Ferramentas de Desenvolvedor do Arc Browser - Você Pode Usá-las para Seus Projetos?
 Se você deseja saber mais sobre as ferramentas de desenvolvedor do Arc browser e como elas podem beneficiá-lo, você veio ao lugar certo.
Se você deseja saber mais sobre as ferramentas de desenvolvedor do Arc browser e como elas podem beneficiá-lo, você veio ao lugar certo.
Sua aplicação de navegador web é tão importante quanto seu IDE se você é um desenvolvedor de sites e aplicativos web. Ele permite que você visualize, melhore, teste, depure e revise seus códigos. Seu navegador deve permitir integrações avançadas para desenvolvedores, extensões e recursos de otimização de código.
Então, se você estava usando o Google Chrome ou o Mozilla Firefox para desenvolver sites e está procurando uma mudança, confira o Arc browser. Eu abordarei suas ferramentas de desenvolvedor e capacidades para que você possa ver se atende às suas necessidades. Pronto?
O que é o Modo de Desenvolvedor do Arc Browser?
O Modo de Desenvolvedor do Arc oferece várias ferramentas para projetos de desenvolvimento de websites e aplicativos.
Este modo transforma a guia selecionada completamente, adicionando novos elementos de UI, ferramentas assistivas para desenvolvimento de websites, uma barra de endereços de site em tamanho real, uma ferramenta de captura de tela, etc. Também ativa automaticamente a extensão JSON Formatter para que você possa revisar códigos de websites de forma eficiente.
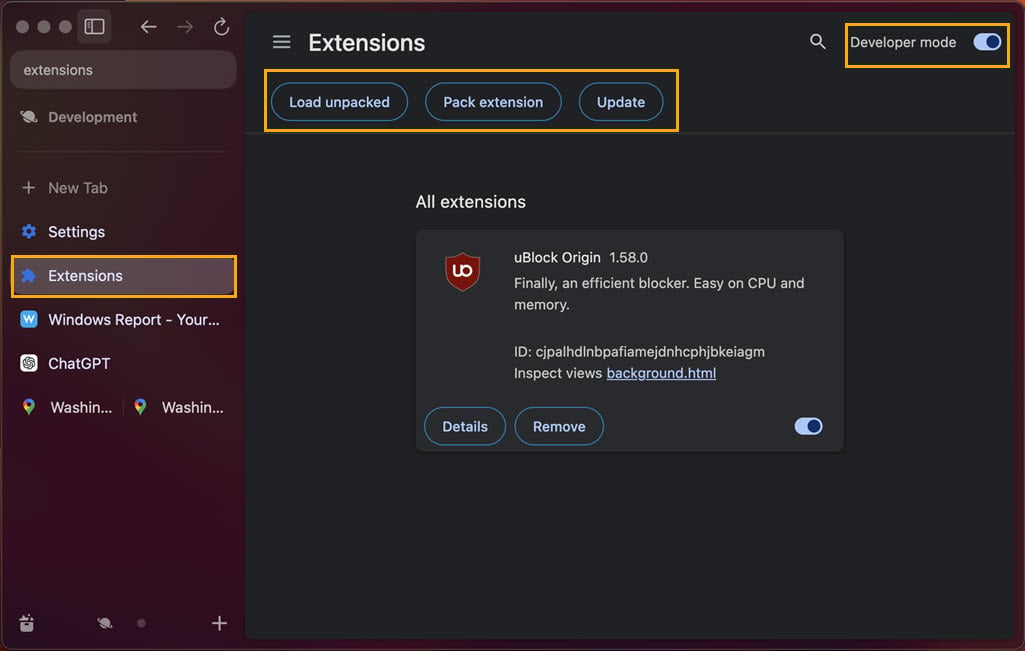
 Além disso, o Arc browser inclui um modo de Desenvolvedor dedicado para extensões de navegador. Você pode testar seus complementos personalizados sem precisar mudar para um navegador diferente. Você pode carregar complementos não empacotados, empacotá-los e mais.
Além disso, o Arc browser inclui um modo de Desenvolvedor dedicado para extensões de navegador. Você pode testar seus complementos personalizados sem precisar mudar para um navegador diferente. Você pode carregar complementos não empacotados, empacotá-los e mais.
 Em resumo, o modo de Desenvolvimento remove os gargalos do desenvolvimento front-end, cobrindo todos os recursos necessários em um aplicativo.
Em resumo, o modo de Desenvolvimento remove os gargalos do desenvolvimento front-end, cobrindo todos os recursos necessários em um aplicativo.
Em um computador Mac, você pode aproveitar todos os recursos das ferramentas de desenvolvedor do Arc browser. No entanto, se você está usando um PC com Windows 11, as seguintes funcionalidades não estarão disponíveis:
- URL Completo
- Modo Retrato
- Capturar uma Parte
- Acelerar
- Arc Max AI.
