O Link do Navegador Não Está Funcionando no Visual Studio? Temos Soluções
 O Visual Studio é uma das aplicações mais utilizadas por desenvolvedores. No entanto, muitos relataram que o Link do Navegador não está funcionando no Visual Studio para eles.
O Visual Studio é uma das aplicações mais utilizadas por desenvolvedores. No entanto, muitos relataram que o Link do Navegador não está funcionando no Visual Studio para eles.
Isso pode ser um grande problema, especialmente se você estiver trabalhando em um projeto importante, e no artigo de hoje, mostraremos como resolver esse problema de uma vez por todas.
O que posso fazer se o Link do Navegador não estiver funcionando no Visual Studio?
1. Configure o Visual Studio corretamente

- Adicione o seguinte pacote NuGet: AspNetCore.Mvc.Razor.RuntimeCompilation
- Agora adicione a seguinte linha ao método ConfigureServices() no startup.cs:
services.AddRazorPages().AddRazorRuntimeCompilation();
- Adicione este pacote NuGet: VisualStudio.Web.BrowserLink.
- Agora localize o arquivo Startup. cs e adicione app.UseBrowserLink(); no método Configure().
Depois de fazer isso, verifique se o problema foi resolvido.
2. Remova o pacote browserlink padrão
- Remova o seguinte pacote browserlink:
VisualStudio.Web.BrowserLink
- Depois de fazer isso, você precisará instalar este pacote:
VisualStudio.Web.BrowserLink.Loader
Alguns usuários relataram que esta solução funcionou para eles, então você pode querer experimentá-la.
3. Repare o pacote ASP.NET 5
- Pressione Windows Key + S e digite control. Selecione Painel de Controle nos resultados da pesquisa.

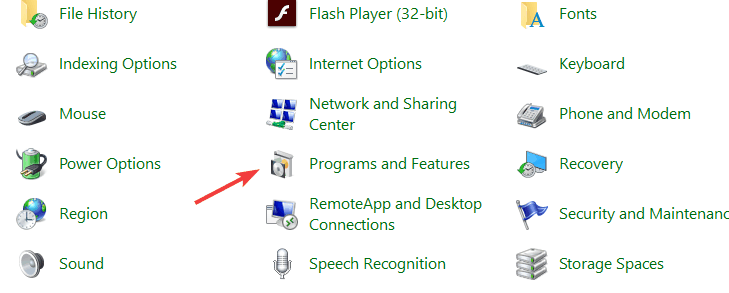
- Quando o Painel de Controle abrir, vá para Programas e Recursos.

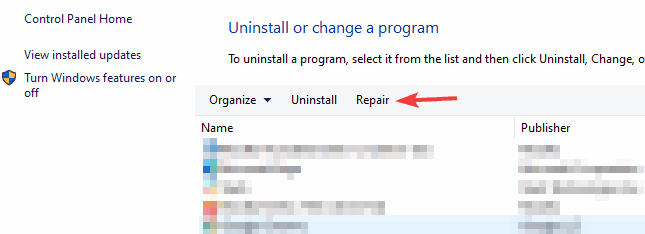
- Selecione o pacote .NET 5 e clique na opção Reparar.

- Siga as instruções na tela para repará-lo.
Assim que o processo terminar, verifique se o problema ainda persiste. Lembre-se de que esta solução pode funcionar apenas para versões mais antigas.
4. Modifique o webconfig
- Localize o arquivo webconfig.
- Modifique-o para que ele fique assim:
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Lembre-se de que esta solução só funciona se você estiver usando uma página HTML estática, como com AngularJS.
Se o Link do Navegador não estiver funcionando no Visual Studio para você, siga todas as soluções deste artigo de perto.
Lembre-se de que nossas soluções não são universais e podem não funcionar para o seu projeto.