브라우저 링크가 비주얼 스튜디오에서 작동하지 않나요? 해결책을 찾아드리겠습니다.

비주얼 스튜디오는 개발자들이 가장 많이 사용하는 애플리케이션 중 하나입니다. 그러나 많은 사용자들이 비주얼 스튜디오에서 브라우저 링크가 작동하지 않는다고 보고했습니다.
이 문제는 특히 중요한 프로젝트에서 작업하고 있을 때 큰 문제가 될 수 있습니다. 오늘 기사에서는 이 문제를 영원히 해결하는 방법을 보여드리겠습니다.
비주얼 스튜디오에서 브라우저 링크가 작동하지 않을 때 할 수 있는 일은 무엇인가요?
1. 비주얼 스튜디오를 제대로 설정하기

- 다음 NuGet 패키지를 추가하세요: AspNetCore.Mvc.Razor.RuntimeCompilation
- 이제 startup.cs의 ConfigureServices() 메서드에 다음 줄을 추가합니다:
services.AddRazorPages().AddRazorRuntimeCompilation();
- 이 NuGet 패키지를 추가하세요: VisualStudio.Web.BrowserLink .
- 이제 Startup.cs 파일을 찾아 Configure() 메서드에 app.UseBrowserLink();를 추가하세요.
이 작업을 완료한 후, 문제가 해결되었는지 확인하세요.
2. 기본 브라우저 링크 패키지 제거
- 다음 브라우저 링크 패키지를 제거하세요:
VisualStudio.Web.BrowserLink
- 이 작업 후에 이 패키지를 설치해야 합니다:
VisualStudio.Web.BrowserLink.Loader
몇몇 사용자가 이 솔루션이 효과적이었다고 보고했으니, 시도해 보세요.
3. ASP.NET 5 번들 복구
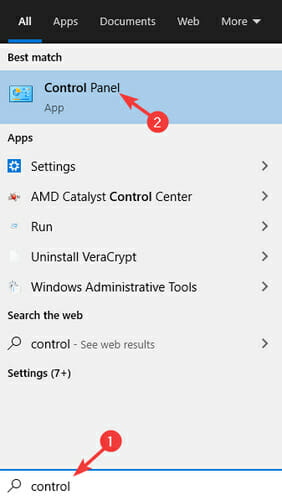
- 윈도우 키 + S를 눌러 control을 입력합니다. 검색 결과에서 제어판을 선택합니다.

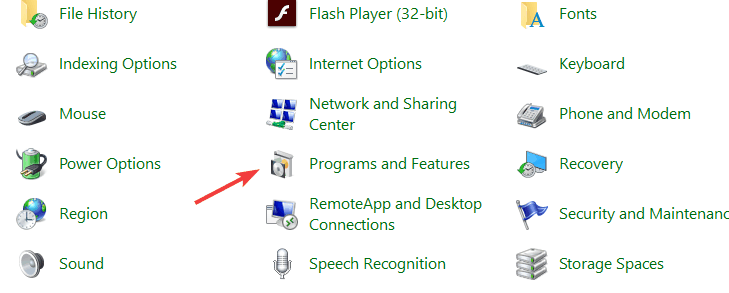
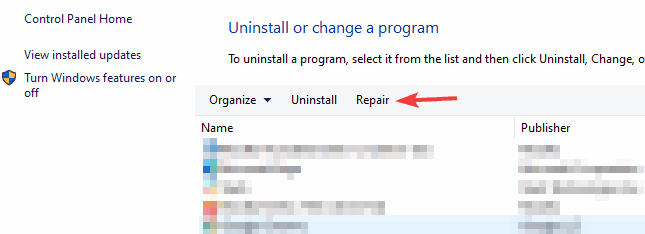
- 제어판이 열리면 프로그램 및 기능으로 이동합니다.

- NET 5 번들을 선택하고 수리 옵션을 클릭합니다.

- 화면의 지시에 따라 수리하세요.
작업이 완료되면 문제가 여전히 존재하는지 확인하세요. 이 솔루션은 이전 버전에서만 작동할 수 있습니다.
4. webconfig 수정
- webconfig 파일을 찾습니다.
- 다음과 같이 수정하세요:
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
이 솔루션은 AngularJS와 같은 정적 HTML 페이지를 사용하는 경우에만 작동합니다.
비주얼 스튜디오에서 브라우저 링크가 작동하지 않는 경우, 이 기사에서 제시한 모든 솔루션을 주의 깊게 따르세요.
우리의 솔루션이 보편적이지 않으며 귀하의 프로젝트에는 적용되지 않을 수 있다는 점을 기억하세요.