크롬을 위한 커스텀 커서 얻는 방법
 구글 크롬을 위한 커스텀 커서를 얻는 것은 비교적 간단하며, 두 가지 주된 방법이 있습니다: 크롬 확장 프로그램을 사용하는 방법과 CSS를 통해 커서를 사용자 정의하는 방법입니다. 아래에서 두 가지 방법 모두 안내해 드리겠습니다.
구글 크롬을 위한 커스텀 커서를 얻는 것은 비교적 간단하며, 두 가지 주된 방법이 있습니다: 크롬 확장 프로그램을 사용하는 방법과 CSS를 통해 커서를 사용자 정의하는 방법입니다. 아래에서 두 가지 방법 모두 안내해 드리겠습니다.
크롬 마우스 커서를 어떻게 얻나요?
1. 크롬 확장 프로그램 사용하기
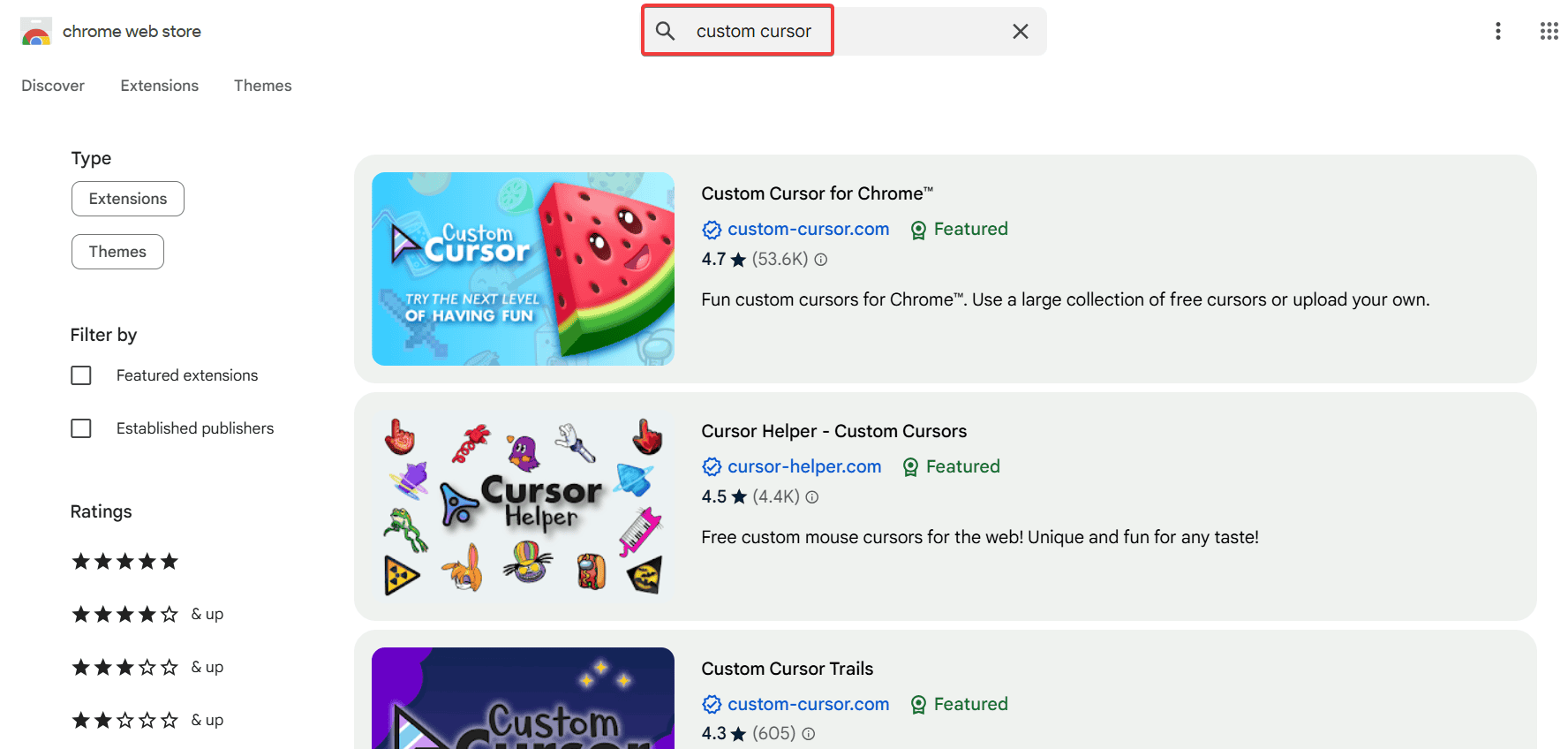
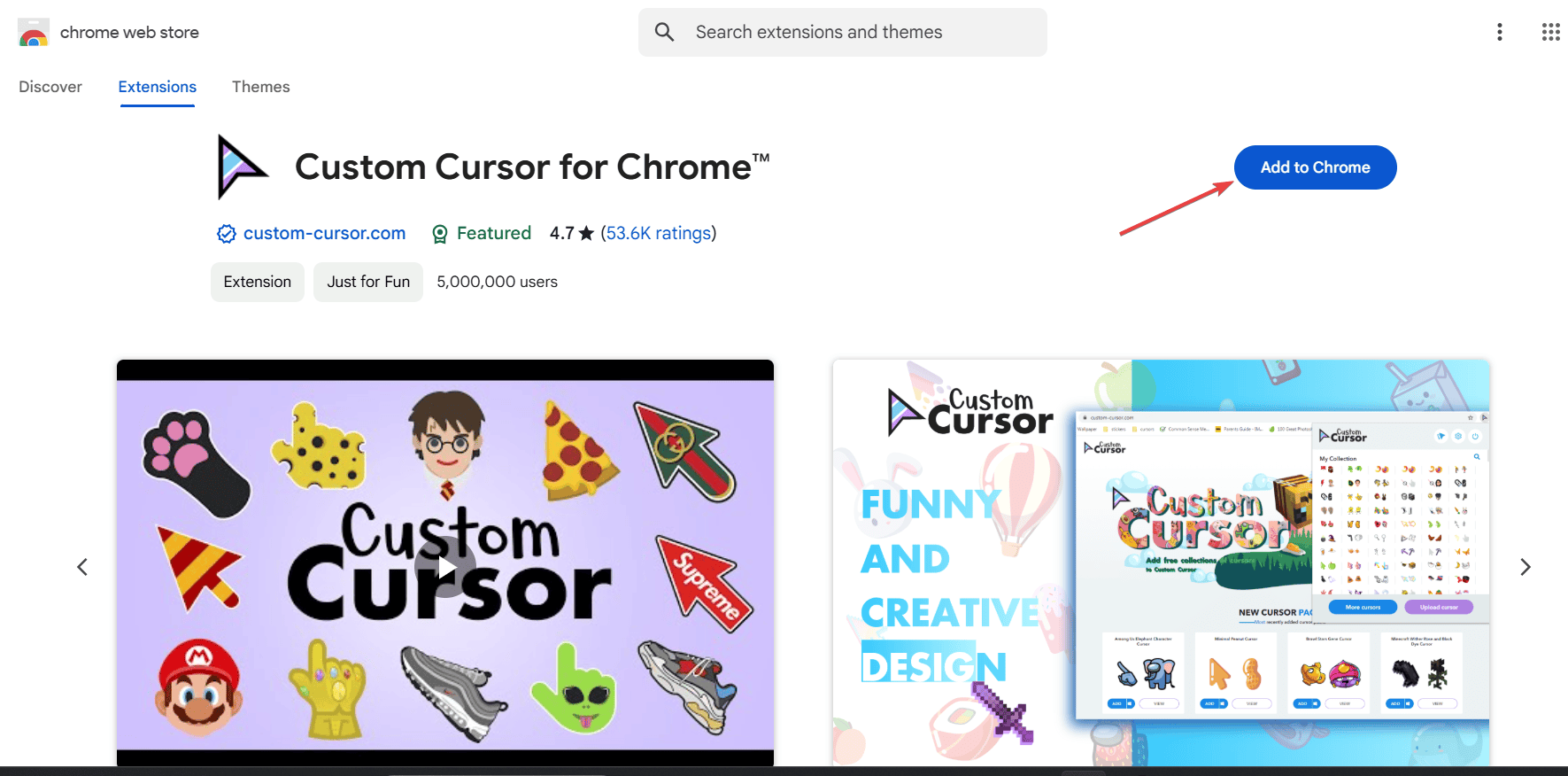
- 브라우저를 열고 크롬 웹 스토어로 이동합니다.
