Come ottenere un cursore personalizzato per Chrome

Ottenere un cursore personalizzato per Google Chrome è relativamente semplice e ci sono due metodi principali per raggiungere questo obiettivo: utilizzare un’estensione di Chrome o personalizzare il cursore tramite CSS. Di seguito, ti guiderò attraverso entrambi i metodi.
Come posso ottenere un cursore del mouse personalizzato in Chrome?
1. Utilizzando un’estensione di Chrome
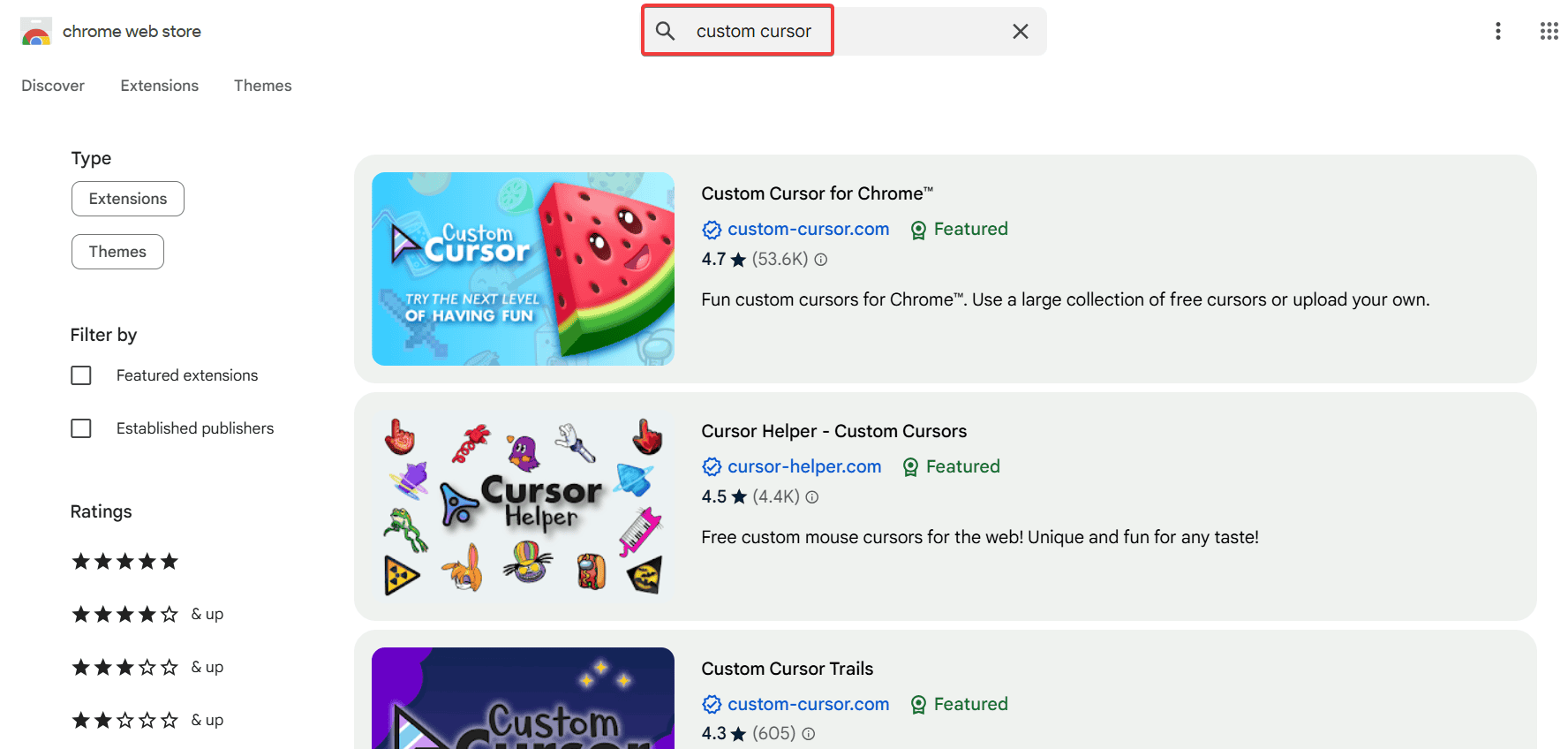
- Apri il browser e vai al Chrome Web Store.
