Chrome用カスタムカーソルの取得方法
 Google Chrome用のカスタムカーソルを入手することは比較的簡単で、主に2つの方法があります:Chrome拡張機能を使用する方法と、CSSを利用してカーソルをカスタマイズする方法です。以下に、両方の方法を説明します。
Google Chrome用のカスタムカーソルを入手することは比較的簡単で、主に2つの方法があります:Chrome拡張機能を使用する方法と、CSSを利用してカーソルをカスタマイズする方法です。以下に、両方の方法を説明します。
カスタムChromeマウスカーソルの取得方法は?
1. Chrome拡張機能を使用する
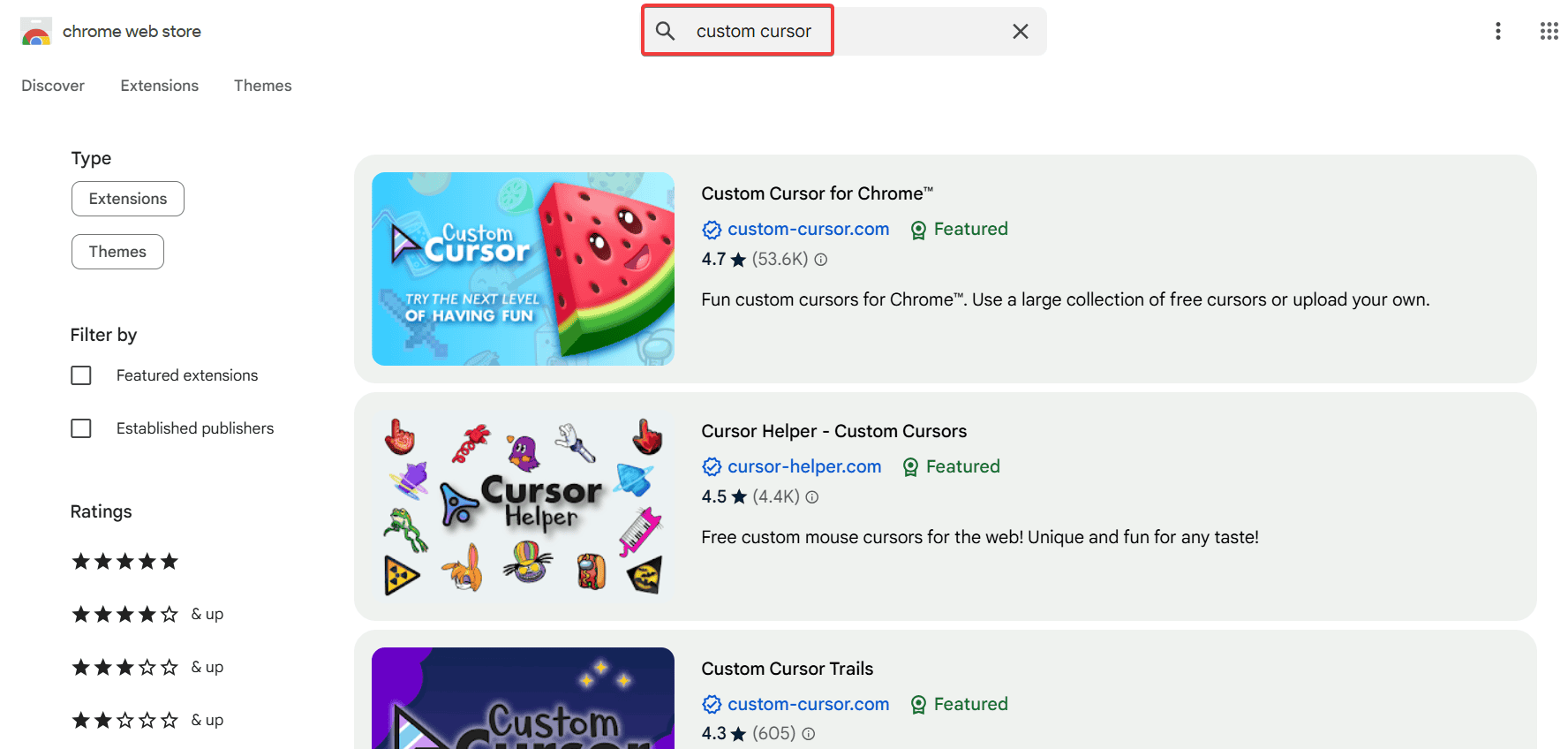
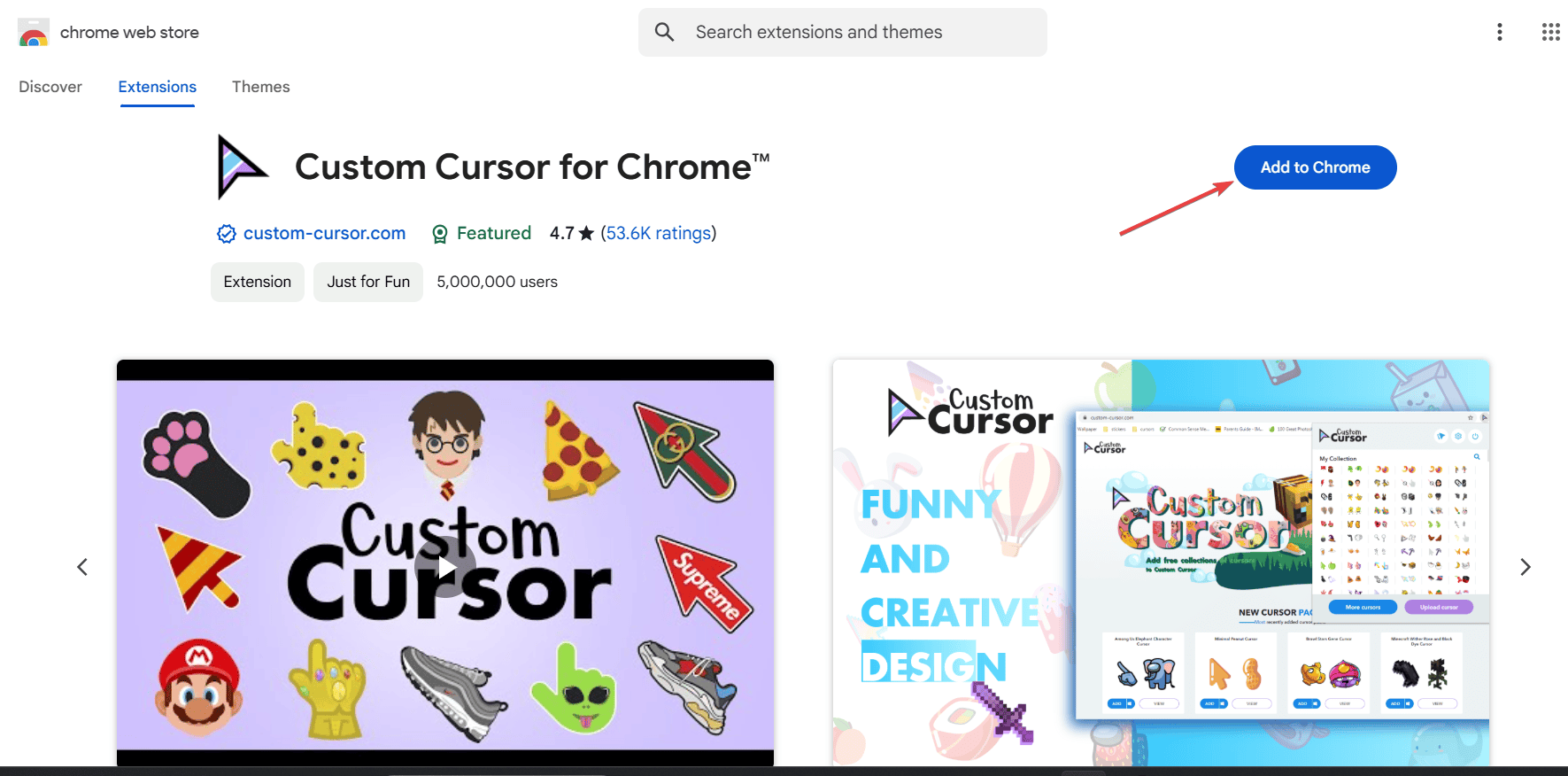
- ブラウザを開き、Chromeウェブストアに移動します。
-
そのページで、検索バーを使用してカスタムカーソルまたはマウスカーソルを探します。

-
要件に合った拡張機能を選択し、Chromeに追加ボタンをクリックします。私たちは最初のオプション、Chrome用カスタムカーソルを選びました。