-
해당 페이지에서 검색 바를 이용해 커스텀 커서 또는 마우스 커서를 검색합니다.

-
요구 사항에 맞는 확장 프로그램을 선택하고 크롬에 추가 버튼을 클릭합니다. 우리는 첫 번째 옵션인 커스텀 커서 for 크롬을 선택했습니다.

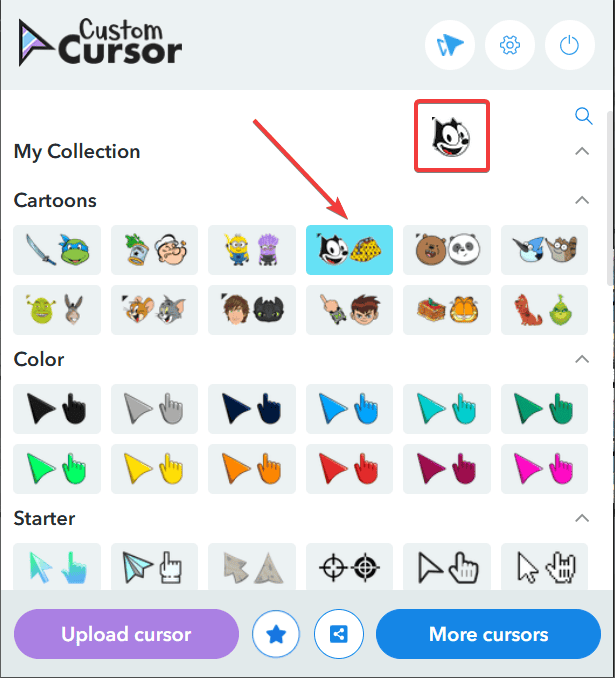
- 다음으로, 확장 프로그램 버튼(퍼즐 조각 모양)을 클릭하고 방금 설치한 확장 프로그램을 선택합니다.
-
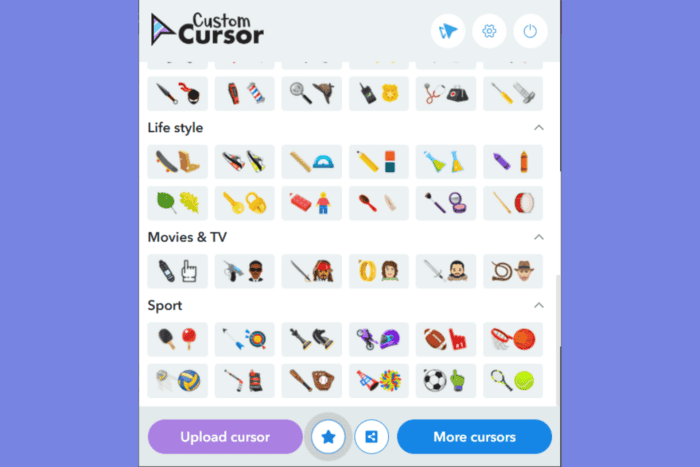
원하는 커서를 선택하면 마우스 포인터가 즉시 변경됩니다.

- 창 상단에서 마우스 커서 크기도 변경할 수 있습니다.
