Como obter um cursor personalizado para o Chrome
 Obter um cursor personalizado para o Google Chrome é relativamente simples, e há dois métodos principais para conseguir isso: usando uma extensão do Chrome ou personalizando o cursor via CSS. Abaixo, vou guiá-lo através de ambos os métodos.
Obter um cursor personalizado para o Google Chrome é relativamente simples, e há dois métodos principais para conseguir isso: usando uma extensão do Chrome ou personalizando o cursor via CSS. Abaixo, vou guiá-lo através de ambos os métodos.
Como obter um cursor personalizado no Chrome?
1. Usando uma extensão do Chrome
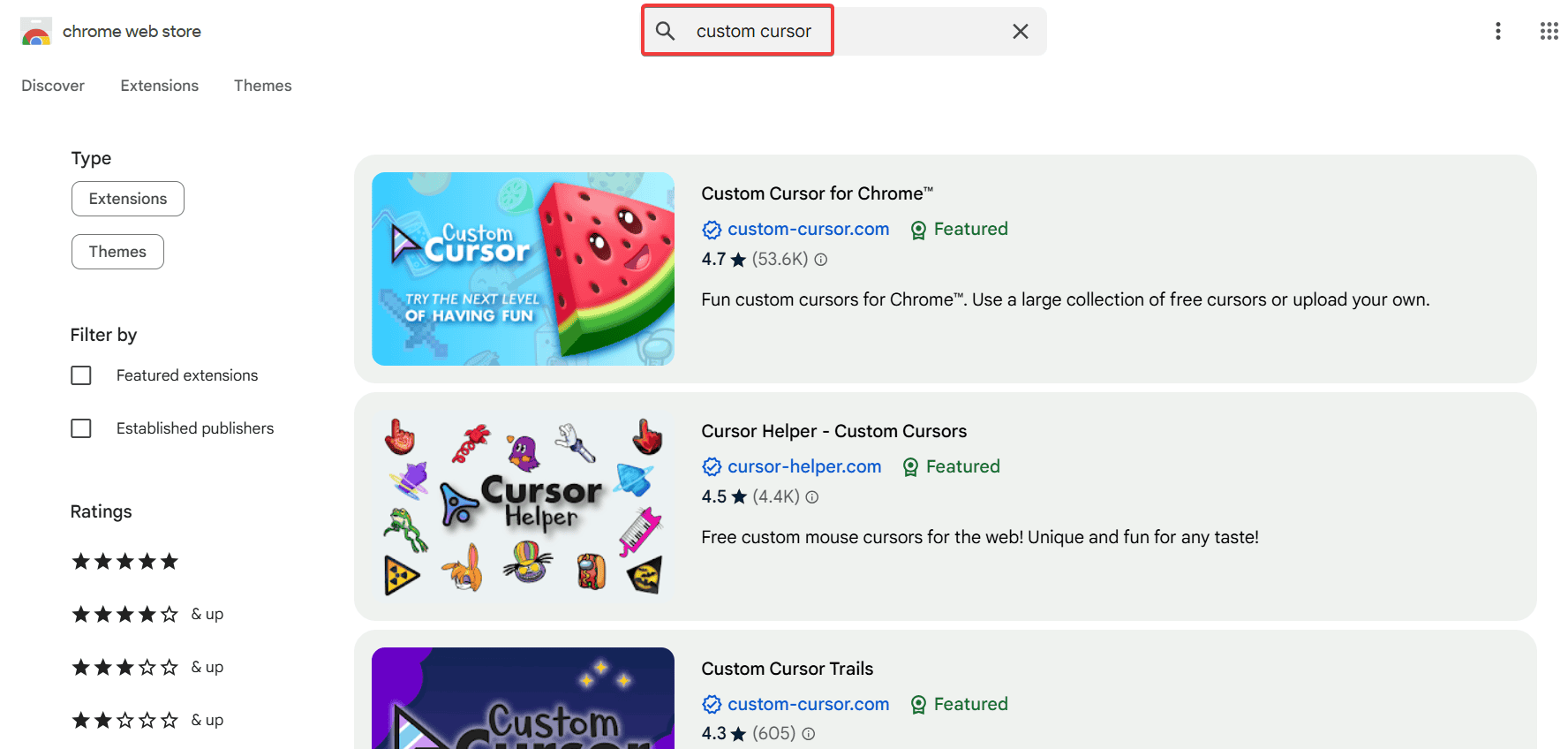
- Abra o navegador e vá para a Chrome Web Store.