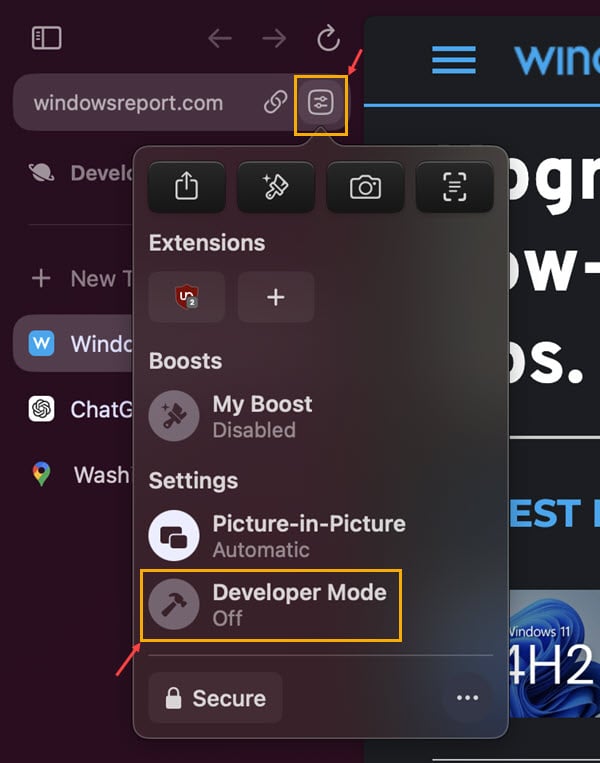
Como Ativar as Ferramentas de Desenvolvedor do Arc Browser no Mac
Você deve ativar o Modo de Desenvolvedor para ter acesso às ferramentas de cada guia individualmente:
-
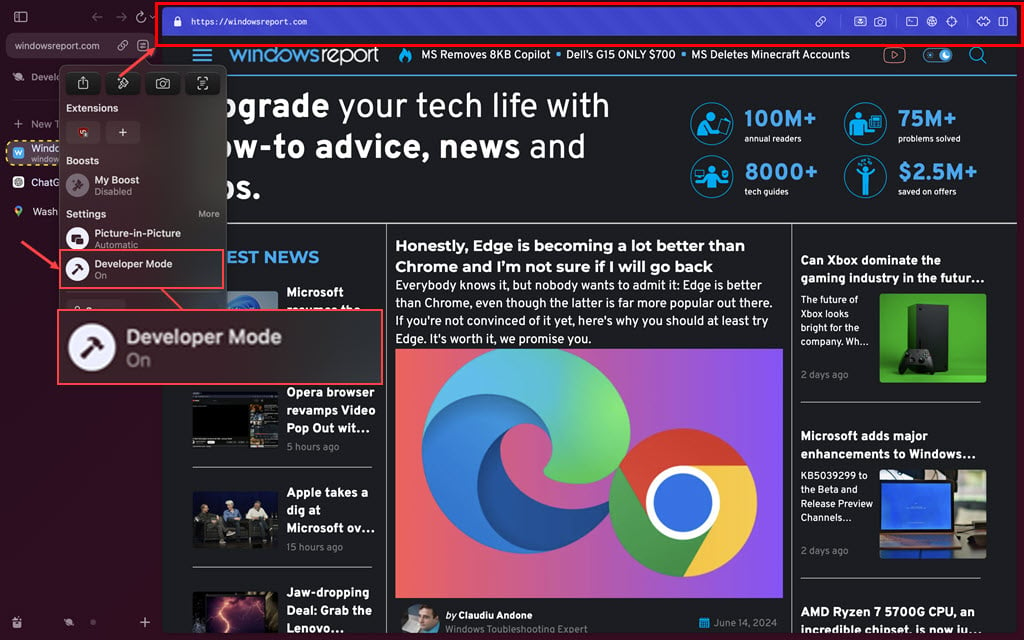
Clique no ícone de Configurações do Site na Barra de URL, localizado acima dabarra lateral.

- Selecione a configuração Modo de Desenvolvedor no menu de contexto para ativar o recurso.
-
Uma barra de endereços azul aparecerá na parte superior da guia do website.