-
Su quella pagina, usa la barra di Ricerca per cercare cursore personalizzato o cursore del mouse.

-
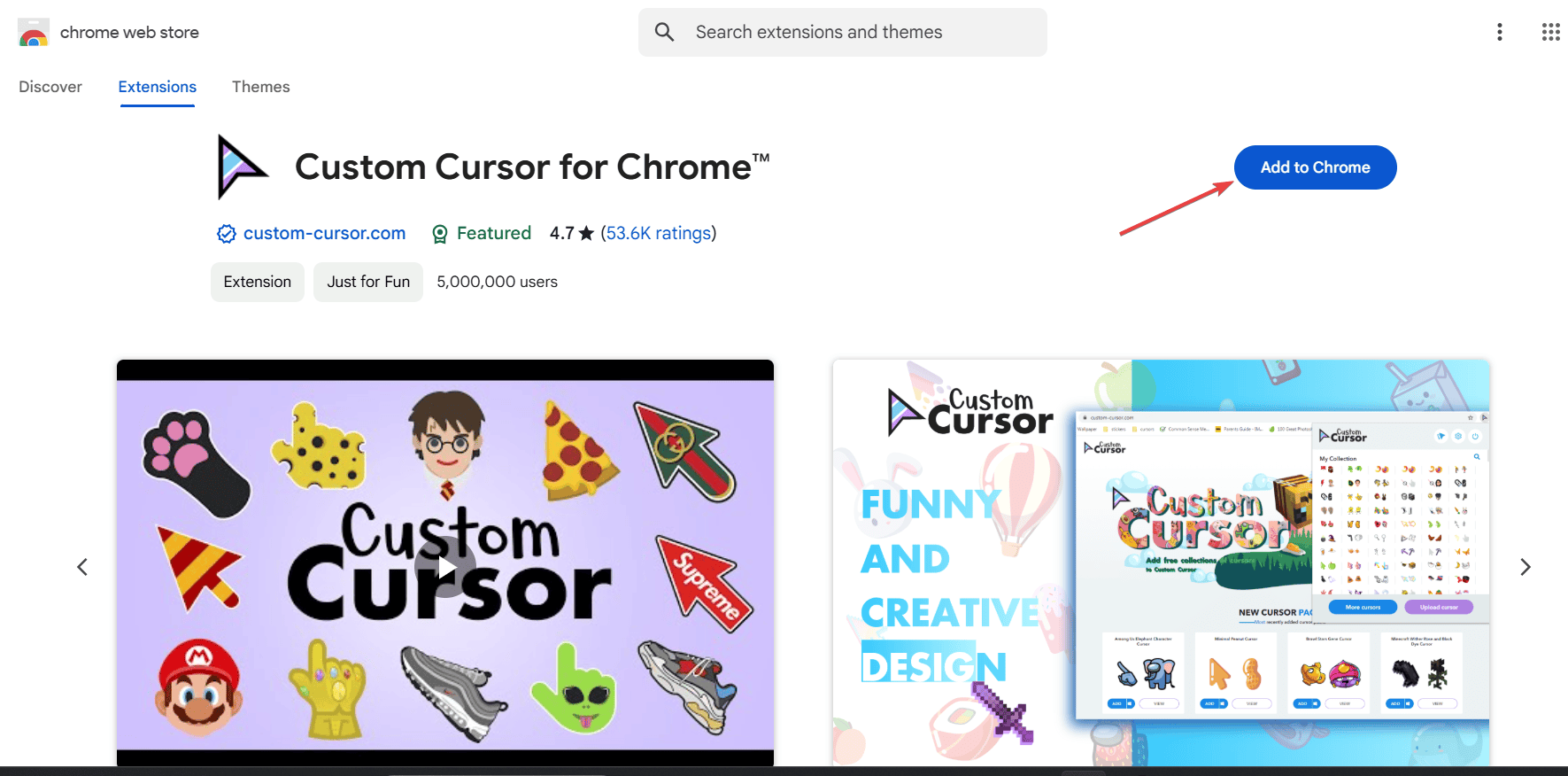
Seleziona l’estensione che soddisfa le tue esigenze e fai clic sul pulsante Aggiungi a Chrome. Abbiamo scelto la prima opzione, che è Custom Cursor for Chrome.