-
Naquela página, use a barra de Busca para procurar cursor personalizado ou cursor do mouse.

-
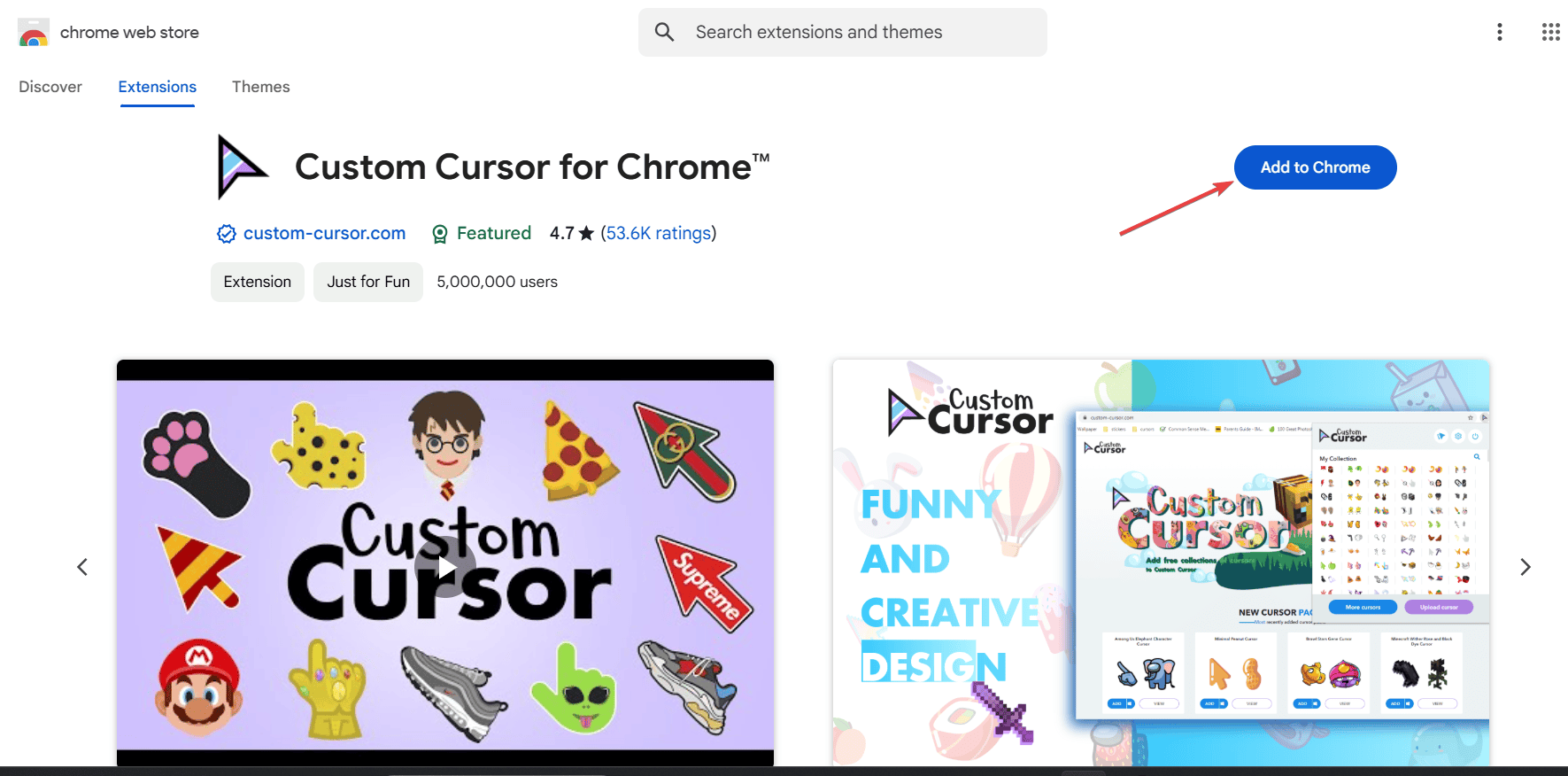
Selecione a extensão que atende às suas necessidades e clique no botão Adicionar ao Chrome. Nós escolhemos a primeira opção, que é Cursor Personalizado para Chrome.