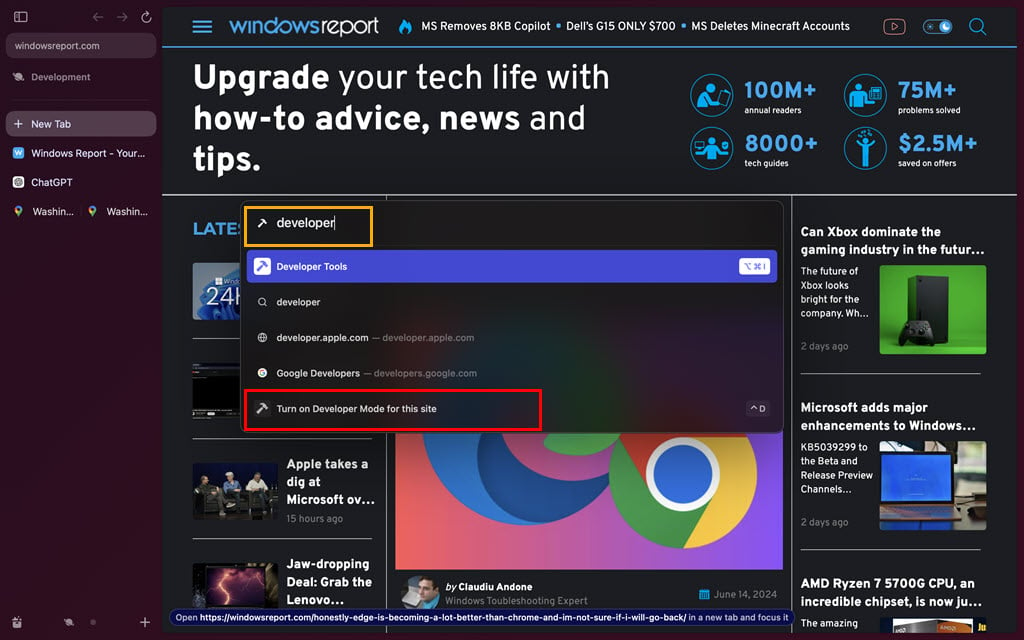
 Se você quiser usar os comandos do Arc browser, pressione Command + T na interface do navegador e digite Desenvolvedor na Barra de Comandos do Arc. Agora, clique no comando Ativar Modo de Desenvolvedor.
Se você quiser usar os comandos do Arc browser, pressione Command + T na interface do navegador e digite Desenvolvedor na Barra de Comandos do Arc. Agora, clique no comando Ativar Modo de Desenvolvedor.

Como Ativar as Ferramentas de Desenvolvedor do Arc Browser no Windows 11
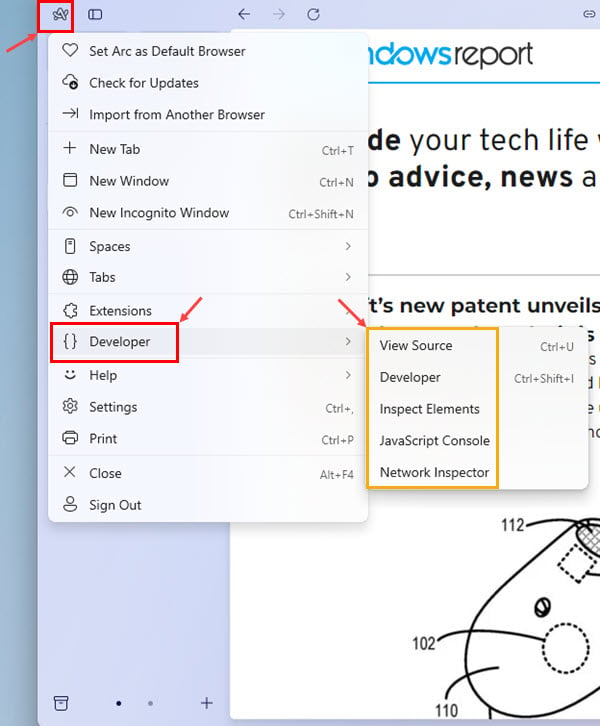
- Clique no ícone de Configurações do Arc no canto superior direito.
-
Passe o cursor sobre o menu Desenvolvedor.

- Escolha a ferramenta de desenvolvedor que você precisa no menu de contexto a seguir, conforme descrito abaixo:
- Ver Fonte
- Desenvolvedor
- Inspecionar Elementos
- Console JavaScript
- Inspector de Rede.