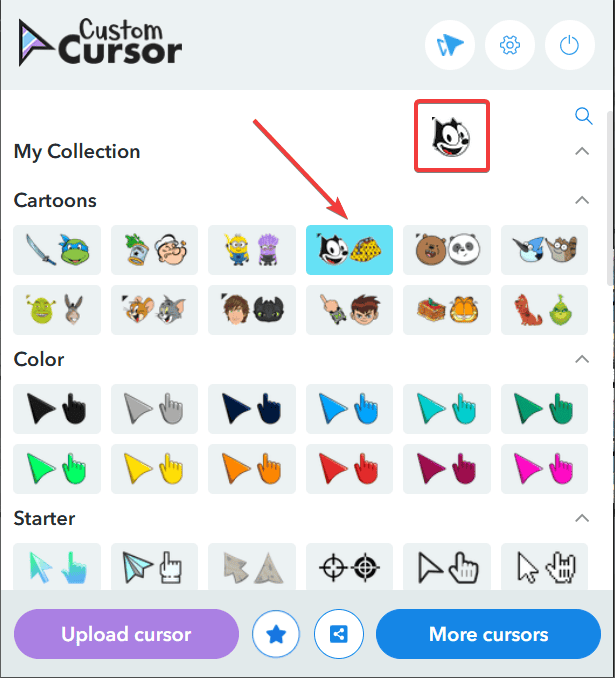
- Successivamente, fai clic sul pulsante Estensioni (a forma di pezzo di puzzle) e seleziona l’estensione che hai appena installato.
-
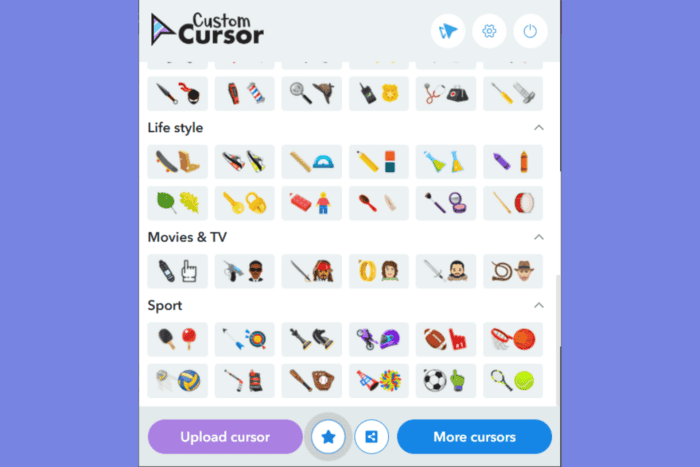
Seleziona il cursore di tua scelta e il puntatore del mouse cambierà istantaneamente.

- Dalla parte superiore della finestra, puoi anche cambiare la dimensione del cursore del mouse.
Con Custom Cursor for Chrome, puoi anche caricare le tue immagini da utilizzare come cursore. Assicurati che abbiano una risoluzione massima di 128×128 pixel. Non puoi ottenere di più personalizzato di così, giusto? 
