Cómo conseguir un cursor personalizado para Chrome

Conseguir un cursor personalizado para Google Chrome es relativamente sencillo, y hay dos métodos principales para lograrlo: usando una extensión de Chrome o personalizando el cursor a través de CSS. A continuación, te guiaré a través de ambos métodos.
¿Cómo obtengo un cursor de ratón personalizado para Chrome?
1. Usando una extensión de Chrome
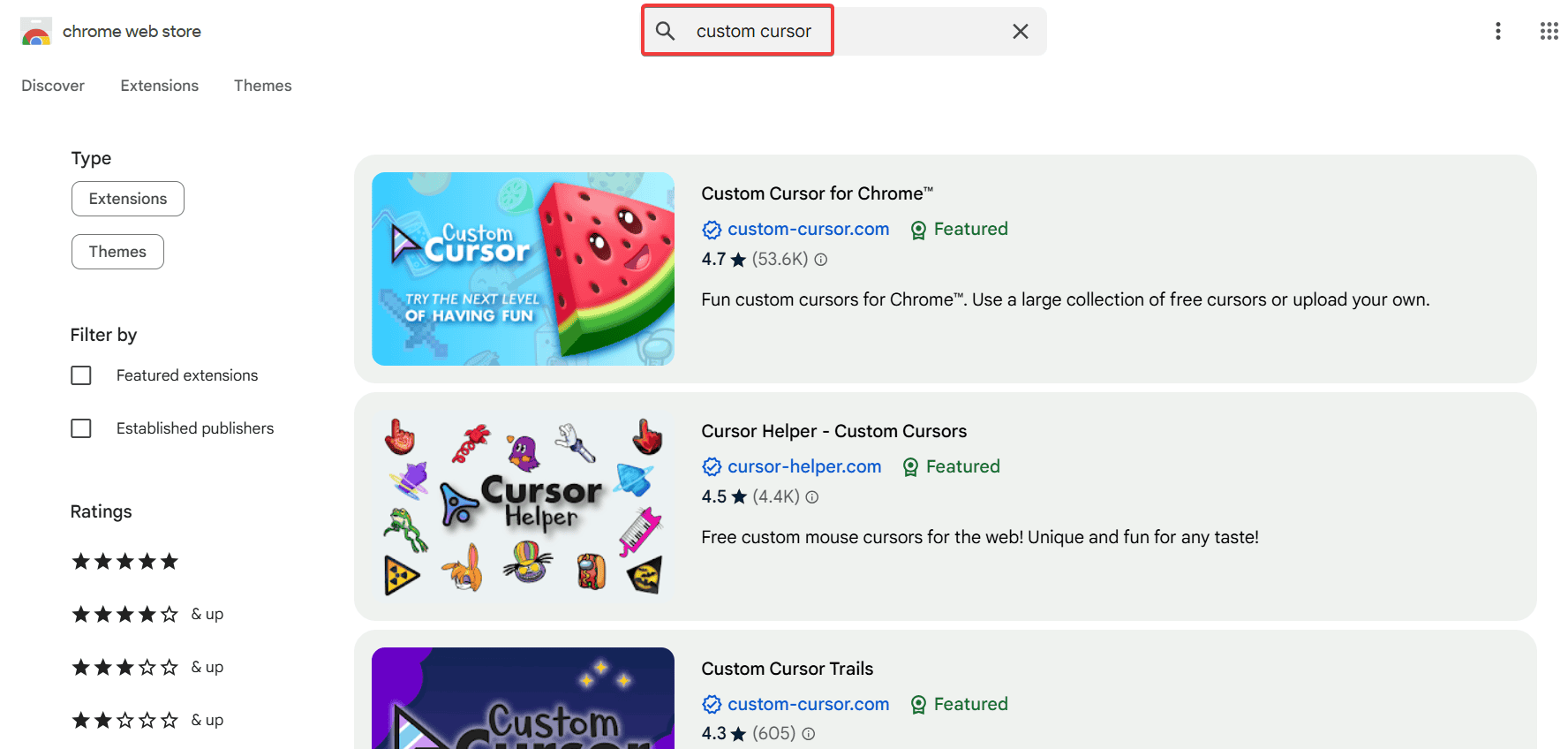
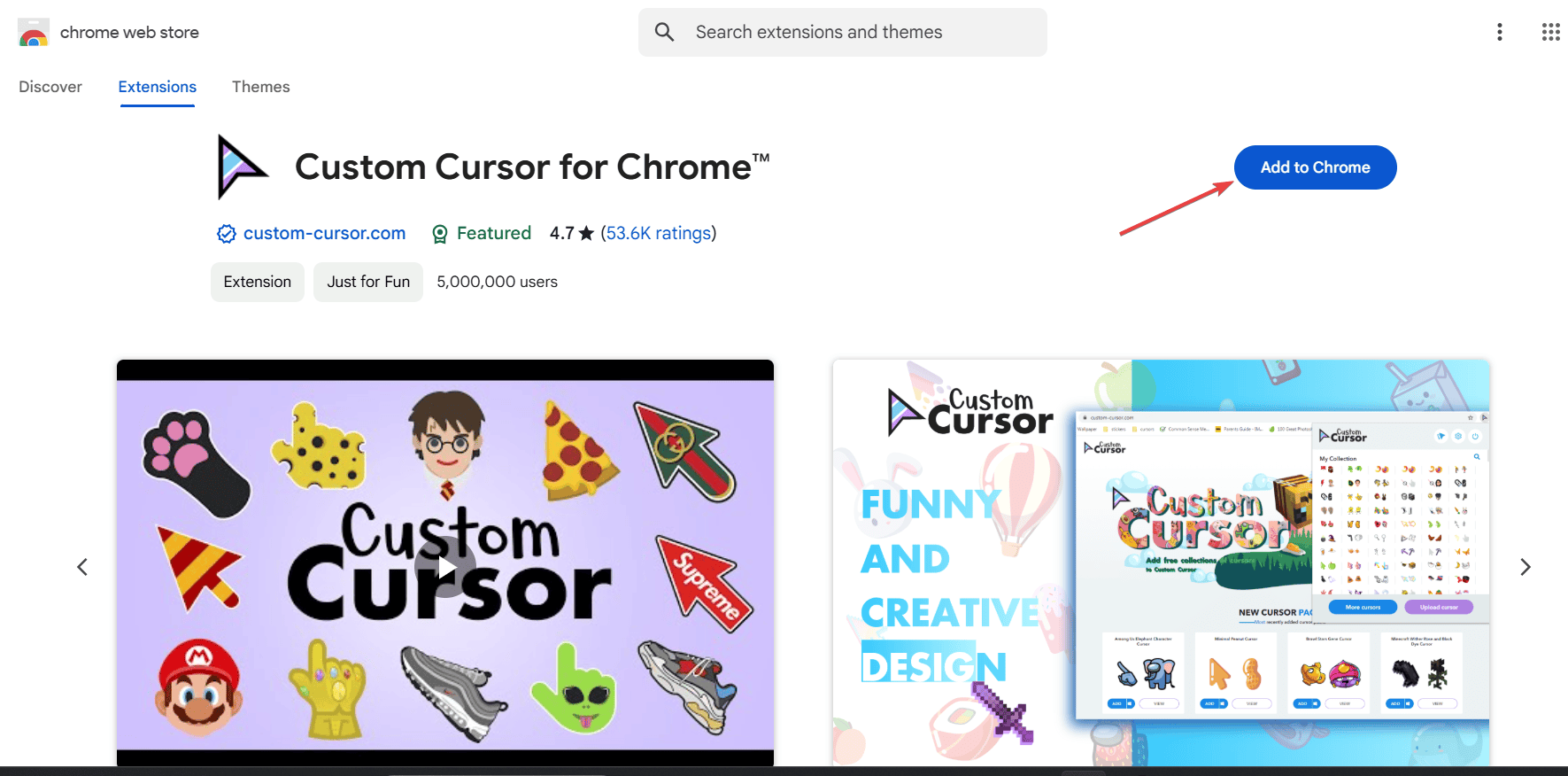
- Abre el navegador y ve a la Chrome Web Store .