Recursos e Ferramentas de Destaque do Arc Browser
Aqui estão algumas ferramentas indispensáveis que você deve conhecer:
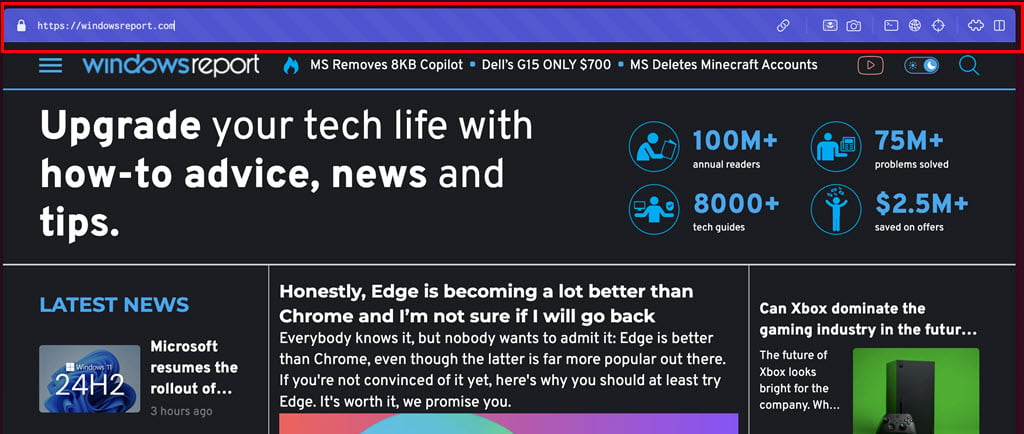
Barra de Endereço URL Completa
O Modo de Desenvolvedor no Arc oferece uma barra de URL de tamanho completo na parte superior da sua janela. Isso facilita a visualização de endereços de websites longos. Além disso, você pode navegar por URLs complexos com facilidade. Chega de franzir os olhos ou digitar incorretamente!

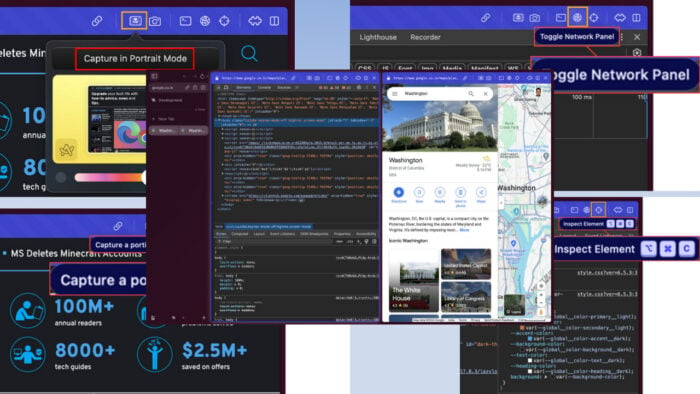
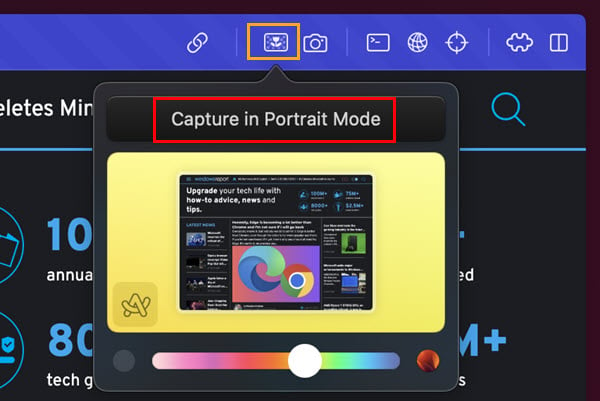
Captura em Modo Retrato
O Arc permite que você capture capturas de tela de websites de duas maneiras em projetos de desenvolvimento. A primeira é a Captura em Modo Retrato, que permite que você capture uma captura de tela de toda a página. É perfeito para compartilhar layouts de websites ou salvar artigos longos para mais tarde.

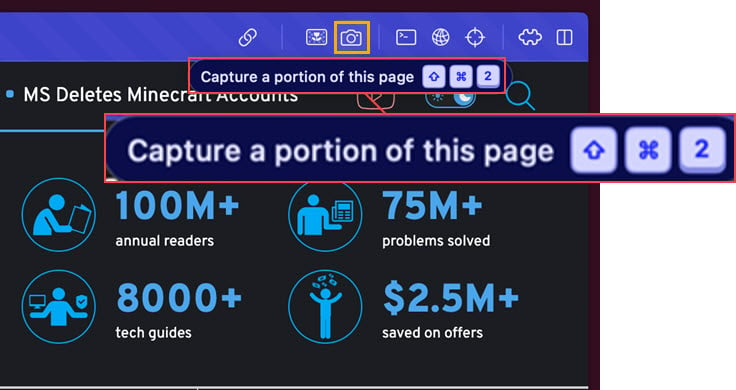
Captura de uma Parte
Você também pode usar o recurso Captura de uma Parte. Basta selecionar a área que deseja e o Arc a salva como uma imagem – ideal para capturar trechos de código ou visuais específicos.