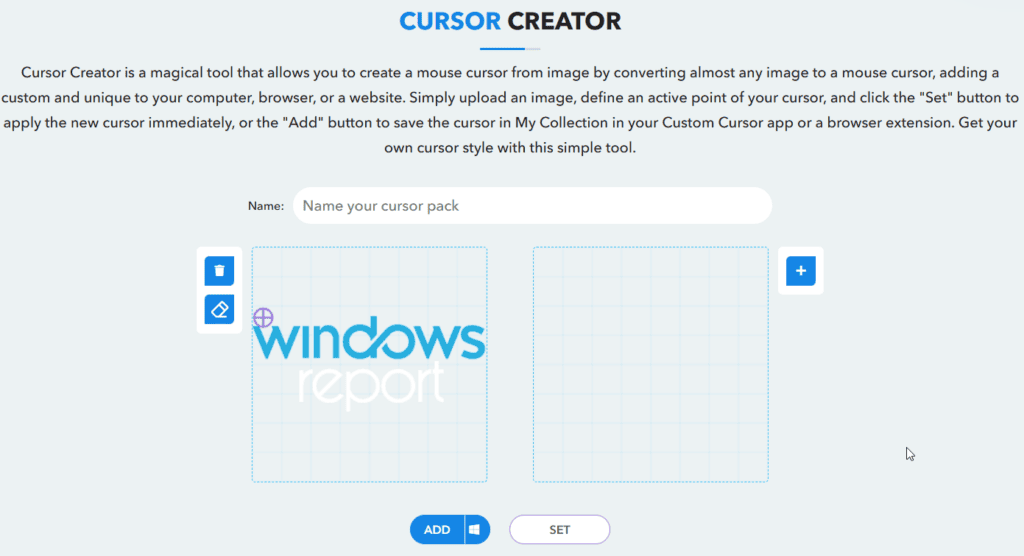
Se fai clic sul pulsante Carica cursore, verrai reindirizzato alla finestra in cui puoi trascinare e rilasciare le immagini che desideri utilizzare come cursore. Tuttavia, ci sono più estensioni di Chrome che offrono questa funzionalità.
2. Utilizzando CSS (per sviluppatori web)
- Se stai lavorando a un sito web, trova il file CSS associato al sito. Se stai lavorando localmente, questo potrebbe essere un file .css nella tua directory di progetto.
- In alternativa, puoi aggiungere un tag <style> all’interno della sezione <head> del tuo file HTML.
- Usa il seguente codice CSS per specificare un cursore personalizzato:
/* Esempio per utilizzare un URL a un'immagine */
body {
cursor: url('path/to/your/cursor-image.png'),auto;
}
/* Esempio per cursori predefiniti */
body {
cursor: pointer;/* Cambia il cursore in una mano che punta */
}- Sostituisci path/to/your/cursor-image.png con il percorso reale del tuo file immagine cursore.
- Assicurati che l’immagine sia di dimensioni appropriate (tipicamente intorno ai 32×32 pixel) e in un formato supportato come PNG, CUR o ANI.
Salva le modifiche e aggiorna la pagina web in Chrome. Il cursore dovrebbe ora cambiare in quello che hai specificato.
Per i migliori risultati, utilizza immagini nei formati .cur o .ani per la compatibilità con Windows, sebbene molti browser supportino anche .png.
Seguendo uno di questi metodi, puoi facilmente personalizzare il tuo cursore in Google Chrome. Probabilmente concordi sul fatto che utilizzare un’estensione di Chrome sia l’opzione più semplice e user-friendly per la maggior parte delle persone. Utilizzare CSS è ideale per gli sviluppatori web che desiderano creare cursori personalizzati per i loro siti web.
A volte, utilizzare monitor doppi può causare problemi al puntatore del mouse. In tal caso, fai clic sul link evidenziato per scoprire come puoi risolvere il problema. Puoi anche personalizzare e cambiare il cursore in Windows 11.
Per qualsiasi domanda o metodi di cui non abbiamo pensato, facci sapere nei commenti qui sotto.