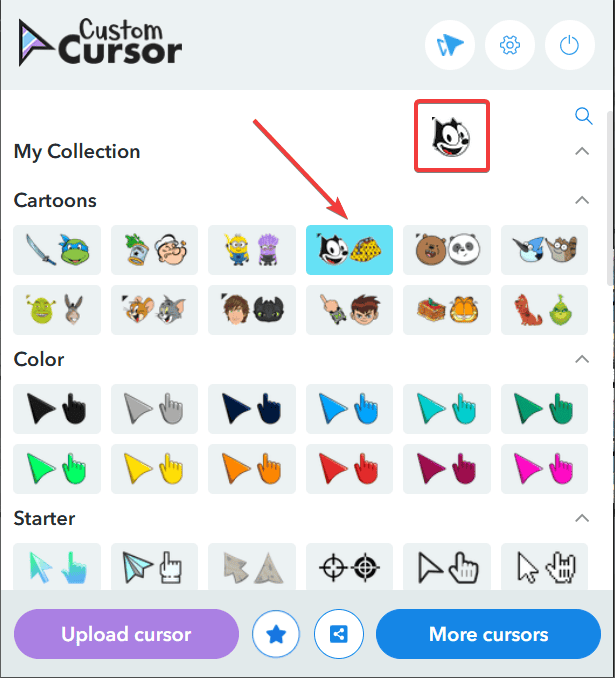
- Em seguida, clique no botão Extensões (a forma de peça de quebra-cabeça) e selecione a extensão que você acabou de instalar.
-
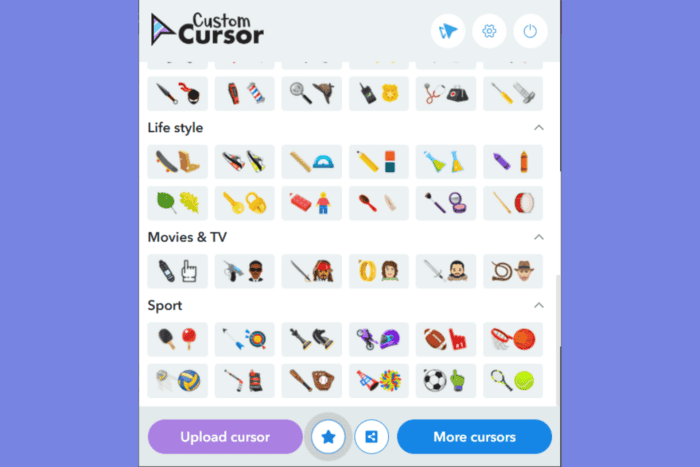
Selecione o cursor de sua escolha e o ponteiro do mouse mudará instantaneamente.

- Na parte superior da janela, você também pode alterar o tamanho do cursor do mouse.