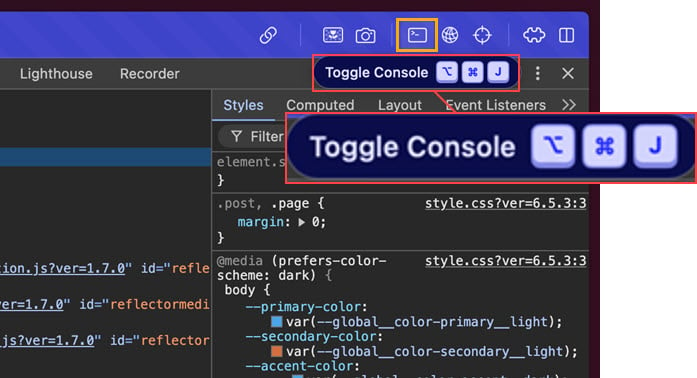
Alternar Console
Você quer ver o código por trás de um website? Use o recurso Alternar Console para abrir um console de desenvolvedor com códigos de websites. Ele permite que você visualize mensagens de erro, execute códigos JavaScript e interaja com o código de fundo da página da web.

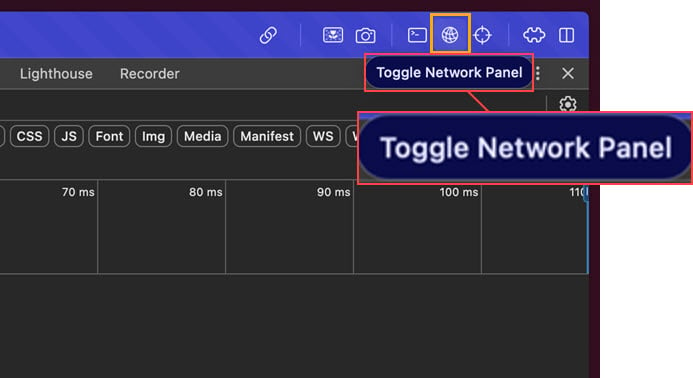
Alternar Painel de Rede
Você está curioso para saber como uma página carrega rapidamente? O Painel de Rede Alternar exibe informações sobre todos os arquivos que um website utiliza. Isso ajuda você a identificar os gargalos para que possa otimizar os tempos de carregamento.
Além disso, você pode usar essa ferramenta de desenvolvedor para espiar os websites de concorrentes que carregam mais rápido que o seu e comparar estratégias.

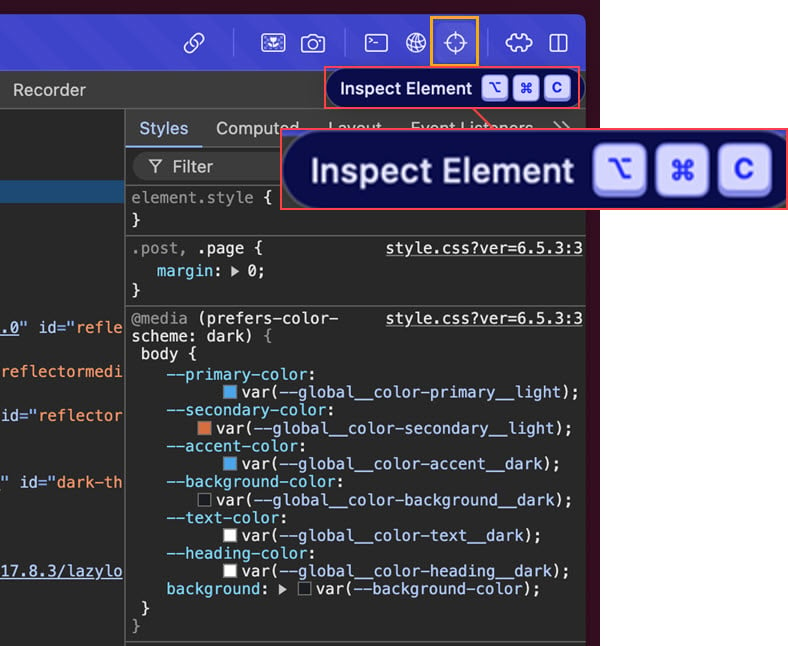
Inspecionar Elemento
Já se perguntou qual fonte um website usa ou como mudar a cor de um botão? O Inspecionar Elemento do Arc permite que você passe o mouse sobre qualquer parte de uma página da web para ver o código HTML e CSS por trás dela. Você pode até fazer alterações temporárias no código e ver os efeitos ao vivo no navegador.