-
En esa página, utiliza la barra de Búsqueda para buscar cursor personalizado o cursor de ratón .

-
Selecciona la extensión que se ajuste a tus requisitos y haz clic en el botón Agregar a Chrome. Hemos elegido la primera opción, que es Cursor personalizado para Chrome .

- A continuación, haz clic en el botón de Extensiones (el que tiene forma de pieza de rompecabezas) y selecciona la extensión que acabas de instalar.
-
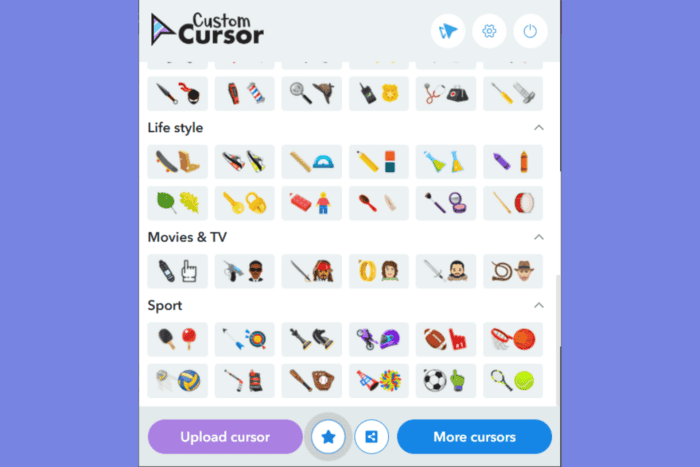
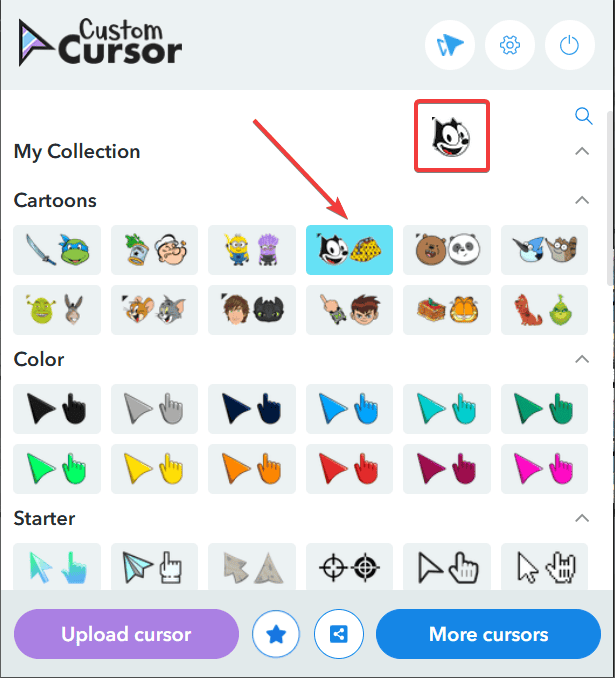
Selecciona el cursor de tu elección y el puntero del ratón cambiará al instante.

- Desde la parte superior de la ventana, también puedes cambiar el tamaño del cursor del ratón.