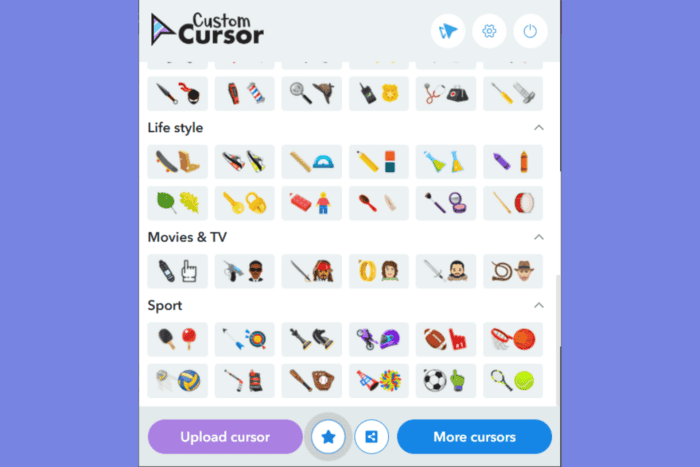
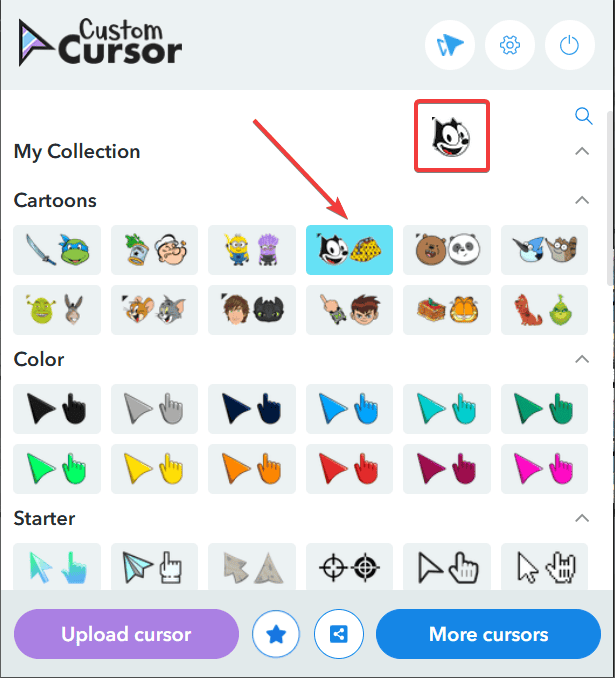
- 次に、拡張機能ボタン(パズルピースの形)をクリックし、インストールしたばかりの拡張機能を選択します。
-
お好みのカーソルを選択すると、マウスポインタが即座に変更されます。

- ウィンドウの上部からマウスカーソルのサイズを変更することもできます。
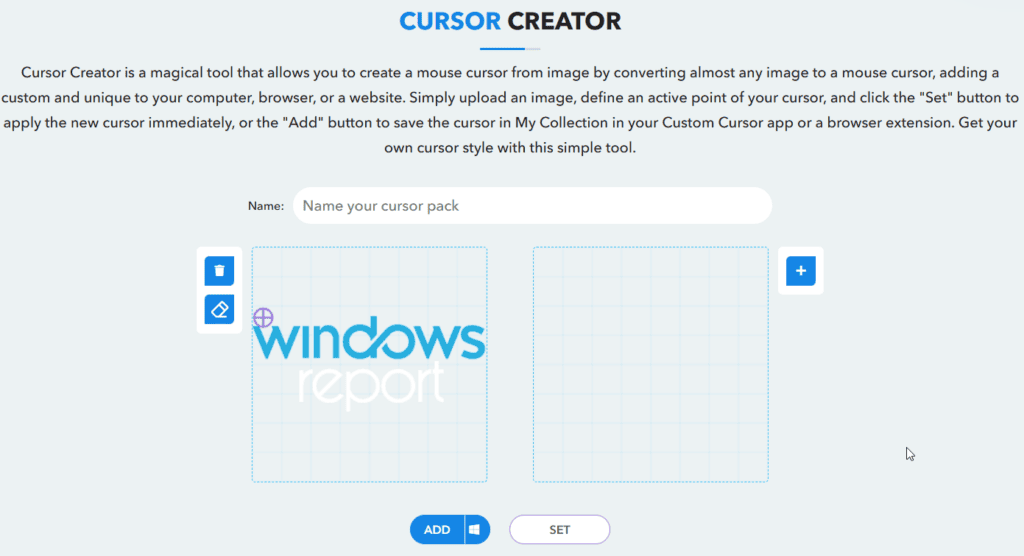
Chrome用カスタムカーソルを使うことで、自分の画像をカーソルとしてアップロードすることも可能です。解像度は最大128×128ピクセルでなければなりません。それ以上のカスタマイズはできないですよね?
 アップロードカーソルボタンをクリックすると、使用したい画像をドラッグアンドドロップできるウィンドウにリダイレクトされます。ただし、この機能を提供する他のChrome拡張機能もあります。