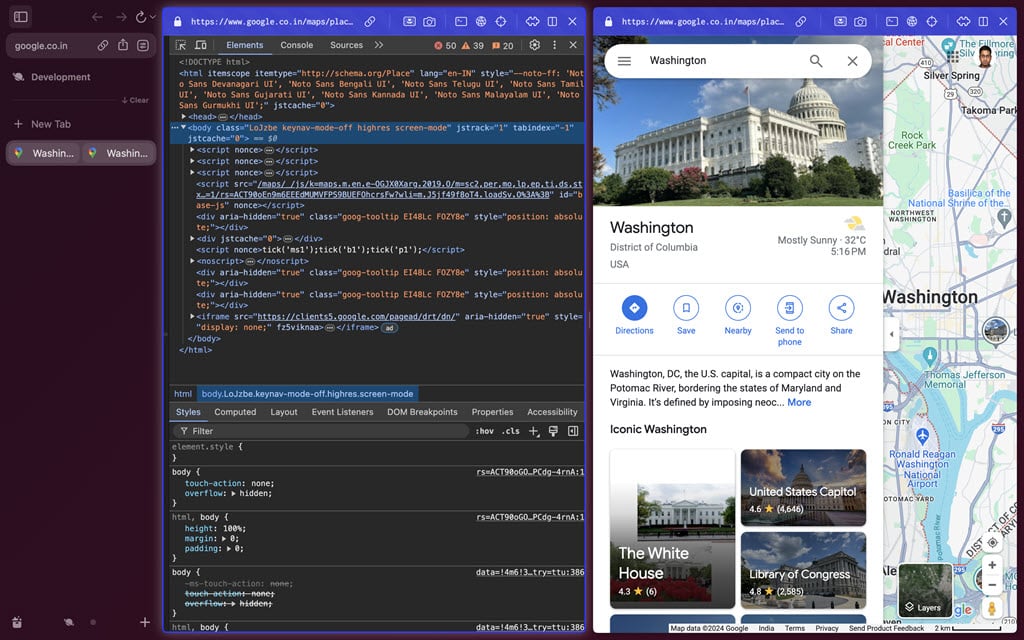
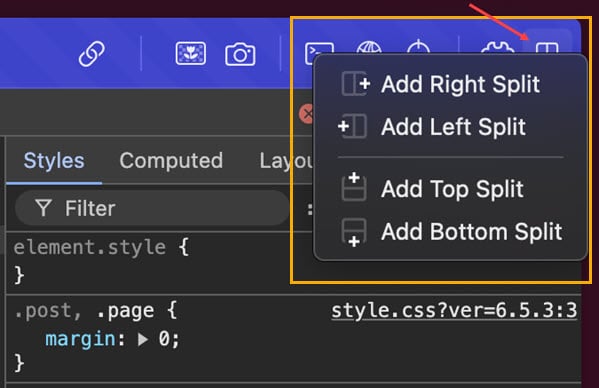
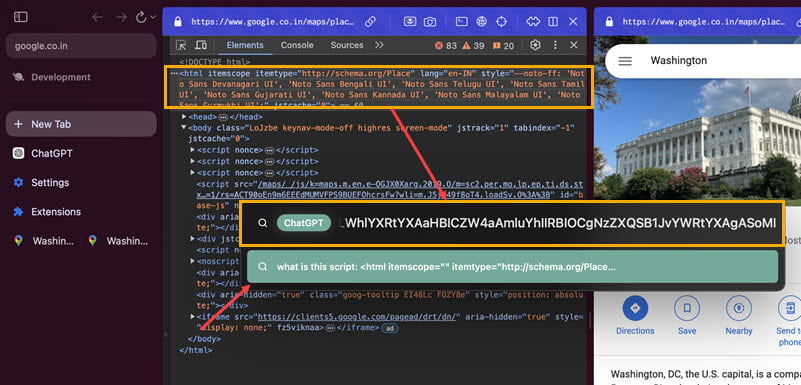
Visualização Dividida
Para uma experiência verdadeiramente imersiva, você pode usar o recurso Visualização Dividida.
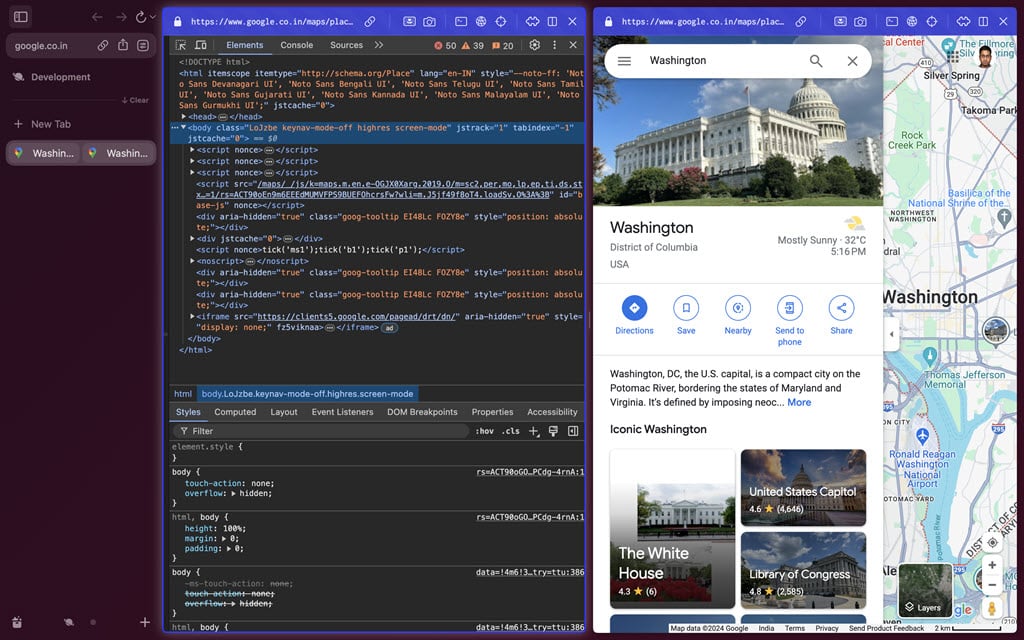
 Por exemplo, na imagem a seguir, estou revisando o código subjacente do aplicativo Google Maps lado a lado com o portal do Google Maps. Essa visualização dividida facilita ver como as mudanças no código se traduzem em mudanças visuais na página da web.
