminare elementi e contenuti da un sito web per test A/B, puoi utilizzare la funzione Zap. Crea uno strato visivo e interattivo sul sito web esistente in modo da poter rimuovere le cose con un semplice clic.
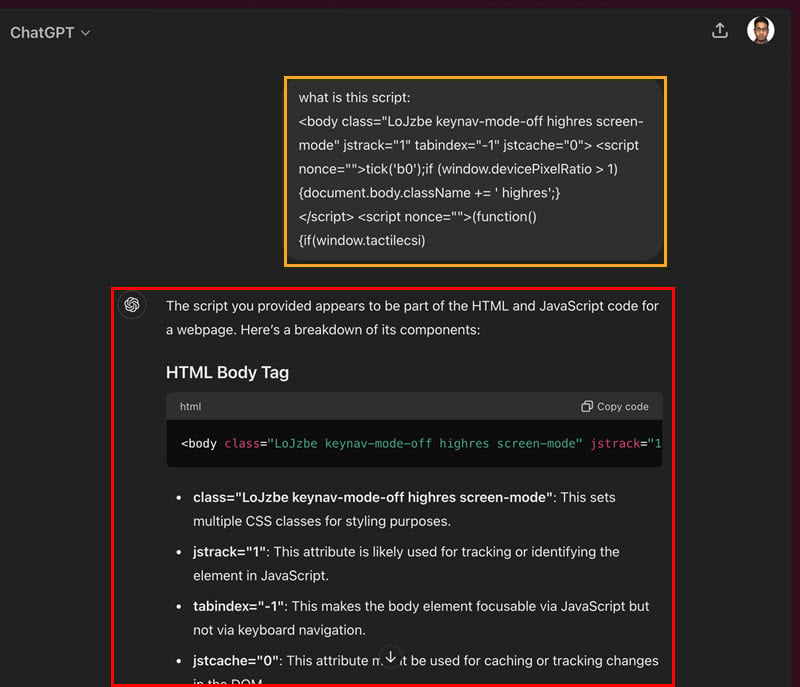
Spiega o Completa Codici con AI
Se hai attivato Arc Max, puoi utilizzare l’integrazione di ChatGPT del browser Arc per porre domande. Inoltre, puoi utilizzare l’AI per scrivere codici da zero o completare automaticamente script che ottimizzi nella Console, Pannello Rete, e Ispeziona Elemento.
Ad esempio, ho copiato un breve segmento del codice HTML sottostante per Google Maps. 
Poi, ho utilizzato la funzione Chiedi ChatGPT per sapere di più al riguardo. Potrei vedere la Console, il sito web visivo e le spiegazioni. 
Modalità Sviluppatore di Arc Browser vs. Google Chrome & Firefox
Ho confrontato gli strumenti di sviluppo del browser Arc con Firefox e Chrome testando progetti di sviluppo sperimentali. Con un’esperienza pratica diretta con questi tre browser, sto delineando i vantaggi e gli svantaggi di Arc per lo sviluppo di siti web:
Pro
| Caratteristica | Modalità Sviluppatore Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Velocità | Veloce ed efficiente, proprio come Chrome | Molto veloce | Veloce |
| Privacy | Blocco degli annunci e dei tracker integrato | Estensioni necessarie | Estensioni necessarie |
| Livello di Personalizzazione | Ampia personalizzazione UI | Alta | Alta |
| Spazi di Lavoro | Consente spazi di lavoro multipli tramite Arc Spaces | Non disponibile come funzione nativa, necessarie estensioni | Non disponibile come funzione nativa, necessarie estensioni |
| Gestione delle Schede | Mette le schede in ibernazione per l’efficienza della memoria e della CPU | Riduce l’uso delle risorse quando le schede sono inattive ma non in modo efficiente come Arc; disponibile la funzione Gruppi di Schede | Puoi scaricare manualmente schede inattive; contenitori colorati per la gestione delle schede |
| Accesso al Codice Sorgente | Open source per contributi o ispezioni tramite il progetto Chromium | Google ha licenziato Chrome come app freeware proprietaria; non puoi accedere al suo codice sorgente | Disponibile per il pubblico |
| Accesso al Chrome Web Store | Accesso completo alle estensioni di Chrome | Accesso integrato | Accesso limitato |
Contro
| Caratteristica | Modalità Sviluppatore Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Visualizzazione URL Completo | Devi attivare la Modalità Sviluppatore singolarmente per schede separate; necessita di intervento manuale | Facile accesso | Facile accesso |
| Accesso agli Strumenti di Sviluppo | Devi prima attivare la Modalità Sviluppatore | Accesso nativo a tutti gli strumenti di sviluppo | Accesso nativo a tutti gli strumenti di sviluppo |
| Accesso alle Funzionalità | Potrebbe mancare alcune funzionalità di Chrome DevTools | Accesso completo | Accesso completo |
| Stato | Un nuovo arrivato con potenziali bug per progetti di sviluppo personalizzati | Strumenti di sviluppo ben consolidati | Strumenti di sviluppo ben consolidati |
Inoltre, se ti stai chiedendo come si confronta con Opera, non cercare oltre.
Riepilogo
Secondo le mie valutazioni, gli strumenti di sviluppo del browser Arc possono gestire progetti di sviluppo di siti web e app di alto profilo.
Se l’articolo ti ha aiutato a passare ad Arc per esigenze di sviluppo avanzate, lascia un commento qui sotto!