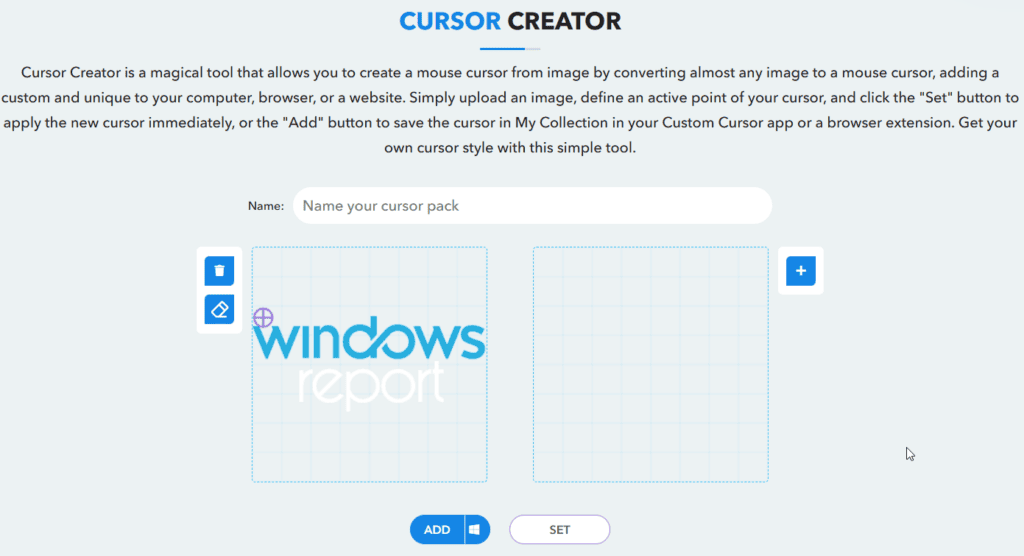
커스텀 커서 for 크롬을 사용하면 자신의 이미지를 커서로 업로드할 수도 있습니다. 최대 해상도는 128×128 픽셀이어야 합니다. 이보다 더 커스터마이즈할 수는 없겠죠?
 업로드 커서 버튼을 클릭하면 커서로 사용할 이미지를 드래그 앤 드롭할 수 있는 창으로 리디렉션됩니다. 하지만 이 기능을 제공하는 크롬 확장 프로그램이 더 많습니다.
업로드 커서 버튼을 클릭하면 커서로 사용할 이미지를 드래그 앤 드롭할 수 있는 창으로 리디렉션됩니다. 하지만 이 기능을 제공하는 크롬 확장 프로그램이 더 많습니다.
2. CSS 사용하기 (웹 개발자를 위한)
- 웹사이트 작업을 하고 있다면, 사이트에 연결된 CSS 파일을 찾습니다. 로컬 작업을 하고 있다면, 이 파일은 프로젝트 디렉토리의 .css 파일이 될 수 있습니다.
- 또는 HTML 파일의 <head> 섹션 내에 <style> 태그를 추가할 수 있습니다.
- 다음 CSS 코드를 사용하여 커스텀 커서를 지정합니다:
`/* 이미지 URL을 사용하는 예제 */
body {
cursor: url('path/to/your/cursor-image.png'),auto;
}
/* 미리 정의된 커서 예제 */
body {
cursor: pointer;/* 손가락으로 가리키는 커서로 변경 */
}`- path/to/your/cursor-image.png를 실제 커서 이미지 파일의 경로로 바꿉니다.
- 이미지는 적절한 크기(일반적으로 약 32×32 픽셀)여야 하며 PNG, CUR 또는 ANI와 같은 지원되는 형식이어야 합니다.
변경 사항을 저장하고 크롬에서 웹페이지를 새로 고침하세요. 이제 커서는 지정한 것으로 변경되어야 합니다.
최상의 결과를 위해 윈도우 호환성을 위해 .cur 또는 .ani 형식의 이미지를 사용하는 것이 좋지만, 많은 브라우저가 .png 형식 또한 지원합니다.
이 두 가지 방법을 따르면 구글 크롬에서 커서를 쉽게 커스터마이즈할 수 있습니다. 대부분의 사용자에게는 크롬 확장 프로그램을 사용하는 것이 가장 쉽고 사용자 친화적인 옵션일 것이라고 동의할 것입니다. CSS 사용은 웹사이트에 커스텀 커서를 생성하고자 하는 웹 개발자에게 이상적입니다.
때때로 이중 모니터를 사용하는 경우 마우스 포인터 문제가 발생할 수 있습니다. 그런 경우, 강조된 링크를 클릭하여 문제를 해결하는 방법을 알아보세요. 또한, 윈도우 11에서도 커서를 사용자 정의하고 변경할 수 있습니다.
우리가 생각하지 못한 질문이나 방법이 있다면 아래 댓글로 알려주세요.