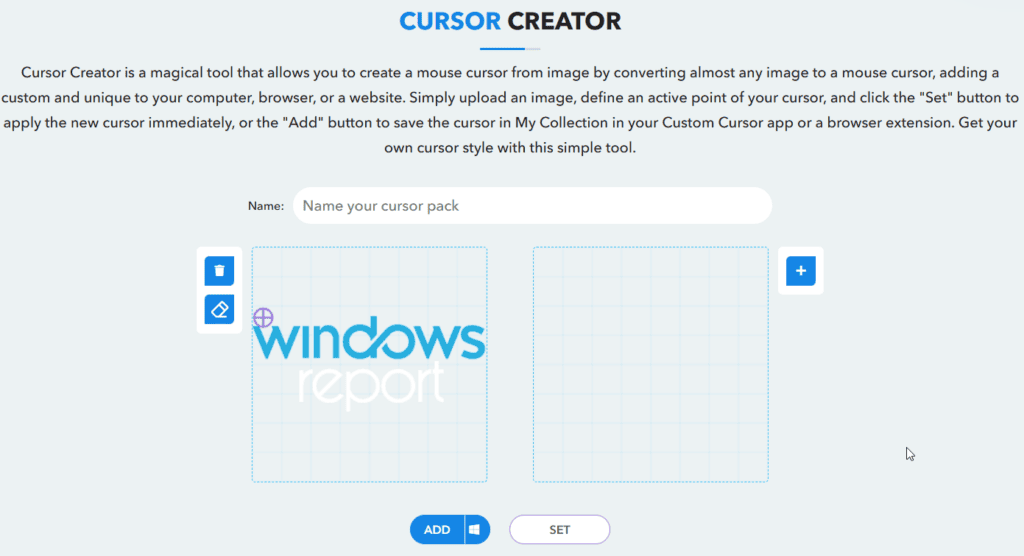
Con Cursor Personalizado para Chrome, también puedes subir tus propias imágenes para usarlas como cursor. Asegúrate de que tengan una resolución máxima de 128×128 píxeles. No puedes ser más personalizado que eso, ¿verdad? 
Si haces clic en el botón Subir cursor, serás redirigido a la ventana donde puedes arrastrar y soltar las imágenes que deseas usar como cursor. Sin embargo, hay más extensiones de Chrome que ofrecen esta función.
2. Usando CSS (para desarrolladores web)
- Si estás trabajando en un sitio web, localiza el archivo CSS asociado con el sitio. Si estás trabajando localmente, podría ser un archivo .css en tu directorio de proyecto.
- Alternativamente, puedes añadir una etiqueta <style> dentro de la sección <head> de tu archivo HTML.
- Usa el siguiente código CSS para especificar un cursor personalizado:
`/* Ejemplo de uso de una URL a una imagen */
body {
cursor: url('ruta/a/tu/imagen-cursor.png'),auto;
}
/* Ejemplo de cursores predefinidos */
body {
cursor: pointer;/* Cambia el cursor a una mano que apunta */
}`- Reemplaza ruta/a/tu/imagen-cursor.png con la ruta real a tu archivo de imagen cursor.
- Asegúrate de que la imagen esté adecuadamente dimensionada (típicamente alrededor de 32×32 píxeles) y en un formato compatible como PNG , CUR o ANI .
Guarda tus cambios y actualiza la página web en Chrome. El cursor debería haber cambiado al que especificaste.
Para mejores resultados, utiliza imágenes en formatos .cur o .ani para la compatibilidad con Windows, aunque muchos navegadores también soportan .png.
Siguiendo cualquiera de estos métodos, puedes personalizar fácilmente tu cursor en Google Chrome. Probablemente estés de acuerdo en que usar una extensión de Chrome es la opción más fácil y amigable para la mayoría de las personas. Usar CSS es ideal para desarrolladores web que desean crear cursores personalizados para sus sitios web.
A veces, usar monitores duales puede causar problemas con el puntero del ratón. En ese caso, haz clic en el enlace destacado para aprender cómo puedes solucionar el problema. También puedes personalizar y cambiar el cursor en Windows 11.
Para cualquier pregunta o métodos que no pensamos, háznoslo saber en los comentarios a continuación.