アップロードカーソルボタンをクリックすると、使用したい画像をドラッグアンドドロップできるウィンドウにリダイレクトされます。ただし、この機能を提供する他のChrome拡張機能もあります。
2. CSSを使用する(ウェブ開発者向け)
- ウェブサイトで作業している場合は、サイトに関連するCSSファイルを見つけます。ローカルで作業している場合、これはプロジェクトディレクトリ内の.cssファイルになるかもしれません。
- あるいは、HTMLファイルの<head>セクション内に<style>タグを追加することもできます。
- 次のCSSコードを使用してカスタムカーソルを指定します:
`/* 画像へのURLを使用する例 */
body {
cursor: url('path/to/your/cursor-image.png'),auto;
}
/* 事前定義されたカーソルの例 */
body {
cursor: pointer;/* カーソルを指の手に変更 */
}`- path/to/your/cursor-image.pngを実際のカーソル画像ファイルへのパスに置き換えます。
- 画像が適切なサイズ(通常は約32×32ピクセル)であり、PNG、CUR、またはANIなどのサポートされている形式であることを確認します。
変更を保存し、Chromeでウェブページをリフレッシュします。カーソルが指定したものに変更されるはずです。
最良の結果を得るためには、Windowsの互換性のために.curまたは.ani形式の画像を使用することをお勧めします。ただし、多くのブラウザは.pngもサポートしています。
これらのいずれかの方法を使用することで、Google Chromeでカーソルを簡単にカスタマイズできます。ほとんどの人にとって、Chrome拡張機能を使用することが最も簡単でユーザーフレンドリーなオプションであることに同意するでしょう。CSSを使用することは、ウェブサイトのためにカスタムカーソルを作成したいウェブ開発者に理想的です。
場合によっては、デュアルモニターを使用するとマウスポインタの問題が発生することがあります。その場合、ハイライトされたリンクをクリックして問題を解決する方法を学んでください。また、Windows 11でカーソルをカスタマイズおよび変更することもできます。
考慮していない質問や方法があれば、下のコメントでお知らせください。