Por exemplo, na imagem a seguir, estou revisando o código subjacente do aplicativo Google Maps lado a lado com o portal do Google Maps. Essa visualização dividida facilita ver como as mudanças no código se traduzem em mudanças visuais na página da web.
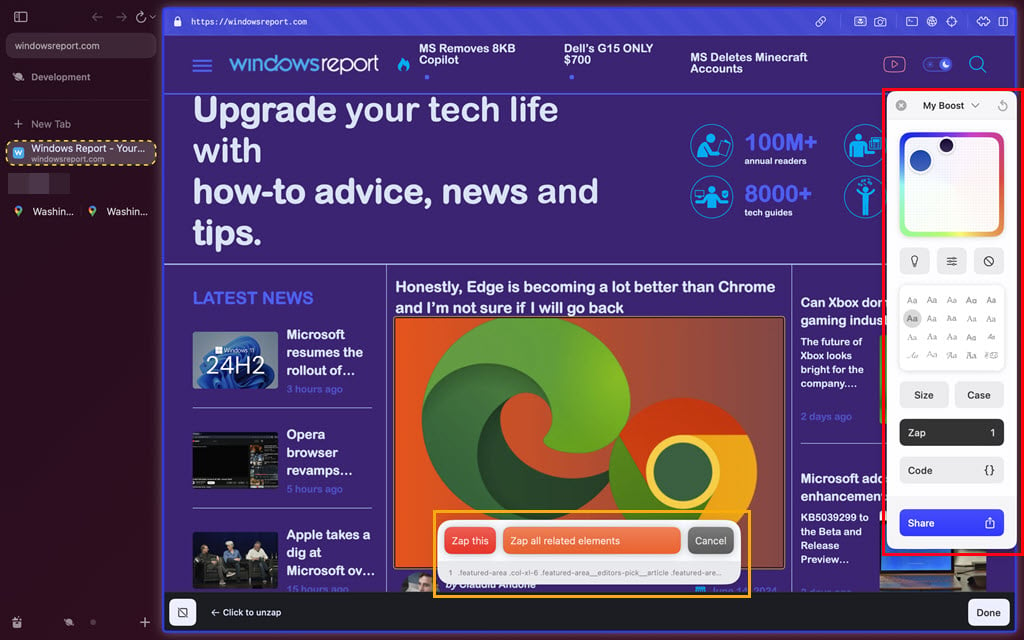
Acelerar
O Acelerar é um método visual para personalizar os elementos gráficos e textuais de websites para múltiplas edições para diversão ou revisão de clientes. Você pode salvar a visualização personalizada de um website para compartilhá-la com colaboradores. No entanto, o website real não mudará.
O Acelerar inclui uma roda de cores inteligente para que você possa mudar as tonalidades. Para editar cores, há controles adicionais, como Inverter claro , Controles de cor avançados , e Restaurar as cores originais. Também facilita a personalização de fontes. Você pode escolher uma fonte entre 20 opções e editar o tamanho e o estilo da fonte.
 Para deletar elementos e conteúdo de um website para testes A/B , você pode usar o recurso Zap. Ele cria uma camada visual e interativa no website existente para que você possa remover coisas com um simples clique.
Para deletar elementos e conteúdo de um website para testes A/B , você pode usar o recurso Zap. Ele cria uma camada visual e interativa no website existente para que você possa remover coisas com um simples clique.