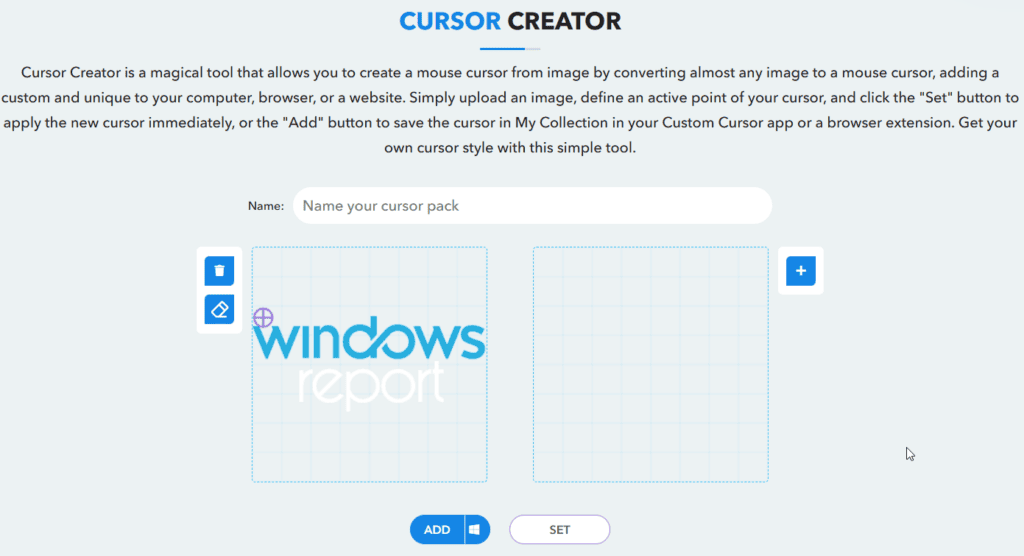
Com o Cursor Personalizado para Chrome, você também pode fazer upload de suas próprias imagens para usar como cursor. Certifique-se de que tenham uma resolução máxima de 128×128 pixels. Você simplesmente não pode obter mais personalizado do que isso, certo?
 Se você clicar no botão Fazer upload de cursor, será redirecionado para a janela onde pode arrastar e soltar as imagens que deseja usar como cursor. No entanto, existem mais extensões do Chrome que oferecem esse recurso.
Se você clicar no botão Fazer upload de cursor, será redirecionado para a janela onde pode arrastar e soltar as imagens que deseja usar como cursor. No entanto, existem mais extensões do Chrome que oferecem esse recurso.
2. Usando CSS (para desenvolvedores web)
- Se você está trabalhando em um site, localize o arquivo CSS associado ao site. Se você está trabalhando localmente, isso pode ser um arquivo .css em seu diretório de projeto.
- Alternativamente, você pode adicionar uma tag <style> dentro da seção <head> do seu arquivo HTML.
- Use o seguinte código CSS para especificar um cursor personalizado:
`/* Exemplo de uso de uma URL para uma imagem */
body {
cursor: url('caminho/para/sua/imagem-de-cursor.png'),auto;
}
/* Exemplo de cursores predefinidos */
body {
cursor: pointer;/* Altera o cursor para uma mão apontando */
}`- Substitua caminho/para/sua/imagem-de-cursor.png pelo caminho real para o seu arquivo de imagem de cursor.
- Certifique-se de que a imagem tenha um tamanho adequado (normalmente em torno de 32×32 pixels) e em um formato suportado como PNG, CUR ou ANI.
Salve suas alterações e atualize a página no Chrome. O cursor agora deve ter mudado para o que você especificou.
Para melhores resultados, use imagens nos formatos .cur ou .ani para compatibilidade com Windows, embora muitos navegadores suportem .png também.
Ao seguir qualquer um desses métodos, você pode facilmente personalizar seu cursor no Google Chrome. Você provavelmente concordará que usar uma extensão do Chrome é a opção mais fácil e amigável para a maioria das pessoas. Usar CSS é ideal para desenvolvedores web que desejam criar cursores personalizados para seus sites.
Às vezes, usar monitores duplos pode causar problemas com o ponteiro do mouse. Nesse caso, clique no link destacado para aprender como você pode resolver o problema. Você também pode personalizar e mudar o cursor no Windows 11.
Para qualquer dúvida ou métodos que não pensamos, deixe-nos saber nos comentários abaixo.