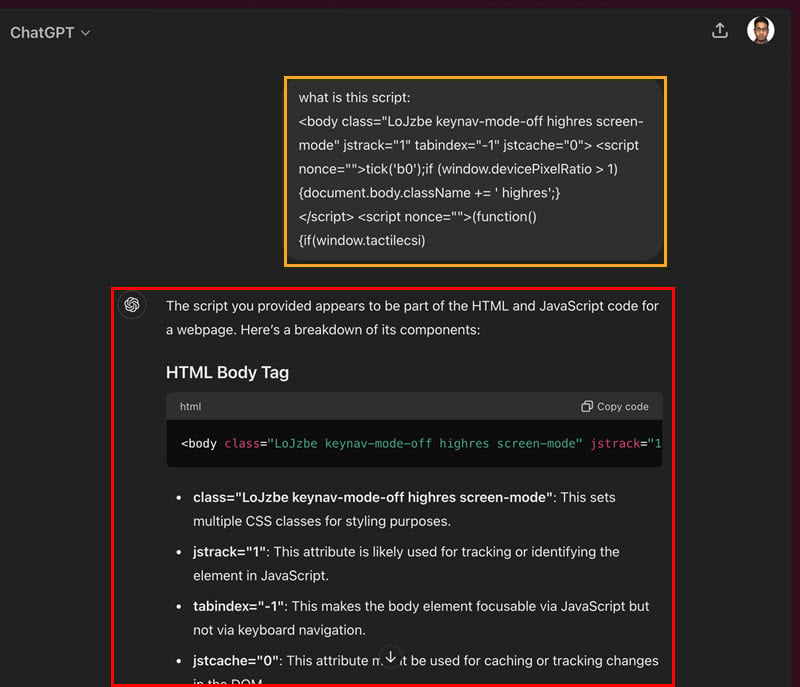
Explicar ou Completar Códigos Com IA
Se você ativou o Arc Max, pode usar a integração do Arc browser com ChatGPT para fazer perguntas. Além disso, você pode usar a IA para escrever códigos do zero ou auto-completar scripts que você otimiza no Console, Painel de Rede e Inspecionar Elemento.
Por exemplo, eu copiei um breve segmento do script HTML subjacente para o Google Maps.
 Depois, usei o recurso Perguntar ChatGPT para saber mais sobre isso. Eu pude ver o Console, o website visual e as explicações.
Depois, usei o recurso Perguntar ChatGPT para saber mais sobre isso. Eu pude ver o Console, o website visual e as explicações.

Modo de Desenvolvedor do Arc Browser vs. Google Chrome & Firefox
Eu comparei as ferramentas de desenvolvedor do Arc browser com o Firefox e o Chrome testando projetos de desenvolvimento experimentais. Com experiência prática em primeira mão com esses três navegadores, estou delineando as vantagens e desvantagens do Arc para o desenvolvimento de websites:
Prós
| Recurso | Modo de Desenvolvedor do Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Velocidade | Rápido e eficiente, assim como o Chrome | Muito rápido | Rápido |
| Privacidade | Bloqueador de anúncios e rastreadores embutido | Extensões necessárias | Extensões necessárias |
| Nível de Personalização | Extensa personalização de UI | Alta | Alta |
| Espaços de Trabalho | Permite múltiplos espaços de trabalho através dos Espaços do Arc | Não disponível como recurso nativo, extensões necessárias | Não disponível como recurso nativo, extensões necessárias |
| Gerenciamento de Guias | Coloca abas para dormir para eficiência de memória e CPU | Reduz o uso de recursos quando as guias estão inativas, mas não tão eficientemente quanto o Arc; recurso de Grupos de Guias disponível | Você pode descarregar manualmente guias inativas; contêineres com códigos de cores para gerenciamento de guias |
| Acesso ao Código Fonte | Código aberto para contribuição ou inspeção através do projeto Chromium | O Google licenciou o Chrome como um aplicativo freeware proprietário; você não pode acessar seu código fonte | Disponível para o público |
| Acesso à Chrome Web Store | Acesso completo às extensões do Chrome | Acesso embutido | Acesso limitado |
Contras
| Recurso | Modo de Desenvolvedor do Arc (Chromium) | Google Chrome | Firefox |
|---|---|---|---|
| Visualização de URL Completo | Você terá que ativar o Modo de Desenvolvimento individualmente para guias separadas; precisa de intervenção manual | Acesso fácil | Acesso fácil |
| Acesso às Ferramentas de Desenvolvimento | Você deve primeiro ativar o Modo de Desenvolvedor | Acesso nativo a todas as ferramentas de desenvolvimento | Acesso nativo a todas as ferramentas de desenvolvimento |
| Acesso a Recursos | Pode faltar alguns recursos do Chrome DevTools | Acesso total | Acesso total |
| Status | Um novato com possíveis bugs para projetos de desenvolvimento personalizados | Ferramentas de desenvolvimento bem estabelecidas | Ferramentas de desenvolvimento bem estabelecidas |
Além disso, se você está se perguntando como ele compete com o Opera, não procure mais.
Resumo
De acordo com minhas avaliações, as ferramentas de desenvolvedor do Arc browser podem lidar com projetos de desenvolvimento de websites e aplicativos de alto nível.
Se o artigo ajudou você a mudar para o Arc para necessidades de desenvolvimento avançadas, deixe um comentário abaixo!